Ранее я написал статью о как уменьшить размер файла изображения с помощью встроенной функции электронной почты в Проводнике или с помощью настольной программы под названием Image Resizer для Windows. Это хорошие варианты, но есть и несколько других способов оптимизации изображения. Кроме того, многие веб-сайты советуют вам использовать Paint, но я считаю, что это не лучший метод, поскольку изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, приводят к снижению качества изображения, что может быть приемлемо для веб-сайта, но не для печати. Обычно это происходит при изменении разрешения изображения, например с 2560×1440 на 1920×1080.
Другой способ уменьшить размер изображения — сжать его. Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения без потери ни одного пикселя исходного файла. Потеря означает, что некоторые данные будут потеряны.
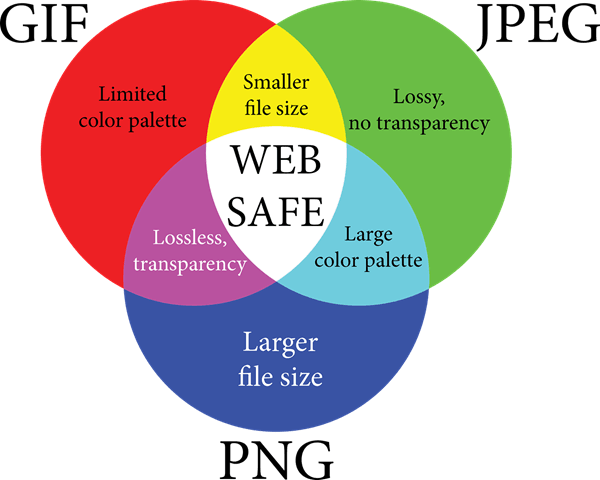
Наконец, формат изображения также сильно влияет на размер файла. Обычное изображение, которое вы снимаете с камеры, вероятно, будет изображением в формате JPG, поскольку оно хорошо работает с точки зрения сжатия. Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжимать. Он хорошо подходит для веб-графики и сложных фотографий.
В этой статье я привожу несколько примеров со скриншотами сжатия изображения с использованием нескольких форматов, чтобы вы могли увидеть разницу в размере и качестве.
Как уменьшить размер изображения
Давайте начнем с того, как можно уменьшить размер изображения без потери качества. Это даст вам файл наименьшего размера, сохраняя при этом исходное качество изображения. Очевидно, что использование сжатия с потерями позволит получить файлы гораздо меньшего размера, как вы увидите в примерах ниже, но вы потеряете некоторую качество.
Формат и сжатие
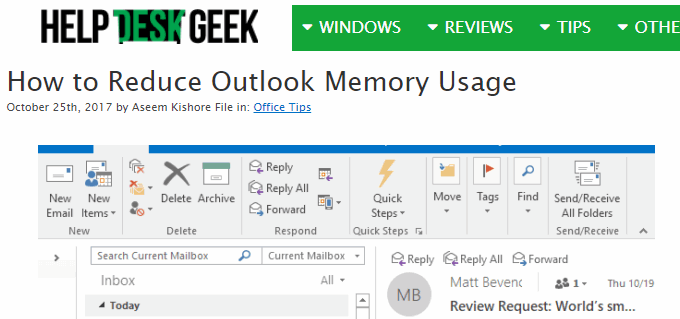
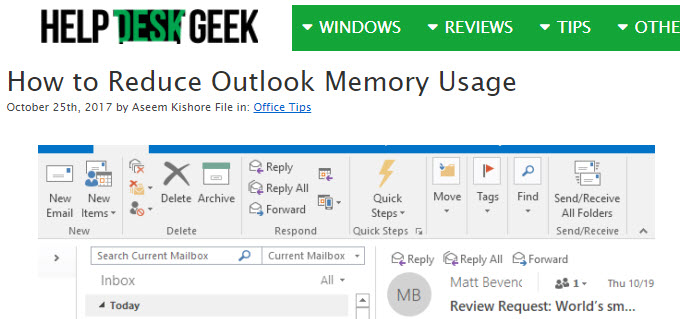
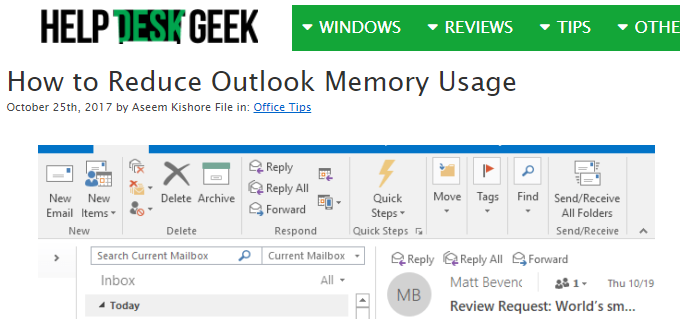
Во-первых, давайте начнем с плоского цветного изображения. В качестве примера я просто сделал скриншот сайта HDG (600×319), так как он малоцветный и не сложный. Вот размеры файлов в разных форматах без сжатия:
Оригинальный GIF: 27 КБ
Исходный JPEG: 67 КБ
Исходный PNG: 68 КБ
Как видите, файлы PNG и GIF определенно более четкие, чем JPEG. Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF здесь преуспевает, поскольку его размер составляет всего 27 КБ по сравнению с PNG, который составляет 68 КБ. Однако, по моему опыту, PNG-файлы сжимаются гораздо лучше, если это сжатие с потерями, а качество изображения по-прежнему очень хорошее..
Когда я выполнил сжатие без потерь из трех, только изображения JPG и PNG уменьшились в размере, но ненамного. Размер PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я выполнил сжатие с потерями, цифры для PNG были самыми впечатляющими.
GIF с потерями: 22 КБ
JPEG с потерями: 50 КБ
ПНГ с потерями: 23 КБ
Как видите, PNG выглядит лучше всего и всего на 1 КБ больше GIF! Вот почему я использую изображения PNG на этом сайте для большинства своих скриншотов. JPEG обычно лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG всего 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG — неограниченное количество цветов.
Гифка уменьшилась всего на 5 КБ, но при этом сильно потеряла в качестве. JPG сжимается не так сильно, но обычно JPG сжимается не так хорошо, как PNG.
Вы можете использовать приложение для работы с фотографиями, чтобы изменить формат изображения и увидеть, какой размер наименьший. Для сжатия я рекомендую использовать онлайн-инструменты, поскольку они отлично справляются со своей задачей. Лично я использую Кракен.io для своих веб-сайтов, но есть и другие хорошие варианты, например КрошечныйPNG и Оптимизилла.
Изменить разрешение изображения
Основной способ уменьшить изображение — снизить его разрешение. Если у вас есть файл размером 4000×2500, то уменьшение размера до 2000×1250 уменьшит размер файла вдвое. Очевидно, вы потеряете в данных большую часть исходного изображения, но в зависимости от вашей цели это может не иметь значения.
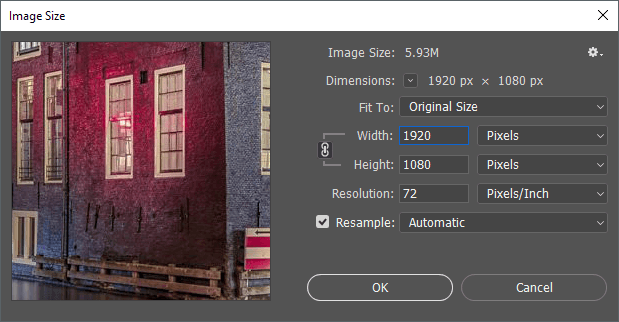
В каждой программе редактирования изображений есть возможность изменить или изменить размер изображения. Здесь вы можете изменить ширину/высоту или разрешение, которое обычно составляет количество точек на дюйм (DPI) или количество пикселей на дюйм (PPI). Прочтите эту замечательную статью на сайте разница между DPI и PPI. Для чего-либо в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки влияют только на печатные изображения.
Например, на моем веб-сайте могут быть изображения шириной до 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или меньше перед его загрузкой, потому что в противном случае WordPress изменит его размер до 680 пикселей, но размер файла будет больше, чем нужно.
Если вы хотите узнать больше о значении 72 пикселя на дюйм и опции повторной выборки, ознакомьтесь с этим отличный пост, где подробно описано.
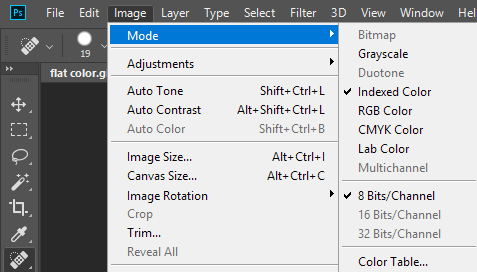
Изменить глубину/режим цвета
В приведенном выше примере, если у вас есть изображение, содержащее всего несколько цветов, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере с веб-страницей GIF должен поддерживать только индексированный цвет и 8 бит на канал..
Вы можете выбрать цвет RGB и 16 бит/канал, но изображение будет выглядеть точно так же, но иметь больший размер файла. Подробнее об этих цветовые режимы можно прочитать на сайте Adobe. Помимо Photoshop, большинство графических редакторов также позволяют изменять глубину цвета и режим изображения.
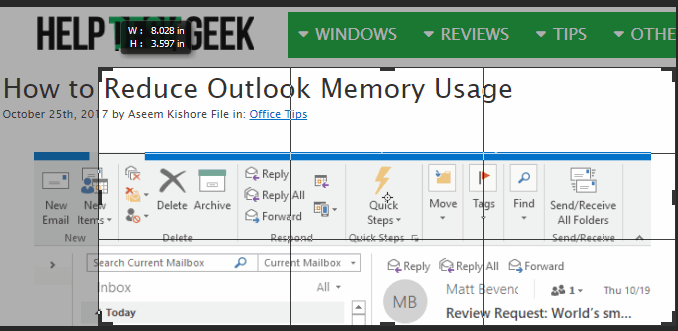
Обрезать изображение
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет полностью удалено из изображения. Независимо от того, какое у вас изображение, его обычно можно хотя бы немного обрезать, что определенно поможет уменьшить размер.
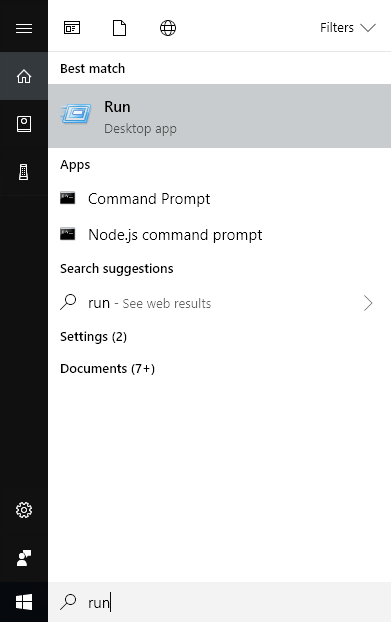
И обратите внимание, что кадрирование не обязательно должно быть типичным, когда вы вырезаете что-то сверху/снизу или слева/справа. Редактор SnagIt, один из моих любимых, имеет инструмент вырезания, который позволяет вырезать части изображений из середины изображения по горизонтали или по вертикали. Это пригодится гораздо чаще, чем вы думаете. Вот пример, где мне нужно включить снимок экрана меню «Пуск» при вводе команды.
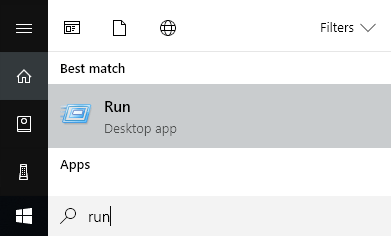
Изначально указанный выше размер файла составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Новый размер файла составляет всего 9 КБ! И все это без какого-либо сжатия или изменения формата файла. После того, как я сжал его, я уменьшил его размер до 4,4 КБ. Поэтому обрезка – важный способ уменьшить размер изображения.
Надеемся, вы уменьшили размер изображения и узнали немного о том, как работают цифровые изображения! Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Наслаждайтесь!.