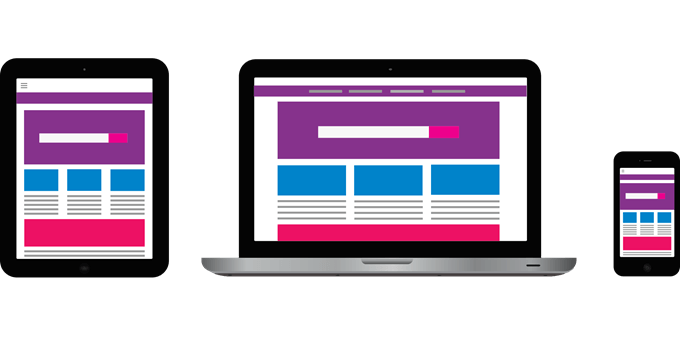
Нет ничего хуже, чем иметь красивый веб-сайт для настольных компьютеров и сайт для мобильных устройств, который работает неправильно.
Большинство исправлений дизайна просты, но требуют внимания, если вы хотите, чтобы посетители оставались на вашем сайте во время просмотра на мобильном устройстве.
В этой статье будут описаны семь проблем веб-сайтов, оптимизированных для мобильных устройств, и их исправления.

Обновления веб-сайта, оптимизированного для мобильных устройств, не отображаются
Вы только что потратили много времени на обновление своего сайта. Они отлично смотрятся на компьютере, но не отображаются на мобильном устройстве.
Одна из наиболее распространенных причин — кеширование. Ваш мобильный браузер может отображать старую версию вашего сайта, которую вы ранее загрузили. Другая причина может заключаться в том, что на вашем веб-сайте используется старая версия страницы и не отображаются изменения.

Если проблема в этом, вам нужно будет очистить кеш, чтобы загрузить исправленную версию. Плагин кеширования, такой как WP Супер Кэш, Общий кэш W3 или Самый быстрый кеш WP, может помочь решить эту проблему.
Ниже приведены четыре шага, которые помогут вам очистить кэш вашего веб-сайта и браузера, чтобы новая версия отображалась на вашем сайте, оптимизированном для мобильных устройств.
Недружественная навигация
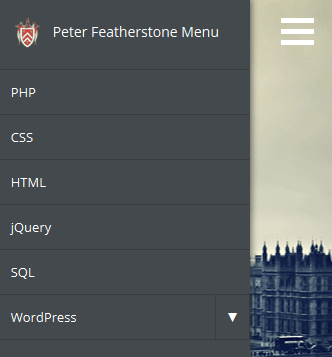
Создать навигационное меню, которое хорошо работает на мобильных устройствах, может быть непросто. Если в навигации вашего сайта много элементов и подменю, уместить все на маленьком экране еще сложнее.
Например, если в навигации вашего сайта всего три или четыре элемента, он должен хорошо выглядеть на мобильных устройствах. Однако если у вас больше элементов и подменю, они будут накладываться друг на друга и выглядеть перегруженными..
Ниже приведены несколько способов решения этой проблемы для веб-сайта, оптимизированного для мобильных устройств:

Адаптивный макет внезапно перестает работать
Если ваш сайт, оптимизированный для мобильных устройств, внезапно перестает работать, возможно, это связано с установленным на нем плагином.
Установка нового плагина или обновления существующего плагина может вызвать конфликт с другими, что повлияет на ваш адаптивный макет.
Начните с деактивации каждого плагина по одному, чтобы проверить, не является ли он причиной. Не деактивируйте их все сразу, иначе вы не узнаете, какой плагин может быть виновником.

Другая возможная причина — изменения кода. Если вы случайно или намеренно изменили какой-либо код, восстановите исходную кодовую базу и посмотрите, начнет ли ваш адаптивный веб-сайт снова работать.
При проверке вашего сайта на адаптивность к мобильным устройствам всегда следует тестировать его на мобильном устройстве.
Иногда кажется, что это работает при изменении размера окна браузера на рабочем столе, но отображается неправильно на мобильном устройстве.
Если в заголовочном файле HTML отсутствует одна строка кода, это может привести к поломке адаптивного дизайна. Из-за этой единственной пропущенной строки кода ваше мобильное устройство будет считать, что просматриваемый вами сайт является полноразмерным.
Отображаемый сайт будет иметь размер области просмотра (размер области веб-страницы, видимой пользователю).
Чтобы исправить сайт, оптимизированный для мобильных устройств, добавьте в раздел заголовка следующую строку кода:
Иногда при обновлении темы этот код может исчезнуть.
Изображения загружаются слишком долго
Оптимизация изображений и уменьшение размера файла изображения имеет смысл. Большие изображения, которые не оптимизированы, могут замедлить скорость загрузки ваших веб-страниц. Это может расстраивать мобильных пользователей.
WordPress версии 4.4 и выше автоматически отображает на вашем сервере наименьшую версию изображения..
Если вы уже используете последнюю версию WordPress, но ваш сайт по-прежнему загружается недостаточно быстро, вы можете:
Самый важный контент неочевиден
Некоторые веб-сайты загружены большим количеством ненужного контента и заполняют пустое пространство при открытии на рабочем столе.
Веб-сайты, разработанные без учета интересов мобильных пользователей, обычно подпадают под эту категорию. Загрузка этих сайтов требует больше времени и трафика.
Если страницы не предназначены для мобильных устройств, часть контента может не отображаться на мобильных устройствах без частой прокрутки.
В большинстве случаев элемент вашей веб-страницы будет выглядеть одинаково на компьютере и совершенно по-другому на мобильном устройстве.
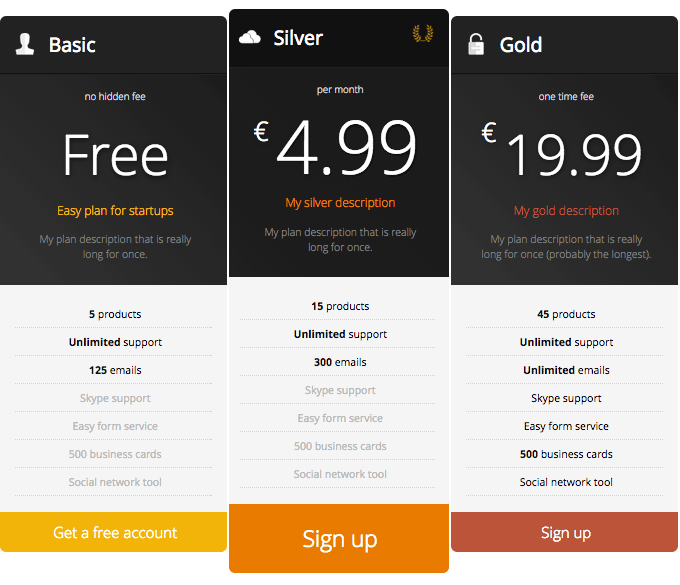
Например, на странице цен с тремя столбцами они будут отображаться на компьютере рядом друг с другом.

Однако на мобильном устройстве столбцы располагаются друг над другом, поскольку размер экрана меньше. Такого поведения следовало ожидать.
Убедитесь, что таблица цен находится в верхней части веб-страницы, чтобы она отображалась первой при просмотре на мобильных устройствах. Если в вашей таблице много текста, пользователям мобильных устройств придется прокрутить страницу вниз, чтобы увидеть его, а может и нет.
Для наиболее оптимального взаимодействия с мобильными пользователями размещайте наиболее важные фрагменты контента в верхней части страницы. Если пользователю нужно много прокручивать страницу, прежде чем он сможет просмотреть ваш контент, он, скорее всего, этого не сделает.
Слишком много информации
Сайты со сложными элементами пользовательского интерфейса, такими как таблицы, многошаговые формы и функции расширенного поиска, могут создавать неудобства для пользователей мобильных устройств.
Эти элементы содержат слишком много информации, которая может загромождать экран мобильного устройства и мешать пользователю находить нужную информацию.
Один из подходов – удалить или скрыть часть контента от мобильных пользователей. Однако это не идеальное решение для посетителей, желающих иметь доступ к этим элементам.
Чтобы избежать этой проблемы, максимально оптимизируйте свой сайт для мобильных устройств. Кроме того, удалите все ненужные элементы, сосредоточив внимание на основной структуре вашего веб-сайта.
Данные для маленьких экранов
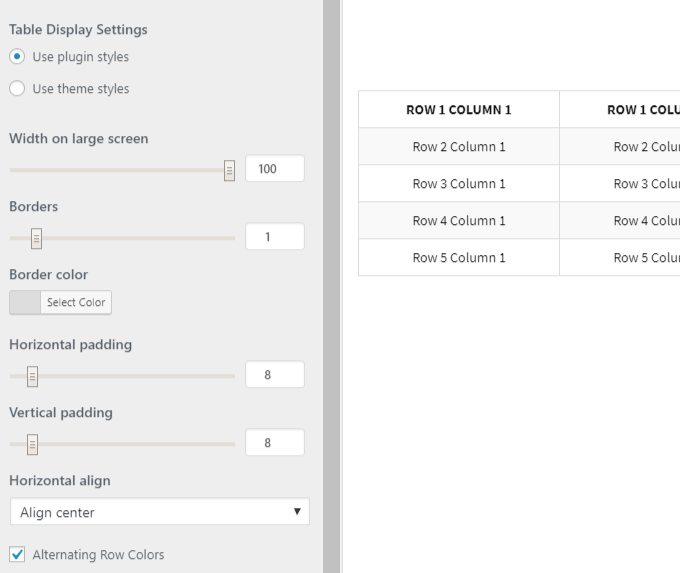
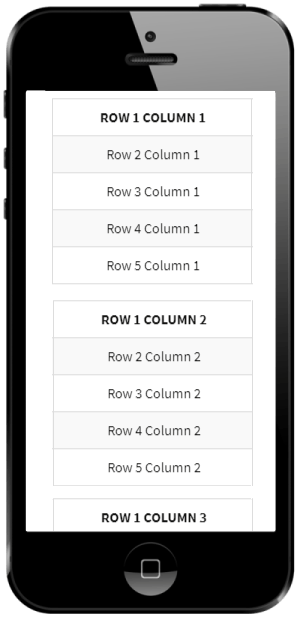
.Сложные таблицы со множеством строк и столбцов могут стать проблемой при просмотре на маленьких экранах мобильных устройств. Лучшее решение — использовать адаптивные таблицы.
Это можно легко сделать с помощью плагина, такого как Адаптивная таблица WP.

Как и в приведенной выше таблице цен, при просмотре на мобильном устройстве столбцы будут расположены друг над другом, чтобы соответствовать меньшему размеру экрана.

Другие способы отображения данных на мобильных устройствах:
Поскольку использование мобильных устройств растет в геометрической прогрессии, крайне важно, чтобы бизнес-сайты были оптимизированы для мобильных устройств. Повысьте удобство работы пользователей, не жертвуя функциональностью, выполнив описанные выше действия.
Вам также следует всегда следить за производительностью своего сайта и при необходимости вносить изменения для повышения производительности и удобства пользователей.
.