Adobe Illustrator — отличная программа графического дизайна, которую можно использовать, если вы хотите создать редактируемую векторную графику. Значение векторная графика можно увеличить без потери деталей и создать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и визитная карточка.
Представьте, что вы создаете круглый значок или логотип и хотите ввести текст по круговой траектории. Возможно, вы захотите, чтобы текст внизу круга переворачивался на противоположную сторону пути, чтобы его было легко читать. В этом уроке по Illustrator мы научим вас, как перевернуть текст на пути в Illustrator, чтобы текст не был перевернут.
Как перевернуть текст на пути в Illustrator
Независимо от того, используете ли вы Adobe Illustrator CC или более раннюю версию Illustrator, путь представляет собой одну (или несколько!) прямых или изогнутых линий. Путь может быть открытым или закрытым, в зависимости от того, соединены ли конечные точки вместе.
Мы начнем с простого круга. Мы создадим круговой путь, а затем воспользуемся инструментом «Текст», чтобы ввести текст по этому пути. Наконец, мы перевернем часть текста, чтобы он располагался правой стороной вверх в нижней части круга.
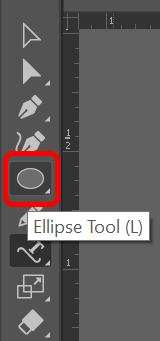
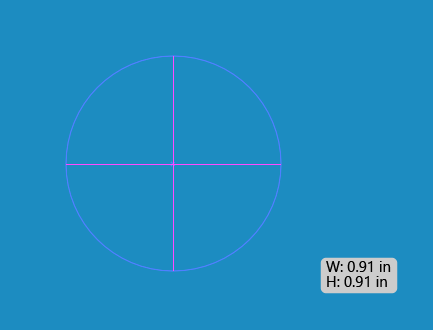
Выберите инструмент Эллипс .

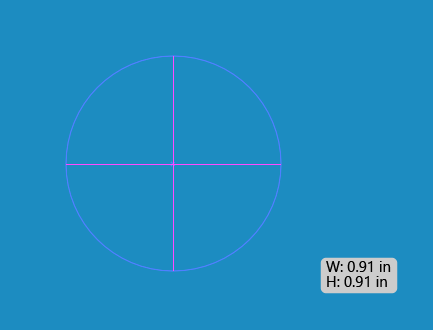
Удерживая клавишу Shift , нарисуйте круг на холсте. Удерживая клавишу Shift, вы превратите созданный вами эллипс в идеальный круг. Цвет обводки или заливки исчезнет после добавления текста.

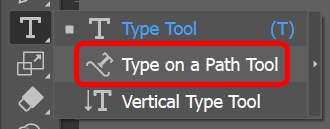
Во всплывающем меню Инструмент «Текст» выберите Инструмент «Текст по контуру» .

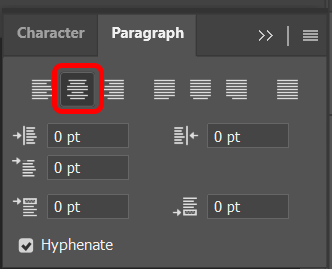
В меню Окно выберите Текст >Абзац >Центр , чтобы центрировать текст, который вы собираетесь ввести. Ярлык Windows для панели «Абзац» — Ctrl + Alt +T . Пользователи Mac могут использовать Option + Command + T .

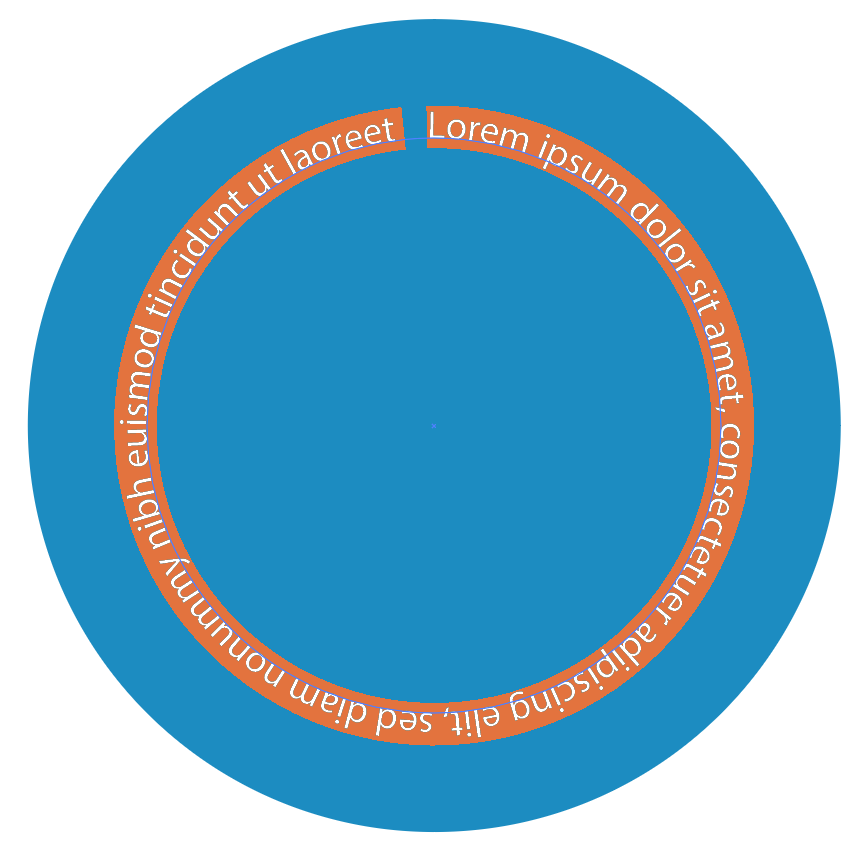
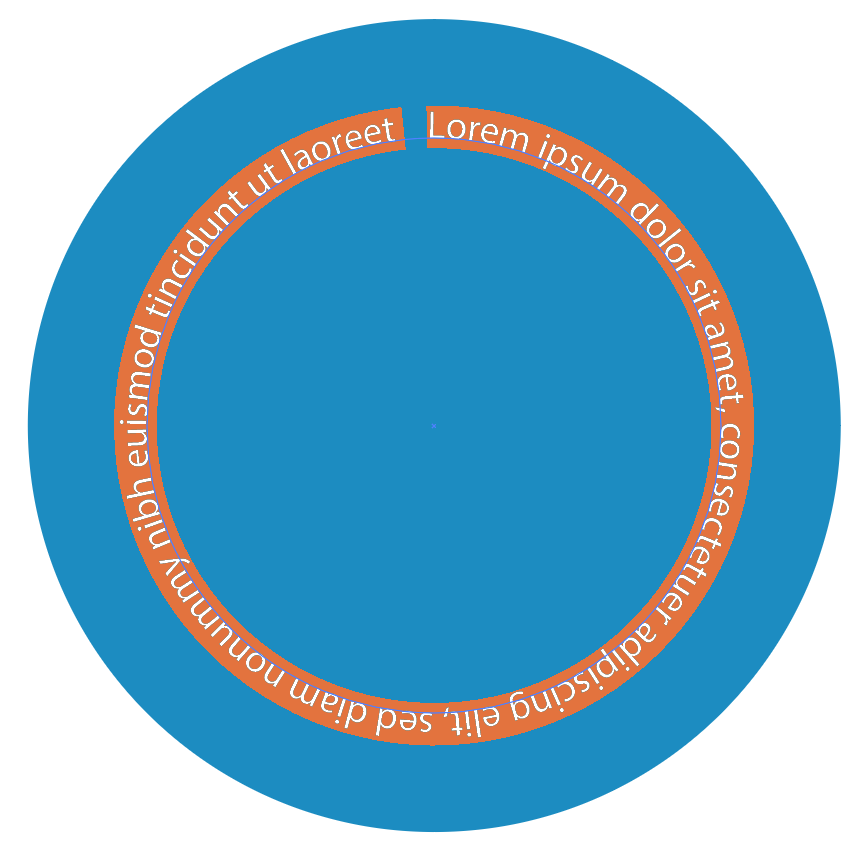
При выбранном инструменте Текст по контуру щелкните верхнюю часть круга, созданного на шаге 2. Illustrator добавит текст Лорем Ипсум параллельно базовой линии контура. круг.
.

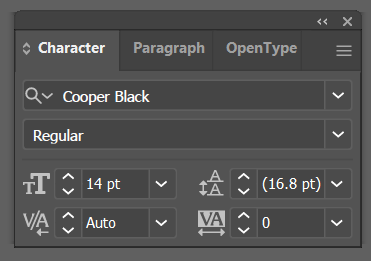
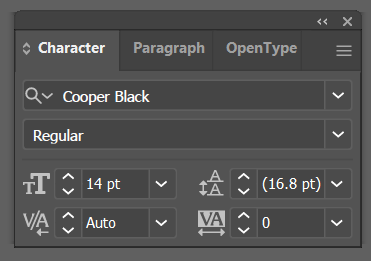
Выберите шрифт и размер символов на вкладке Символ на панели Тип или отобразите панель символов, выбрав Windows >Тип >Символ .

Введите нужный текст вверху круга.

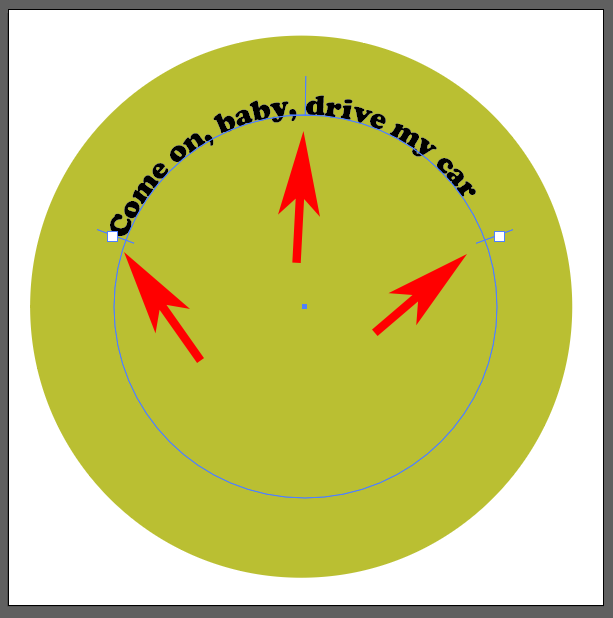
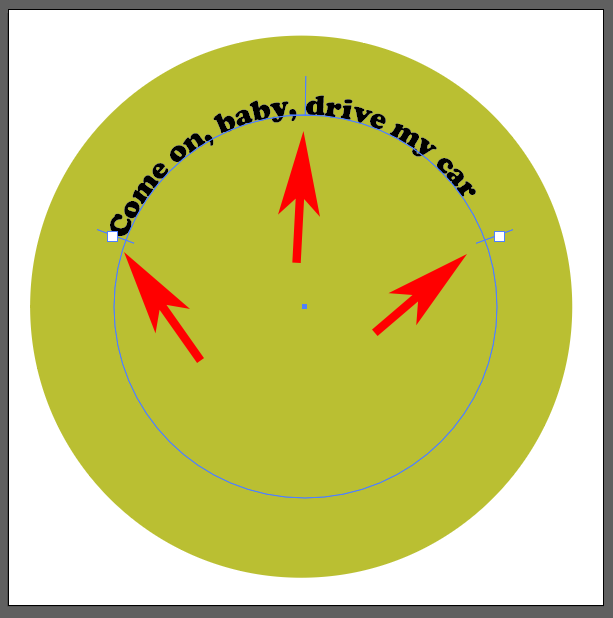
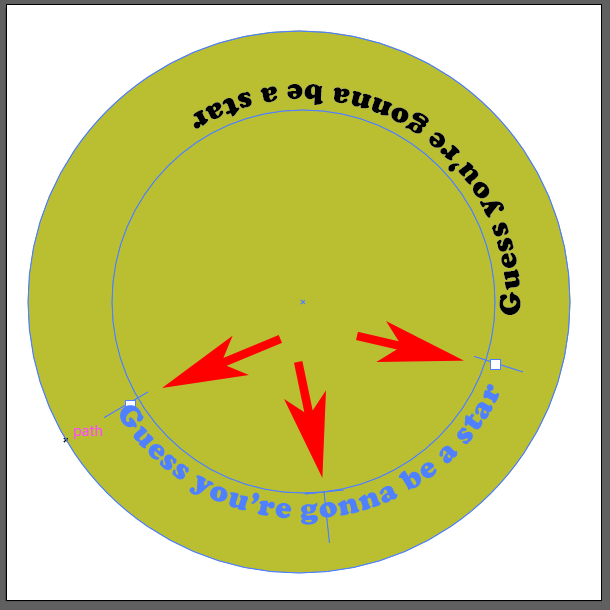
Рядом с текстом вы увидите три маркера (также называемые скобками выравнивания): один слева, один посередине и один справа. Используйте эти маркеры, чтобы вращать текст вокруг круга, пока он не окажется в нужном месте.

Далее мы скопируем то, что у нас есть, и продублируем это. С помощью инструмента Прямое выделение на панели инструментов выделите круг, а затем выберите Редактировать >Копировать или используйте сочетание клавиш Ctrl + C .

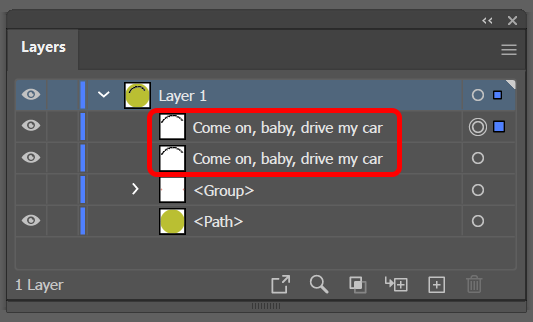
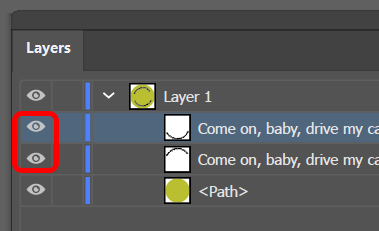
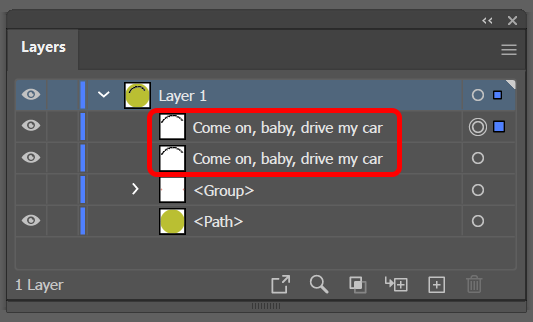
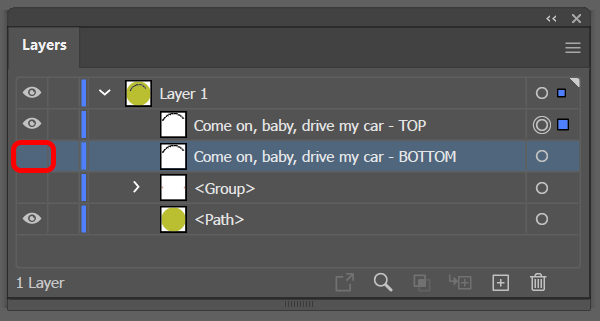
Затем вставьте то, что мы скопировали, перед тем, что уже находится на артборде. Для этого выберите Редактировать >Вставить на передний план . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, поскольку теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — просмотреть панель Слои . Вы должны увидеть две записи для вашего текста. При желании вы можете переименовать его, чтобы указать, что это копия впереди.

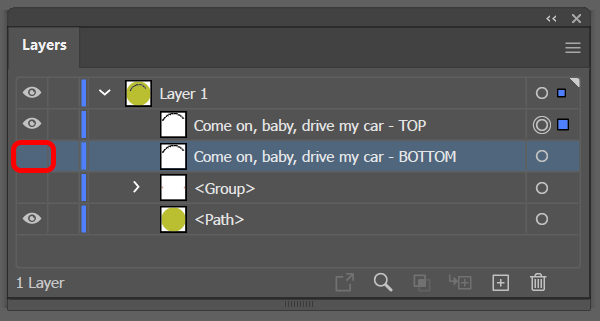
На панели Слои отключите видимость нижнего слоя.

Выберите Инструмент «Текст» , выделите текст на пути и введите новый текст — текст, который вы переместите в нижнюю часть круга.

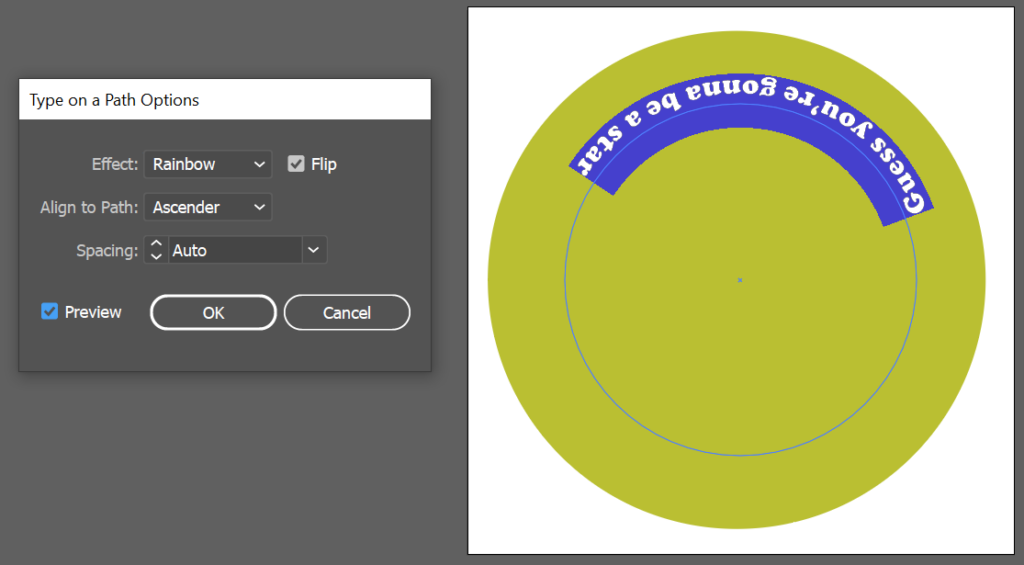
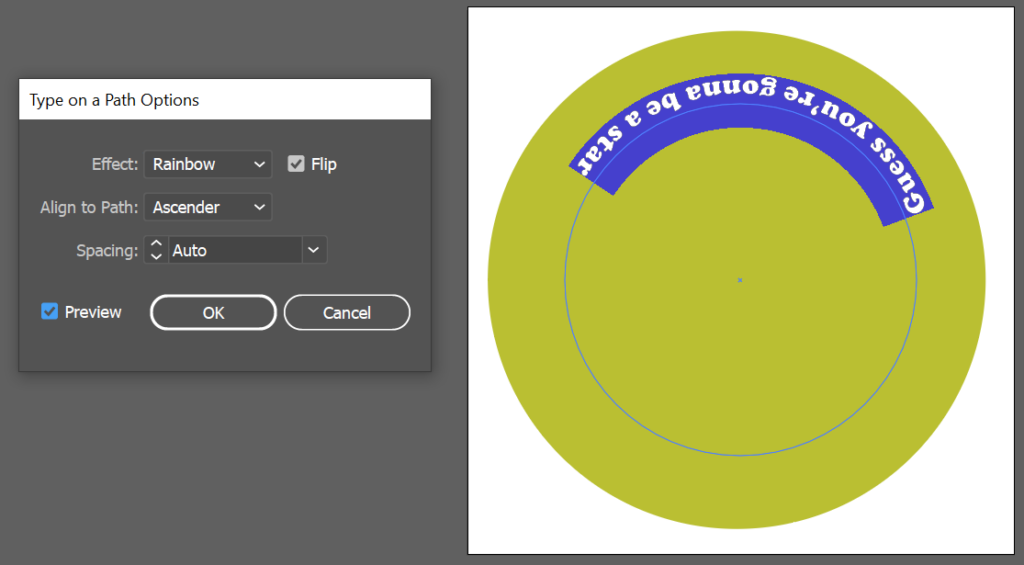
А теперь самое интересное. Откройте диалоговое окно Параметры пути , выбрав Тип >Тип по пути >Параметры ввода по пути . В качестве текстового эффекта выберите Радуга , а в раскрывающемся списке Выровнять по контуру выберите По возрастанию . Также установите флажок Перевернуть и нажмите кнопку ОК . (Установите флажок Предварительный просмотр , чтобы просмотреть расширенный вид.)
.

Примечание . Для параметра «Выровнять по пути» при выборе «Базовая линия» текст будет располагаться прямо по пути. Ascender помещает текст за пределы круга. Descender найдет текст внутри круга. Наконец, Центр разместит текст прямо в центре пути.
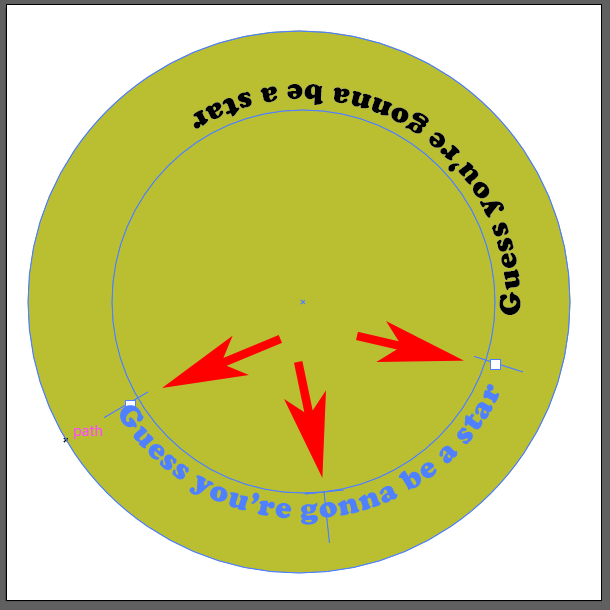
Нажмите в любом месте за пределами текста, чтобы снять его выделение, и еще раз с помощью маркеров отрегулируйте интервал и переместите текст по пути к нижней части круга.

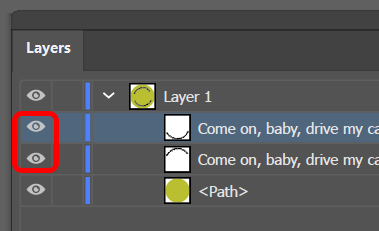
Затем снова включите видимость верхнего слоя текста.

Вот как вы добавляете и переворачиваете текст по контуру в Adobe Illustrator.

Вставьте символ в свой дизайн
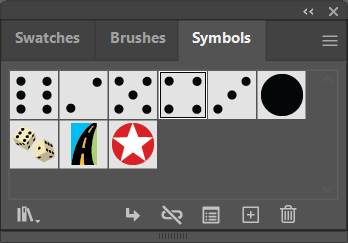
Простой способ добавить один или два дополнительных элемента в дизайн в Adobe Illustrator — вставить что-нибудь из панели «Символы». Следуйте инструкциям ниже, чтобы добавить символ в свой дизайн.
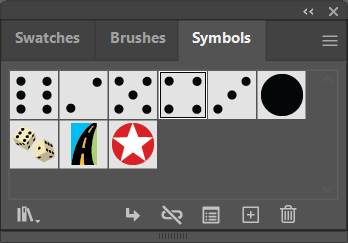
Просмотрите панель «Символы», выбрав Окно >Символы .

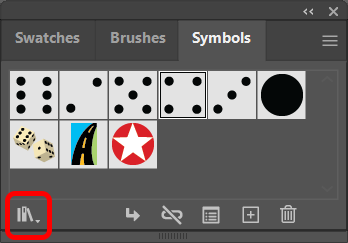
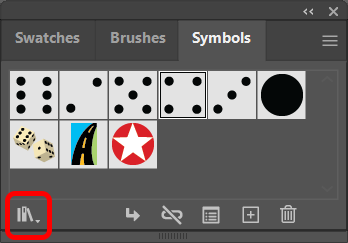
Используйте стрелку раскрывающегося списка «Библиотека символов», чтобы просмотреть список всех библиотек, установленных на вашем компьютере. Выберите один из них, чтобы открыть панель, на которой вы можете использовать стрелки навигации для перемещения по каждой библиотеке символов.

Когда вы найдете символ, который хотите использовать, перетащите его в свой дизайн.
Используйте Инструмент выбора , чтобы изменить размер символа в соответствии с вашим дизайном.

Приложения Adobe имеют всевозможные скрытые функции, такие как символы, которыми вы сможете воспользоваться, только если знаете, что они есть. У нас есть руководства по созданию многих эффектов в Adobe Photoshop, например как добавить рамку к изображениям, фигурам и тексту, используйте маски, чтобы скрыть слои или даже как сделать замену лица.
А если вы начинаете использовать Adobe Indesign, вам стоит ознакомиться с нашими руководствами по как связать текстовые поля или обтекание текста вокруг изображения.
.
Похожие сообщения: