Приложив немного практики и терпения, вы сможете научиться анимировать в Photoshop и превратить свою работу в гифка, чтобы опубликовать ее в Интернете. Инструменты анимации Photoshop часто неизвестны, но их стоит изучить. Мы проведем вас через каждый шаг, необходимый для изучения анимации в Photoshop.
Как и в большинстве инструментов анимации, вам придется создавать каждый кадр как отдельное изображение, поэтому вам придется выделить некоторое время на создание каждого кадра вручную, особенно если вы планируете создавать сложную анимацию.

Начните с создания кадров анимации в Photoshop
Для начала вам необходимо сохранить отдельное изображение для каждого из фреймов, которые вы планируете использовать. Насколько сложной будет ваша анимация, решать вам, но для этого теста мы создадим простой анимированный логотип.
Сложность научиться анимировать в Photoshop заключается в том, чтобы делать небольшие движения и сохранять новую фотографию каждый раз, когда вы делаете движение. Каждое движение должно иметь одинаковый вес. Например, если вы хотите, чтобы строка текста скользила по экрану, каждый кадр должен заставлять текст перемещаться на одинаковое количество пикселей, чтобы анимация выглядела плавной.

Если вы не знаете, как перейти из точки А в точку Б в анимации, начните сначала с конечного кадра, а затем создайте первый кадр. Наконец, заполните рамки между ними.
При сохранении каждого изображения присваивайте им числовые названия, чтобы не запутаться в их положении.
Как анимировать последовательность изображений в Photoshop

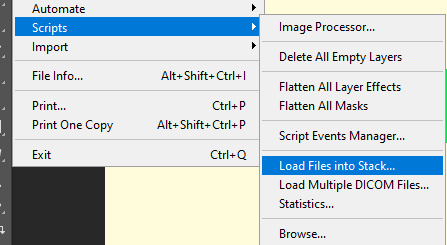
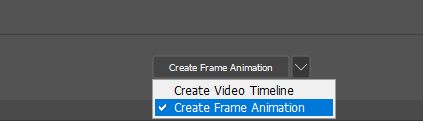
Когда у вас есть покадровые изображения, пришло время превратить их в анимацию. Обязательно внимательно следуйте приведенным ниже инструкциям.


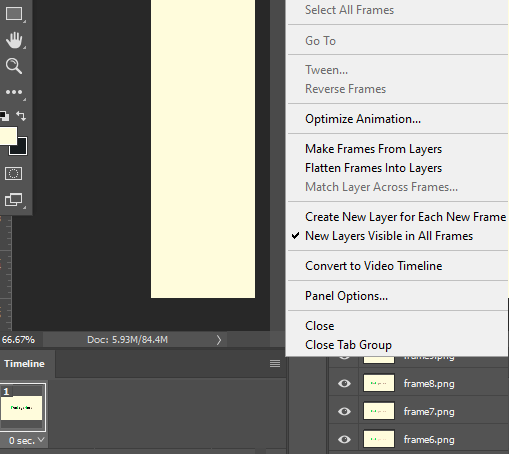
Теперь на вашей временной шкале появится слой. Следующий шаг — превратить каждый из ваших слоев в новый кадр. Следуйте инструкциям ниже.

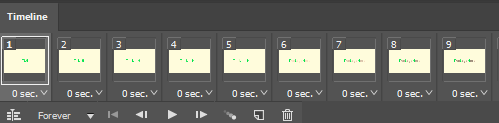
Теперь все ваши изображения будут загружены в отдельные кадры. Следующая задача — выбрать время, в течение которого будет воспроизводиться каждый кадр. Чтобы получить правильную скорость, может потребоваться некоторое тестирование, но вы можете выбрать время кадра для каждого отдельного кадра, нажимая стрелку под каждым кадром рядом с текстом 0 секунд .
Вы можете поэкспериментировать с разным временем, но лучше начать с выбора одинакового времени для каждого кадра. Если анимация содержит разные сцены или фазы анимации, вы можете настроить время для каждой из этих фаз/сцен индивидуально.

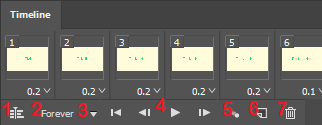
В любой момент вы можете нажать кнопку воспроизведения, чтобы просмотреть анимацию. В окне временной шкалы также имеется ряд других элементов управления, которые мы объяснили слева направо ниже.
Переключение временной шкалы
Переключение временной шкалы между покадровой и традиционной временной шкалой фильма.
Объем воспроизведения
Измените, будет ли анимация воспроизводиться вечно или определенное количество циклов перед остановкой. Это повлияет на конечный результат после его сохранения в формате GIF. Вы можете изменить этот параметр еще раз, прежде чем экспортировать анимацию позже.
Раскрывающийся список воспроизведения
Стрелка раскрывающегося списка, которую вы видите на элементах управления временной шкалой, — это еще один способ доступа к объему воспроизведения.
Управление воспроизведением
Воспроизводите, приостанавливайте, останавливайте и переходите к концу или началу анимации с помощью четырех доступных элементов управления воспроизведением..
Твин
Используйте функцию Tween для создания промежуточных кадров, чтобы анимация выглядела более плавной. Более подробно функция Tween будет описана ниже.
Дублирующийся кадр
Эта кнопка дублирует любой выбранный в данный момент кадр и помещает его на временную шкалу после оригинала.
Удалить кадр
Эта опция удалит любой выбранный кадр.
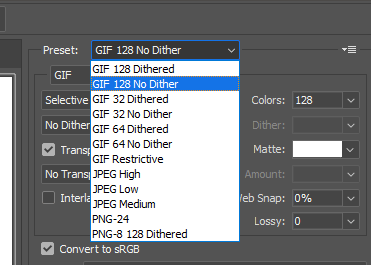
Как экспортировать анимацию Photoshop

Если вы будете довольны своей анимацией Photoshop, вы можете экспортировать ее, выполнив следующие действия.
Как сделать анимацию плавной в Photoshop
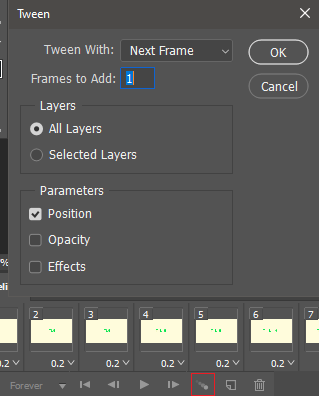
Если у вас нет опыта создания покадровой анимации, конечный результат может показаться немного неожиданным. К счастью, вы можете использовать функцию Tween для автоматического заполнения пробелов в анимации, чтобы все выглядело более плавно.

Для этого удерживайте клавишу Shift , щелкните два отдельных кадра в окне временной шкалы и нажмите значок анимации . Далее нажмите, чтобы выбрать, будет ли в настройке Tween использоваться положение, непрозрачность или эффекты . Для большинства анимаций, основанных на движении, вам понадобится использовать position .
Убедитесь, что выбраны Все слои , и нажмите ОК . Повторите этот процесс для каждого парного кадра. Например, кадры 1 и 2, затем кадры 3 и 4 и т. д.
Сводка
Мы надеемся, что наше руководство по анимации в Photoshop помогло. Если вам нужна дополнительная помощь, оставьте комментарий ниже..