В WordPress 5.0 представлен совершенно новый блочный редактор под названием Gutenberg. Это более простой и новый способ создания контента. Вместо простого редактора и внутреннего редактора кода новый интерфейс упрощает перетаскивание элементов на ваш сайт WordPress.
Гутенберг по сути взял элементы из некоторых самых популярных плагинов WordPress, таких как Elementor и Divi, которые считаются «визуальными композиторами». Гутенберг далеко не так продвинут, как эти решения, но это шаг в правильном направлении.

Ниже приведен снимок экрана классического редактора WordPress. Кнопки форматирования аналогичны текстовому редактору Microsoft Word.

Начиная с WordPress 5.0 и выше, был внедрен новый редактор блоков от Gutenberg, показанный ниже.

В новом редакторе используется подход добавления блоков или элементов для создания макетов контента. Каждый элемент, который вы добавляете на свою страницу или публикацию, называется блоком, включая видео, аудио, списки, изображения и галереи.
Преимущества редактора WordPress Gutenberg
Проще и проще добавлять на страницы и публикации различные типы контента, добавляя блоки. Например, для добавления таблицы с помощью классического редактора требуется отдельный плагин.
Чтобы добавить таблицу с помощью редактора WordPress Gutenberg, все, что вам нужно сделать, это добавить блок таблицы, выбрать строки и столбцы и добавить контент.

При использовании редактора WordPress Gutenberg области контента можно легко перемещать вверх и вниз, перетаскивая блоки.
В целом новый редактор блоков Gutenberg прост в использовании и освоении. Инструменты создания блоков включают в себя множество функций, таких как управление высотой строк, блоки заголовков и абзацев, медиаблоки, градиент фона и текстовые блоки.
Создание новой записи или страницы блога с помощью редактора блоков WordPress Gutenberg
При создании новой записи или страницы с помощью редактора WordPress Gutenberg запускается редактор блоков. Процесс такой же, как и в классическом редакторе.
В области администрирования WordPress нажмите
Первым блоком всех страниц и сообщений является заголовок.

После ввода названия вы можете нажать клавишу табуляции или навести под него указатель мыши и начать писать. По умолчанию следующий блок — абзац.
Вы также можете добавить другой тип контента, щелкнув знак + в верхнем левом углу редактора, в левой части блока или под существующим блоком.

Когда вы нажмете на один из знаков +, появится меню Блокировать со строкой поиска вверху и наиболее часто используемыми блоками ниже.

Как работать с блоками Гутенберга в WordPress
Все блоки имеют собственную панель инструментов вверху. Кнопки панели инструментов изменяются в зависимости от типа редактируемого блока.
На снимке экрана ниже показан блок абзаца с базовым форматированием, таким как жирный шрифт, выравнивание текста, вставка ссылки и курсив.

Помимо панели инструментов каждый блок имеет дополнительные настройки в правом столбце экрана редактирования.

Как сохранять и повторно использовать блоки в редакторе WordPress Gutenberg
Одним из многих преимуществ использования блоков является то, что вы можете сохранять и повторно использовать их по отдельности. Это особенно полезно для тех, кто любит использовать единообразные форматы или добавлять в свой контент определенные фрагменты.
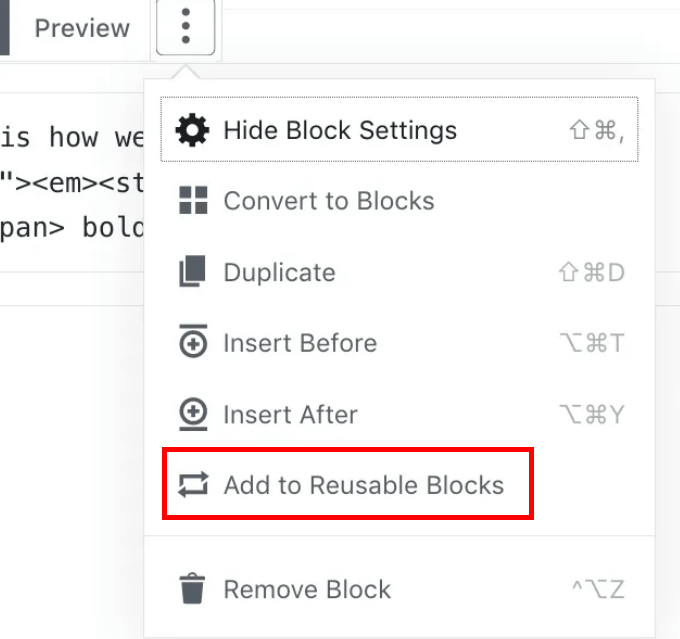
На кнопке меню в правом верхнем углу панели инструментов блока нажмите три вертикальные точки. Затем выберите Добавить в повторно используемые блоки .

Дайте многоразовому блоку узнаваемое имя, чтобы его было легче идентифицировать, когда вы захотите использовать его снова. Когда закончите, нажмите Сохранить .
Добавьте повторно используемый блок в публикацию или на страницу
Выберите страницу или публикацию, куда вы хотите добавить многоразовый блок. Нажмите блок кнопки «Добавить» на экране редактирования записи или страницы.
Найдите сохраненный блок на вкладке «Многократное использование» или выполните поиск там же.

Наведите указатель мыши на блок, чтобы просмотреть его. Вставьте его на свою страницу или в публикацию, нажав на него.
Многократно используемые блоки находятся в наборе данных WordPress. Нажмите ссылку Управление всеми используемыми блоками , чтобы управлять ими.

Управление повторно используемыми блоками WordPress Gutenberg
На странице диспетчера блоков вы можете редактировать, удалять или экспортировать повторно используемые блоки для использования на другом веб-сайте WordPress.

Управление и публикация параметров редактора WordPress Gutenberg
Каждая страница и запись WordPress содержат множество элементов метаданные, таких как избранные изображения, дата публикации, теги и категории.
Все эти параметры расположены в правом столбце экрана редактора.

Плагины WordPress Gutenberg
Многие плагины WordPress предопределены в виде блоков, что делает их простыми и готовыми к использованию с Гутенбергом.
WP-формы позволяет пользователям добавлять формы на страницы и публикации с помощью блока виджетов.

WP Forms — это простой в использовании конструктор форм с перетаскиванием. Создавайте формы контактов, подписки, обратной связи, оплаты и других типов.
Используйте готовые шаблоны форм и рабочие процессы для создания привлекательных форм, адаптивных для мобильных устройств. WP Forms также предлагает версию Pro, если вам нужны более расширенные функциональные возможности и возможности.
Блоки WooCommerce — один из самых известных и популярных плагинов для интеграции функций электронной коммерции на ваш веб-сайт.

Создавайте привлекательный контент, используя текст и мультимедиа в блоке с помощью редактора Gutenberg. Предлагайте отдельные продукты или группу связанных продуктов, применяя фильтр на основе таких критериев, как статистика продаж и категории.
Йост SEO пропускает ваш контент через обычные меры SEO, чтобы оптимизировать и редактировать ваши сообщения или страницы.

Удобство использования редактора WordPress Gutenberg
Редактор Гутенберга выполняет все те же функции, что и классический редактор. Ниже приведены некоторые распространенные и популярные используемые блоки.
Блок абзаца
Легко создавайте контент с помощью этого блока Гутенберга по умолчанию. Пишите контент так же, как и для любого документа. Каждый абзац автоматически превращается в блок за кадром..

Другой способ использовать блок абзаца – нажать кнопку Вставка блока во всплывающем окне после нажатия знака (+ ).
Текстовые столбцы
Используйте текстовые столбцы для создания абзацев из нескольких столбцов одинаковой ширины и равномерно распределенных по всей странице.

Добавление ссылки
Все стандартные текстовые блоки, включая блок абзаца, содержат кнопку ссылки на панели инструментов.

Добавить блок изображения
В редакторе WordPress Gutenberg есть готовый к использованию блок изображений. Нажмите на него, чтобы добавить изображение.

Есть три способа добавить изображение. Загрузите его, добавьте из своей медиатеки или перетащите с компьютера.

Другой способ добавить изображение — перетащить его с компьютера. Редактор Гутенберга автоматически создаст для него блок изображения.
Добавьте метаданные, такие как размер, замещающий текст и ссылку на изображение, в настройках блока изображения справа.
Блок галереи изображений
Добавьте несколько фотографий с помощью блока галереи. Контролируйте количество столбцов и размеры изображений. Используйте тумблер, чтобы обрезать изображения так, чтобы они автоматически выравнивались равномерно.

Редактор WordPress Gutenberg включает в себя множество дополнительных типов блоков, которые вы можете использовать. Полный список можно найти на WordPress.org статья поддержки о блоках.
WordPress Gutenberg появился как решение проблем, с которыми некоторые пользователи сталкивались при изучении классического редактора. Интерфейс перетаскивания позволяет неспециалистам создавать профессионально выглядящий веб-сайт и управлять им.
.