Отличный способ добавить фирменности и индивидуальности вашему сайту WordPress — изменить шрифты в вашей теме.
Типографика и другие элементы оформления создают хорошее первое впечатление, задают настроение посетителям вашего сайта и определяют индивидуальность вашего бренда. Исследования также обнаружили, что шрифты влияют на способность читателей учиться, вспоминать информацию и запоминать тексты.

Если у вас только установил тему WordPress или у вас есть некоторый опыт CSS и кодирования, мы покажем вам несколько вариантов изменения шрифтов в WordPress.
Как изменить шрифты в WordPress
Существует три основных варианта изменения шрифтов в WordPress:
1. Как изменить шрифты в WordPress с помощью веб-шрифтов
Использование веб-шрифтов — это более простой и быстрый способ изменить шрифты в WordPress, чем загрузка и загрузка файлов шрифтов.
С помощью этой опции вы можете доступ к множеству шрифтов не обновлять их каждый раз при изменении, и это не занимает место на сервере на вашем хостинге. Шрифты передаются непосредственно с серверов провайдера с помощью плагина или путем добавления кода на ваш сайт.

Убедитесь, что веб-шрифты, которые вы выбираете для своего сайта, соответствуют стилю вашего бренда, легко читаются по основному тексту, знакомы посетителям сайта и передают нужное вам настроение и образ.
Вы можете добавить веб-шрифты с помощью плагина WordPress или вручную, добавив на свой сайт несколько строк кода. Давайте рассмотрим оба варианта.
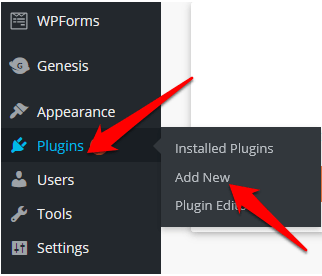
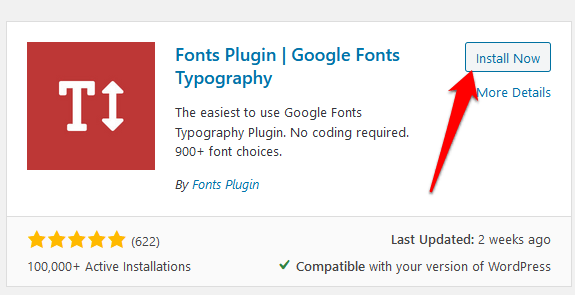
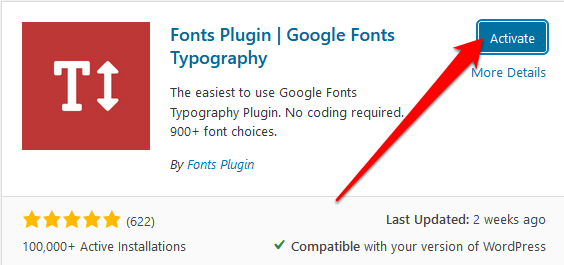
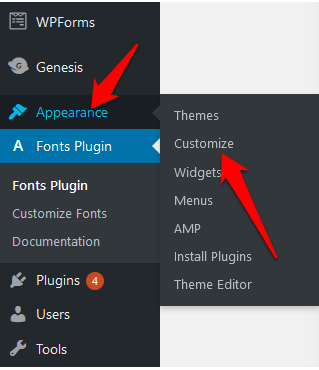
Как добавить веб-шрифты с помощью плагина WordPress
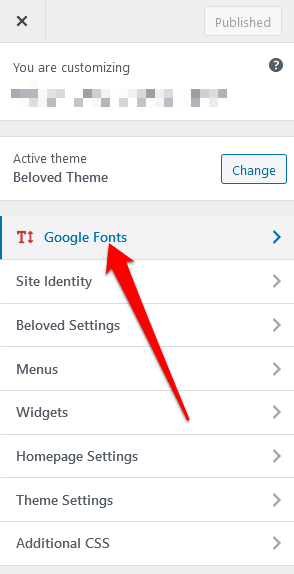
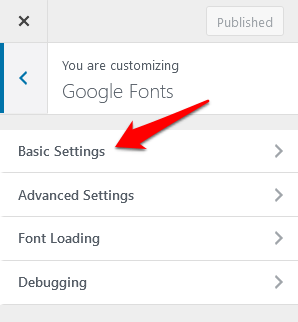
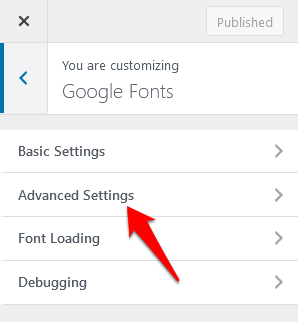
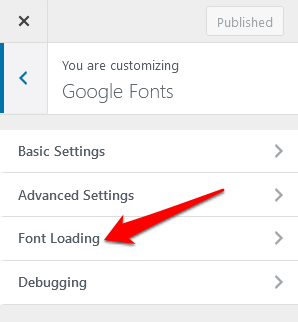
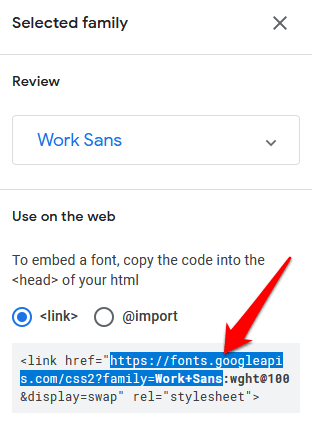
В зависимости от выбранного вами веб-шрифта вы можете использовать плагин WordPress для доступа к библиотеке шрифтов и выбрать тот, который вам нужен на вашем сайте. Для этого руководства мы выбрали Google Fonts и использовали плагин Типографика Google Шрифты.








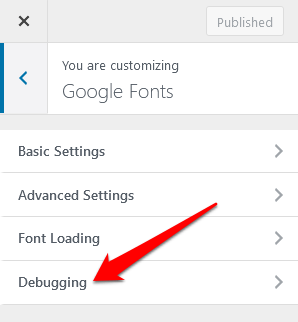
Если на вашем сайте есть шрифты, которые не отображаются или не работают должным образом, воспользуйтесь разделом Отладка для устранения неполадок.


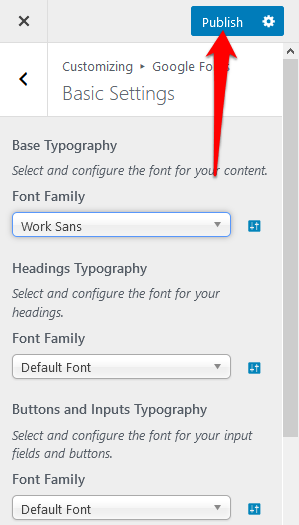
Примечание . Если вы забудете выбрать публикацию в настройщике, вы потеряете все внесенные изменения.
Как добавить веб-шрифты с помощью кода
Вы можете устанавливать и использовать веб-шрифты, если у вас есть доступ к коду вашей темы. Это альтернатива добавлению дополнительного плагина вручную, но это несложно, если вы внимательно будете следовать инструкциям.
Однако если вы используете тему из каталога тем WordPress или настроенную тему, необходимо предпринять разные действия.
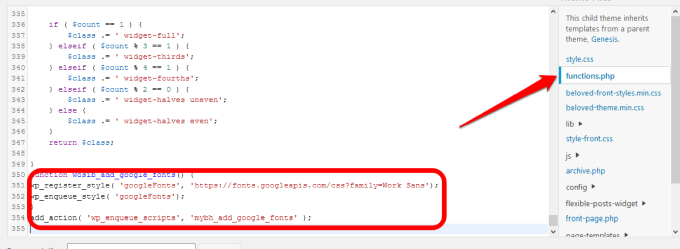
Если вы купили тему из каталога тем WordPress, создать дочернюю тему, а затем передали ей файлы style.css и function.php. Это проще, если у вас есть настроенная тема, поскольку вы можете редактировать таблицу стилей и файл функций из своей темы..


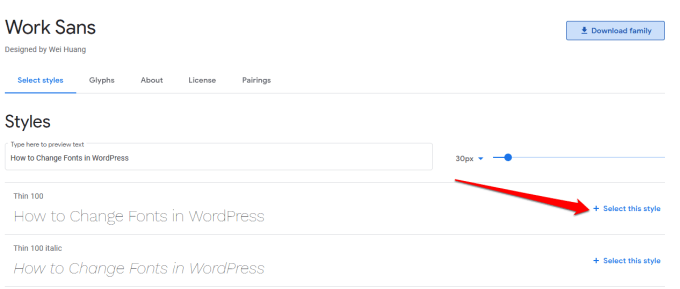
Примечание . Для этого руководства мы выбрали Work Sans, поэтому название шрифта может отличаться от вашего в зависимости от того, что вы выбрали.

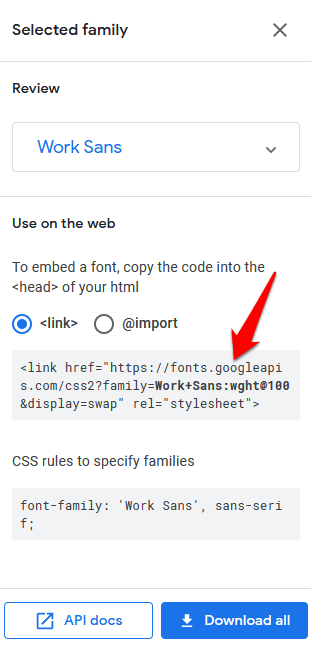
Это позволяет вам поставить стиль в очередь с серверов Google Fonts, чтобы предотвратить конфликт со сторонними плагинами. Это также упрощает модификацию дочерней темы.
function wosib_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Work Sans');
wp_enqueue_style( 'googleFonts');
add_action( 'wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style( 'googleFonts');
add_action( 'wp_enqueue_scripts', 'mybh_add_google_fonts');
В данном случае мы добавили в очередь шрифты Cambria и Work Sans.
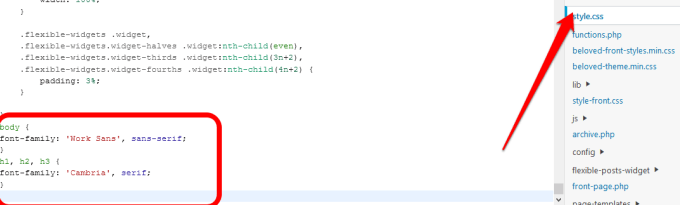
Следующим шагом будет добавление шрифтов в таблицу стилей вашей темы, чтобы шрифт работал на вашем сайте..
body {
font-family: «Work Sans», без засечек;
h1, h2, h3 {
font-family: 'Cambria', с засечками;

В этом случае основным шрифтом будет Work Sans, а для элементов заголовка, таких как h1, h2 и h3, будет использоваться Cambria.
После этого сохраните таблицу стилей и проверьте, работают ли ваши шрифты должным образом. Если нет, убедитесь, что шрифты не переопределяются в таблице стилей, или очистите кеш браузера и повторите попытку.
body {
font-family: 'Work Sans', Arial, sans-serif;
h1, h2, h3 {
font-family: 'Cambria', Times New Roman, с засечками;
>
Если все в порядке, посетители вашего сайта увидят веб-шрифты по умолчанию, в нашем случае Work Sans и Cambria. Если возникнут проблемы, они увидят резервные шрифты, например Arial или Times New Roman в нашем случае.
2. Как изменить шрифты в WordPress с помощью хостинга шрифтов
Размещение шрифтов на собственных серверах помогает оптимизировать производительность веб-шрифтов, но это также более безопасный способ вместо использования ресурсов со сторонних сайтов.
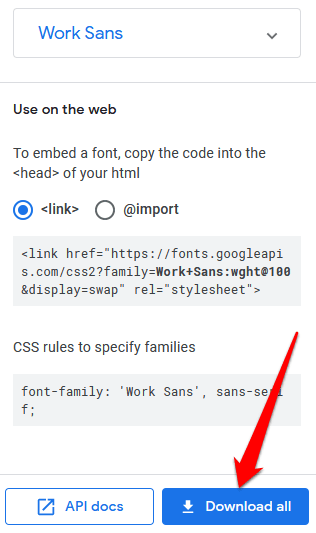
Google Fonts и другие веб-шрифты позволяют загружать шрифты для использования в качестве локально размещенных шрифтов, но вы все равно можете загружать другие шрифты на свой компьютер, если это разрешено лицензиями.

@font-face {
font-family: 'Work Sans';
src: url( "fonts/Work Sans- Medium.ttf») format('woff'); /* средний */
шрифт-вес: обычный;
шрифт-стиль: нормальный;
@font-face {
font-family: 'Work Sans';
src: url( "fonts/Work Sans- Bold.ttf») format('woff'); /* средний */
шрифт: жирный;
font-style: нормальный;
@font-face {
font-family: 'Cambria';
src: url( "fonts/Cambria.ttf" ) формат('Вофф'); /* средний */
шрифт-вес: обычный;
шрифт-стиль: нормальный;
Примечание . Использование @fontface позволяет использовать жирный шрифт, курсив и другие варианты шрифта, после чего вы можете указать толщину или стиль для каждого шрифта.
body {
font-family: 'Work Sans', Arial, sans-serif;
src: url( “/fonts /Work Sans-Medium.ttf” );
h1, h2, h3 {
font-family: 'Cambria', Times New Roman, с засечками;
>
Настройте типографику WordPress
Изменение шрифтов в WordPress — отличная идея для улучшения брендинга и удобства пользователей. Это непростая задача, но вы получите больше контроля над своей темой.
Смогли ли вы настроить шрифты своего сайта, следуя инструкциям, приведенным в этом руководстве? Расскажите нам в комментариях.
.