Если вам сложно разместить форму на своем сайте, вы можете использовать установить плагин для базовой функциональности, но это может привести к дополнительному результату замедлить свой сайт, если у вас уже есть много плагинов.
С помощью Google Forms вы не только сможете быстрее добавлять формы на свой сайт, но и получите больше возможностей. Например, вы можете вставлять медиафайлы, импортировать вопросы, легко интегрироваться с WordPress и электронной почтой, делиться информацией на других платформах и наслаждаться дополнительное место на Google Диске.
Кроме того, Google Формы позволяют вам сотрудничать с коллегами по команде и отслеживать все результаты ваших форм из разных каналов, а не только с вашего сайта.
Вот как можно быстро встроить Google Формы на свой веб-сайт, выполнив всего несколько простых шагов.
Как встроить формы Google на свой сайт
Для начала вам понадобится форма Google и ее код для внедрения, который вы добавите на страницу или публикацию, где вы хотите, чтобы форма отображалась на вашем сайте.
Создать форму Google
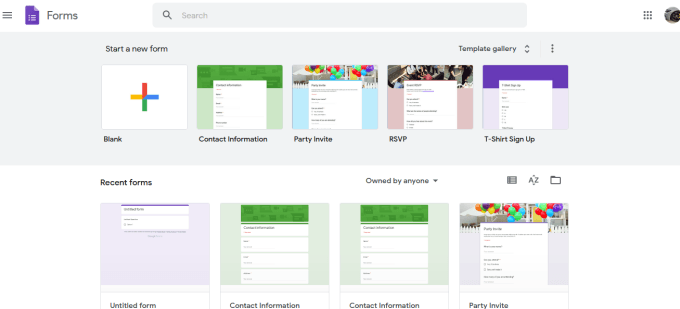
Чтобы создать форму Google, убедитесь, что вы вошли в свою учетную запись Google, а затем выберите значок Формы Google в меню Google Apps . Либо перейдите к form.google.com.
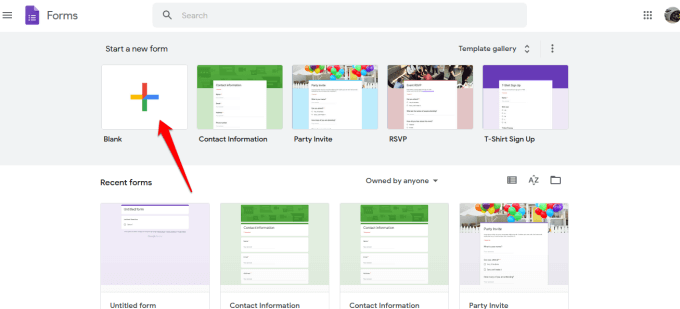
Выберите плитку Пустой на панели инструментов, чтобы создать форму с нуля, или выберите шаблон из доступных вариантов.
<рисунок class="aligncenter size-large">
![]()
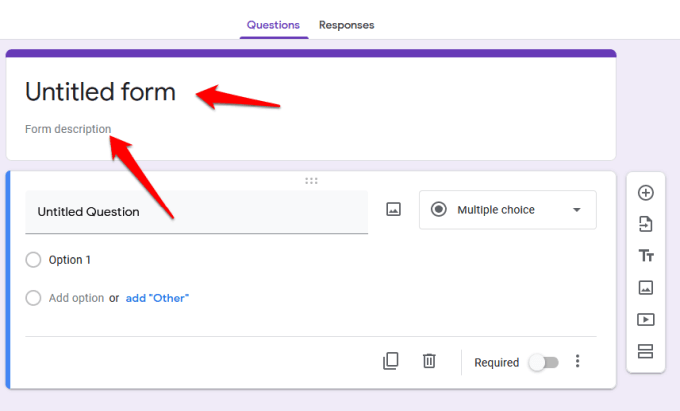
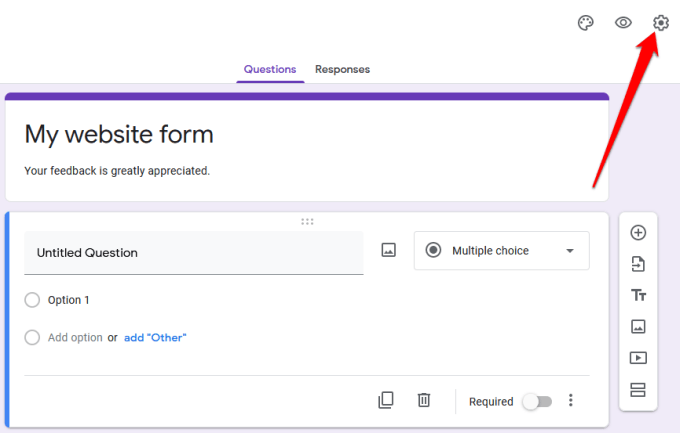
Добавьте в форму заголовок и описание .
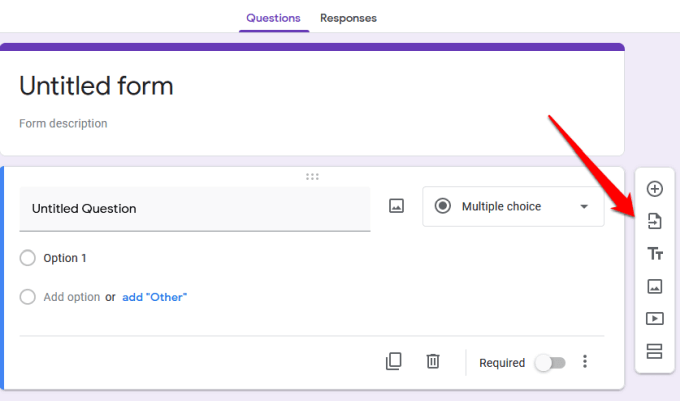
Затем используйте панель инструментов справа, чтобы добавить вопросы, импортировать вопросы из другой формы, загрузить видео и изображения или добавить раздел.
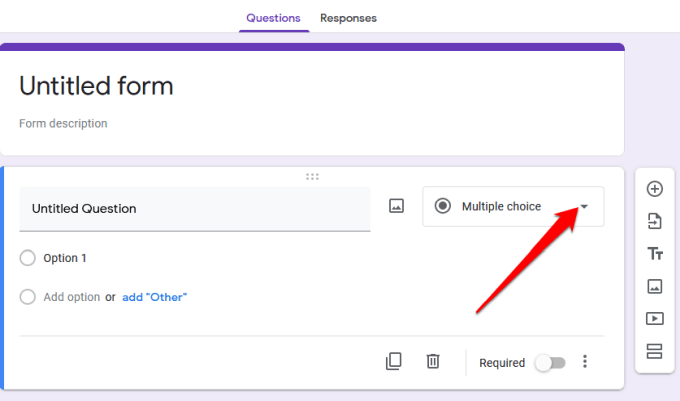
Если вы хотите выбрать тип ответа, щелкните стрелку рядом с разделом типа ответа.
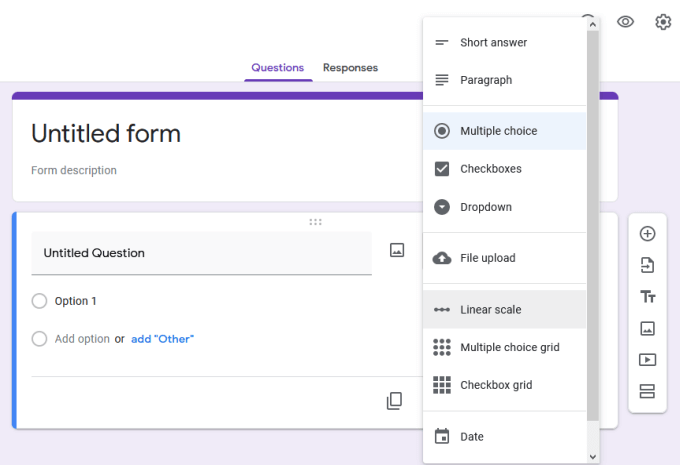
Из опций вы можете разрешить пользователям оставлять короткий ответ или абзац, множественный выбор, отмечать флажки или выбирать варианты из раскрывающегося меню.
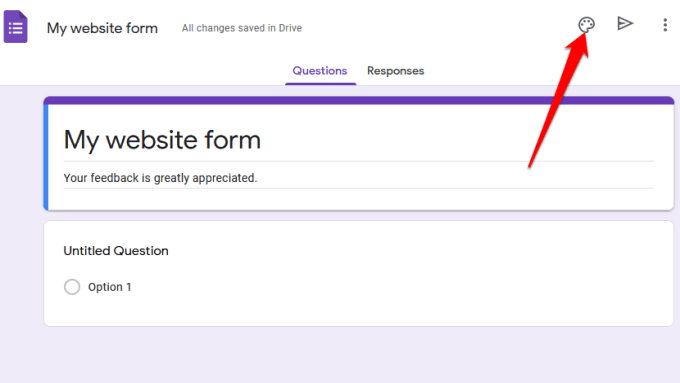
Чтобы настроить или изменить тему формы, используйте значок палитры в правом верхнем углу экрана.
.
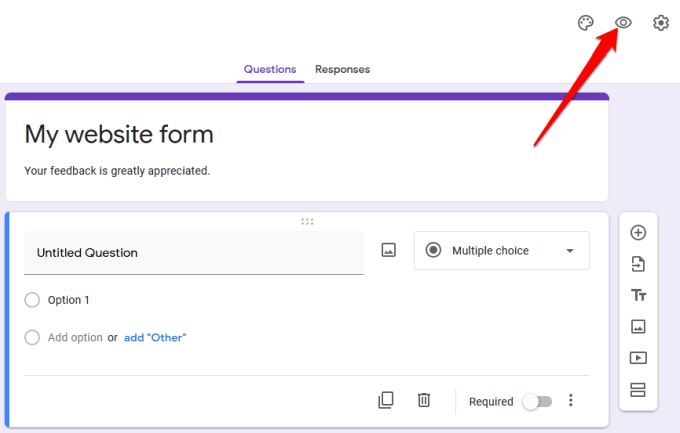
Вы также можете просмотреть окончательный дизайн, используя значок глаза, прежде чем сохранить и встроить его на свой веб-сайт.
Если вы хотите собирать адреса электронной почты, ограничить пользователей одним ответом или разрешить им редактировать свои ответы после отправки формы, выберите Дополнительные настройки (значок шестеренки).
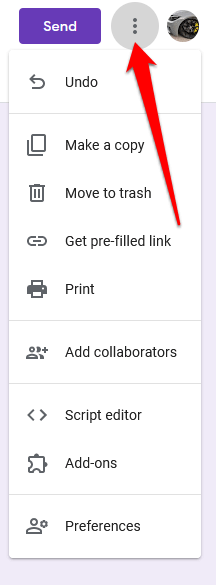
Нажмите значок из трех точек , чтобы просмотреть дополнительные параметры, такие как добавление соавторов, отмена действий, добавление настроек или надстроек из Google Workspace Marketplace.
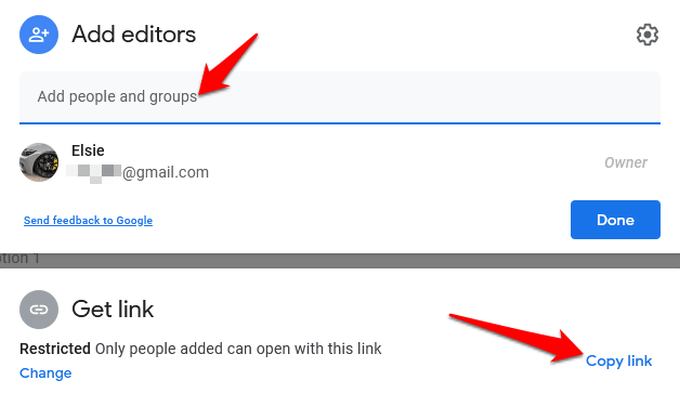
Примечание . Если выбрать Добавить соавторов , вы сможете поставить приглашайте членов вашей команды на работу в форме. Вы можете отправить приглашения, используя функцию обмена ссылками, или ввести их адреса электронной почты, и они получат уведомление по электронной почте с приглашением.
Встройте форму Google на свой сайт
Теперь, когда форма Google готова, следующим шагом будет ее добавление на ваш веб-сайт. Для этого вам необходимо получить код для внедрения формы, который представляет собой уникальный фрагмент кода, который вы добавите на страницу или публикацию, где вы хотите, чтобы форма отображалась.
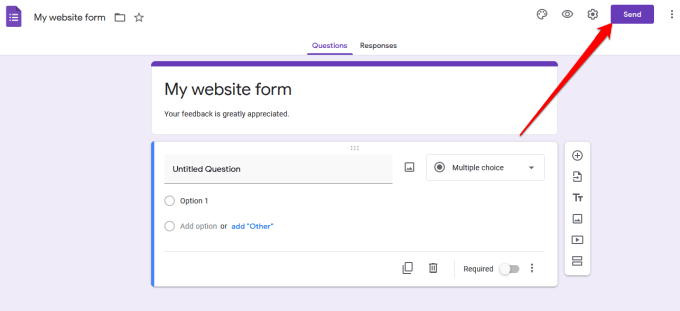
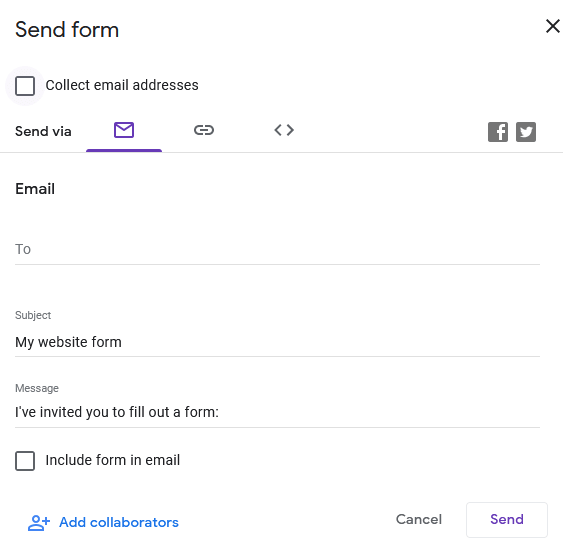
Чтобы получить код для внедрения формы, выберите Отправить в правом верхнем углу окна редактора формы.
В Форме отправки вы увидите различные варианты, с помощью которых можно поделиться формой, например с помощью ссылки, электронной почты, социальных сетей или HTML. Вы можете выбрать, опубликовать ли форму в Facebook или Twitter или отправить ее своим подписчикам по электронной почте.
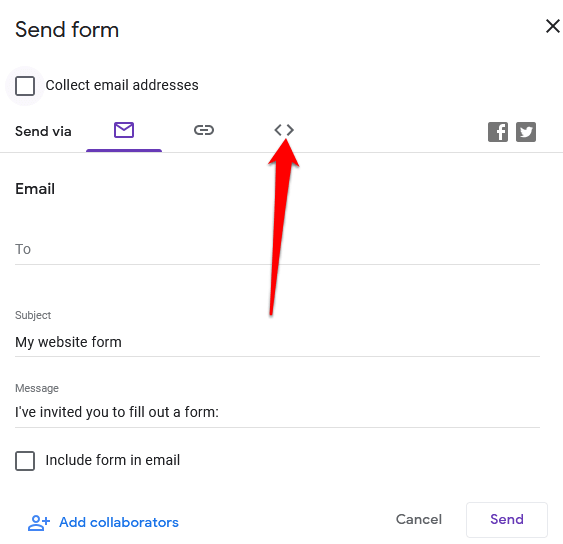
Чтобы встроить форму на свой веб-сайт, вам необходимо использовать опцию HTML . Откройте вкладку <> .
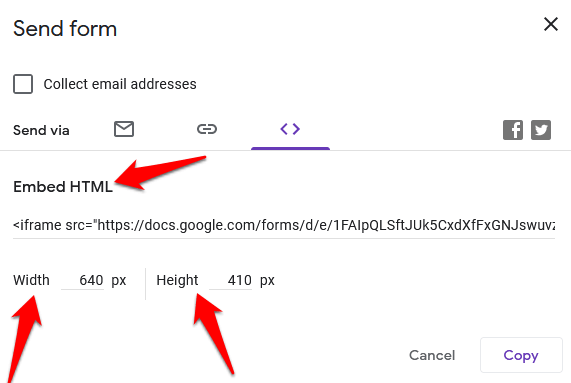
В поле Встроить HTML вы увидите фрагмент кода, а также поля ширина и высота , в которых можно изменить размеры встроенной формы.
.
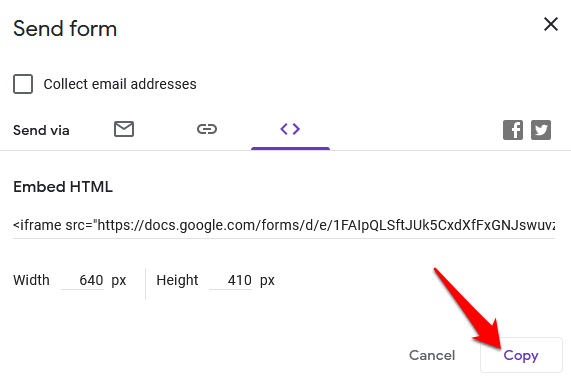
Выберите Копировать , чтобы скопировать код внедрения и перейти на панель управления вашего веб-сайта.
Добавьте код для внедрения формы Google на свой веб-сайт
Теперь, когда у вас есть код для внедрения, войдите в панель администратора вашего сайта и перейдите на страницу или сообщение, куда вы хотите встроить форму.
Примечание . Инструкции в этом руководстве применимы к WordPress с использованием Гутенберг/Редактор блоков.
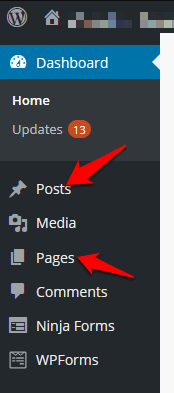
Первый шаг — добавить пользовательский блок HTML . Для этого откройте редактор блоков, выбрав Страницы или Сообщения в панели администратора, и найдите страницу или сообщение, которое хотите отредактировать.
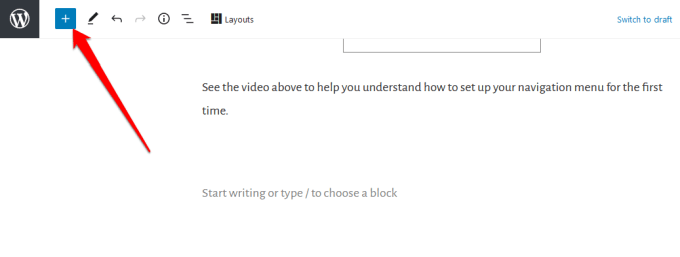
Выберите значок Добавить блок (+) в левом верхнем углу редактора блоков рядом с логотипом WordPress.z
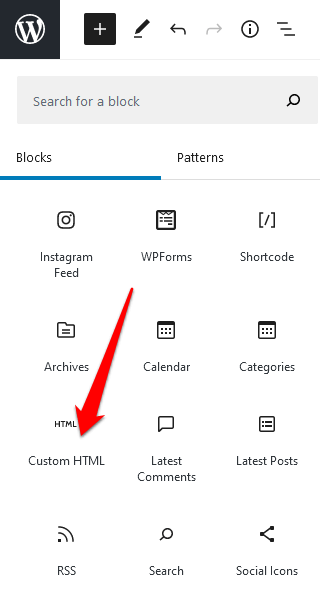
Перейдите в раздел Форматирование и прокрутите вниз, чтобы найти и выбрать Пользовательский HTML .
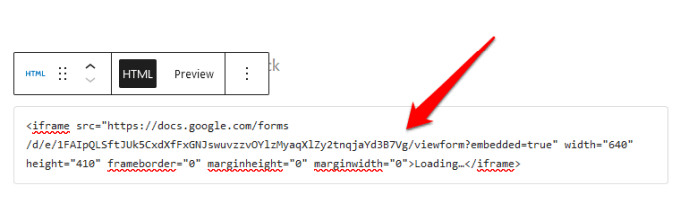
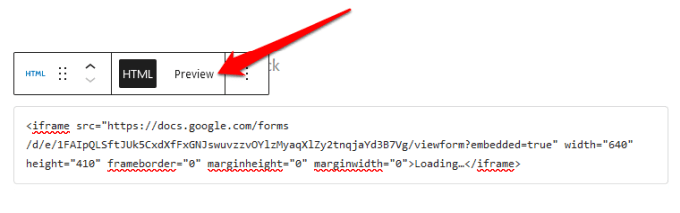
Вставьте фрагмент HTML-кода , который вы скопировали ранее, в предоставленное поле.
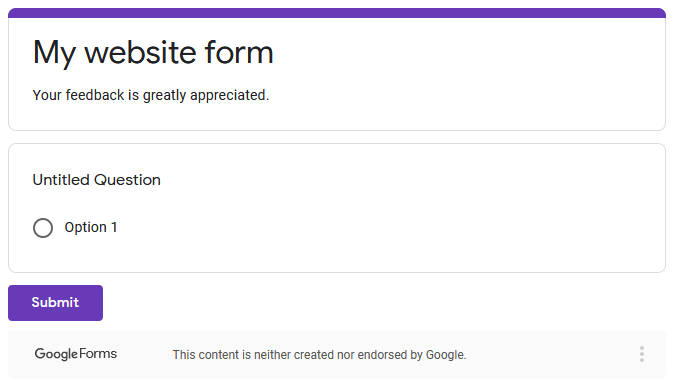
На панели инструментов пользовательского блока HTML выберите вкладку Просмотр , чтобы предварительно просмотреть, как ваша форма будет выглядеть на вашем веб-сайте.
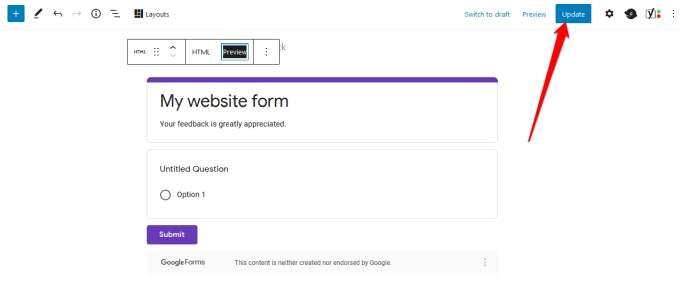
Ваша форма Google появится на вашей странице или в публикации.
Обязательно обновите сообщение или страницу после редактирования, чтобы изменения сохранились.
Создайте идеальную форму для своего сайта
Если вы хотите добавить опрос на свой сайт, форму заказа в интернет-магазин, форму регистрации на мероприятие или контактную форму, Google Forms поможет вам создать идеальные формы для вашего веб-сайта.
Ознакомьтесь с нашими руководствами по как встроить Календарь Google на свой сайт и как создать собственное всплывающее окно с купоном в WordPress, чтобы узнать о дополнительных функциях и улучшении пользовательского опыта..
Смогли ли вы создать и встроить формы Google на свой веб-сайт с помощью этого руководства? Поделитесь с нами в комментариях.
.
Похожие сообщения: