Покупки в Интернете позволили потребителям удобно искать лучшие цены. Купоны оказывают существенное влияние на решения о покупке и другие действия, которые веб-разработчикам предлагается включить в веб-дизайн.
90 % потребителей используют купоны. Ожидается, что к 2022 году объем погашения цифровых купонов достигнет 91 миллиарда долларов, а более 25 миллионов американцев ежемесячно используют купоны, чтобы сэкономить деньги.

Зачем предлагать посетителям всплывающее окно с купоном?
Сообразительные владельцы сайтов знают, что предложение клиентам скидки через купон – это мощный способ побудить их совершить покупку.
Каждый любит многое. Предложение купонов помогает брендам повысить активность веб-сайта, повысить конверсию сайта, а также восстановить и конвертировать брошенные корзины.
Поскольку WordPress (WP) является самой популярной системой управления контентом, в этой статье представлено пошаговое руководство по созданию всплывающего окна купона WP.
Используйте OptinMonster
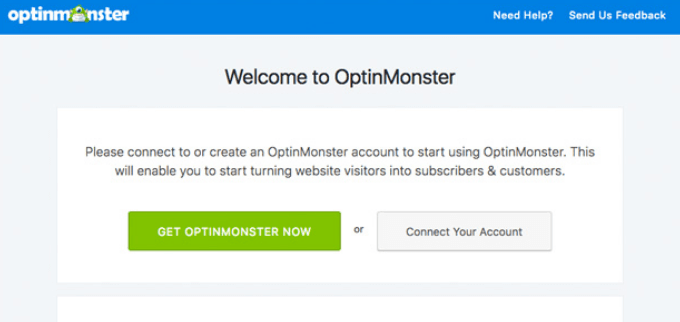
Начните с создания учетной записи ОптинМонстр, установки и активации OptinMonster плагин для WordPress на своем сайте WP.

Найдите плагин на панели администратора WP, щелкните его, а затем подключите к OptinMonster.

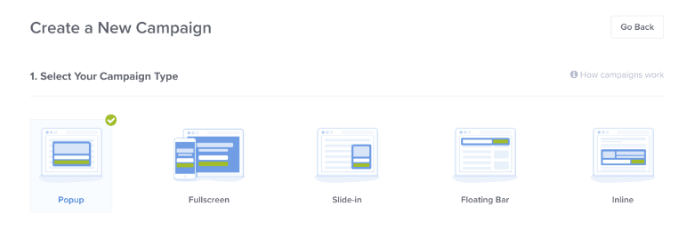
Создайте всплывающее окно с купоном с помощью OptinMonster



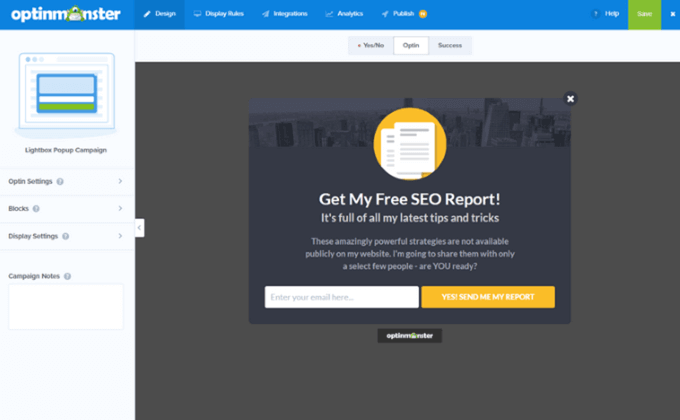
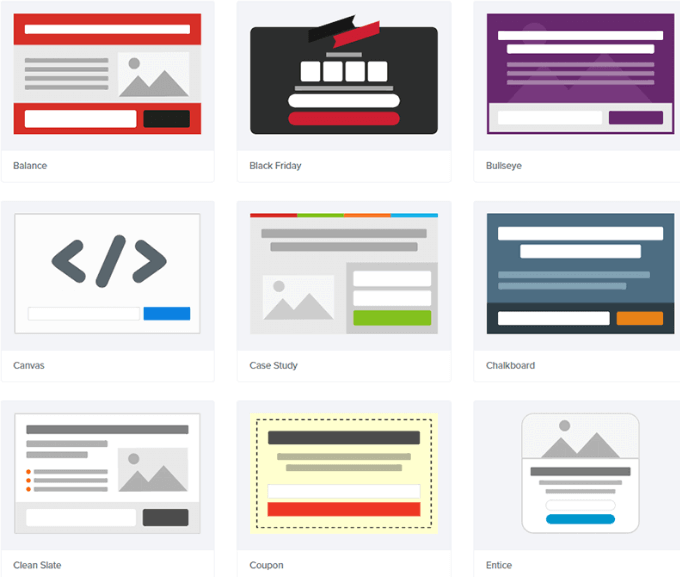
Всплывающее окно с купоном на дизайн
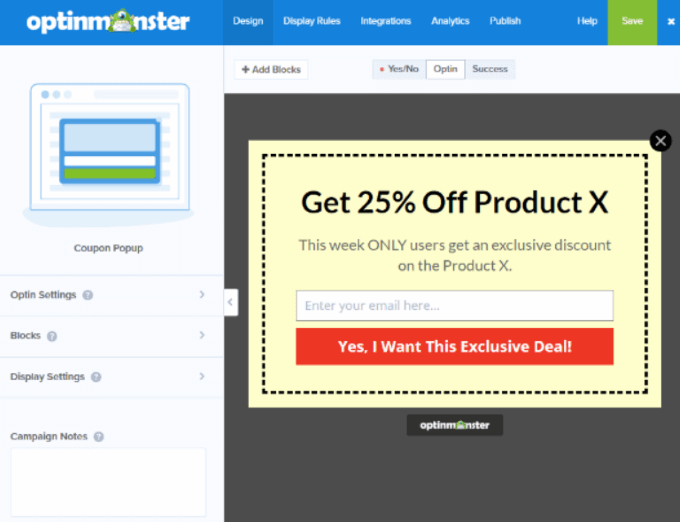
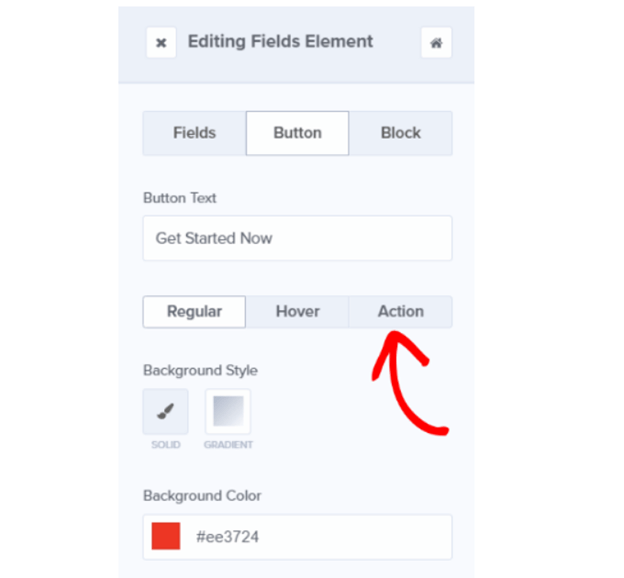
Используйте конструктор перетаскивания, чтобы изменить дизайн, текст и цвета купона.

Чтобы изменить элемент дизайна, нажмите на него. Внесите изменения слева, и они отобразятся во всплывающем окне предварительного просмотра справа.
Закройте элемент, нажав кнопку Домой или X .
Наложение фона
Цвет, окружающий всплывающее окно с купоном, называется Фоновое наложение . Чтобы изменить его, выберите Настройки согласия >Стили просмотра согласия .
Вы можете изменить Стиль фона на сплошной цвет или градиентную заливку. Вы также можете добавить изображение и изменить границу.
Если вас устраивает внешний вид купона, нажмите Сохранить .
Как клиенты получат ваш купон?
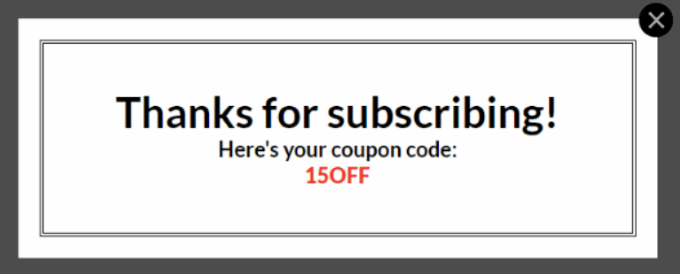
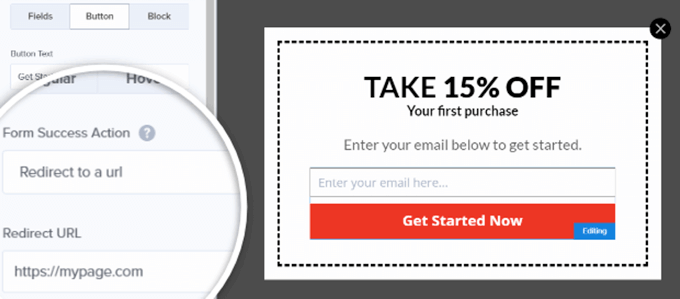
После того, как вы закончили разработку всплывающего окна с купоном, вы должны решить, как донести купон до своих клиентов.
OptinMonster рекомендует доставить его немедленно, используя представление Успех , а также по электронной почте. Чтобы использовать электронную почту, необходимо включить интеграцию с поставщиком услуг электронной почты.

В представлении Успех вы также можете:
Обратите внимание, что представление «Успех» является действием кнопки по умолчанию. Если вы хотите использовать другой вариант, измените действие кнопки, выполнив следующие действия:


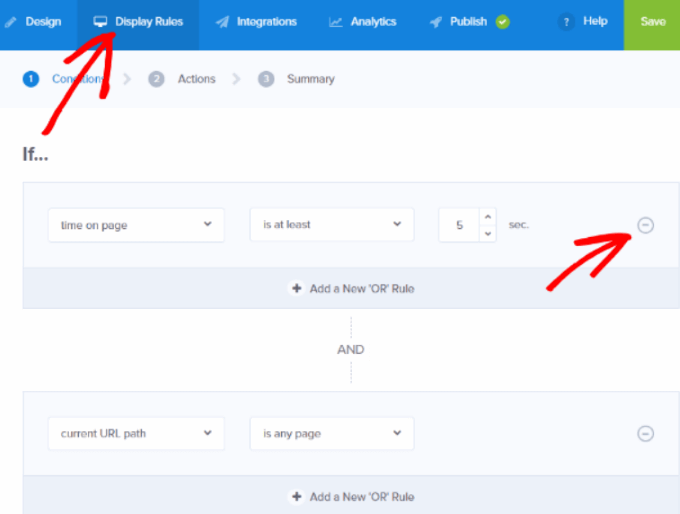
Выберите правила отображения
Чтобы выбрать, где и когда посетители увидят ваш купон, перейдите на вкладку Правила отображения .

На каждой странице вы можете использовать разные типы контента, кампании и эксклюзивные предложения..
Подробнее о том, как использовать правила отображения, читайте: Как использовать правила отображения для настройки времени появления кампании.
Другие плагины WordPress для создания всплывающих маркетинговых кампаний с купонами
WP предлагает и другие плагины, которые помогут вам создать собственное всплывающее окно с купоном. Ниже приведены некоторые из них.
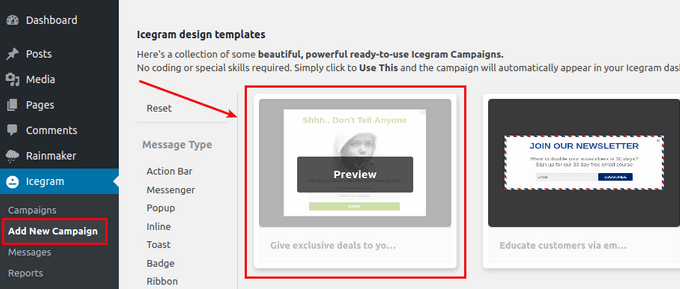
Айграмма
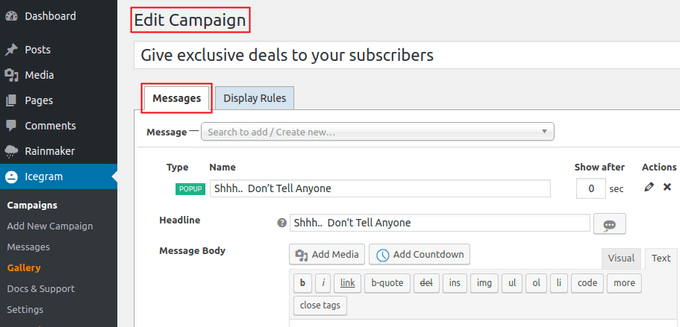
Загрузите и установите плагин WP Icegram, чтобы создавать визуально привлекательные персонализированные варианты подписки и призывы к действию, выполнив следующие действия:




Параметры всплывающего окна:
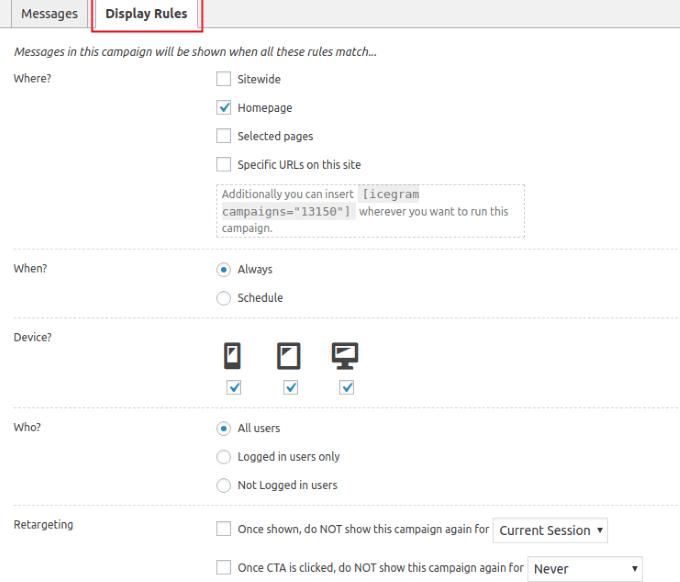
Где: выберите, где будет показываться всплывающее окно с купоном.
Когда : хотите ли вы, чтобы всплывающее окно отображалось постоянно или только по расписанию?
Устройство : выберите, на каких устройствах будет отображаться всплывающее окно.
Кому вы хотите видеть всплывающее окно?
Ретаргетинг . Хотите, чтобы всплывающее окно с купоном отображалось только один раз за каждый сеанс?
После того, как посетитель нажмет на призыв к действию, хотите ли вы снова показать ему всплывающее окно или нет?
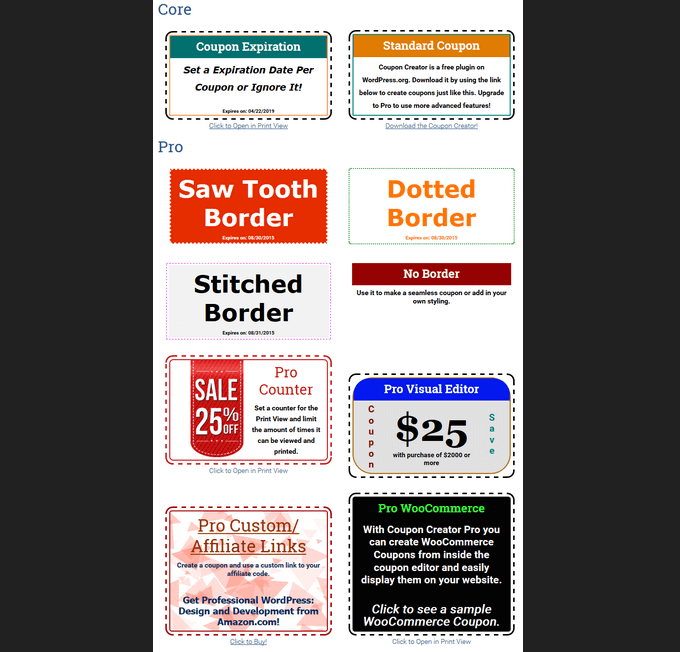
Создатель купонов
Создайте собственное всплывающее окно с купоном с помощью плагина Coupon Creator WP.

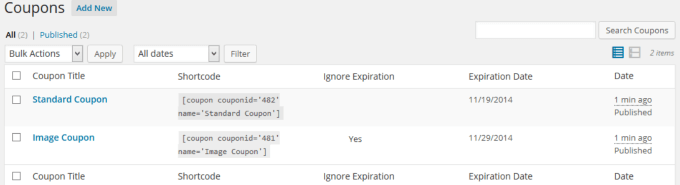
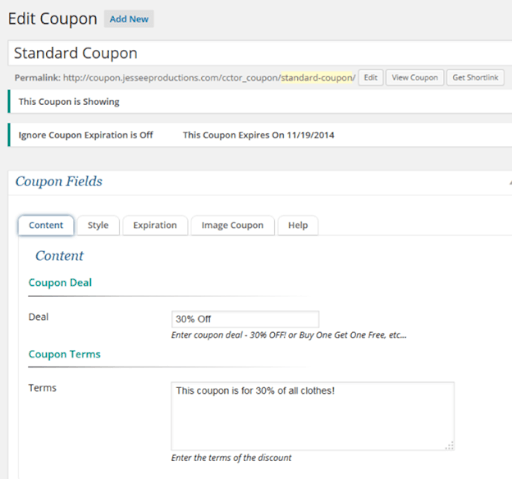
Coupon Creator использует собственный тип публикации и требует лишь настройки нескольких параметров. Бесплатная версия позволяет пользователям отображать и распечатывать купоны для клиентов..
Один из бесплатных шаблонов показывает изображение на внутренней границе купона. В бесплатном шаблоне по умолчанию на купоне есть место для обозначения сделки, условий и даты истечения срока действия предложения.
Если вам нужны дополнительные функции, есть профессиональная версия.


Полный список плагинов всплывающих окон с купонами WP посетите WordPress.org. Расширяйте свой список адресов электронной почты, увеличивайте количество подписчиков в социальных сетях и увеличивайте продажи, создав собственное всплывающее окно с купоном на своем сайте WP.
.