Если вы уже выбрали установил вашу тему WordPress, следующим шагом будет его настройка и придание уникального вида.
Настройка темы WordPress включает в себя несколько шагов и настроек, включая использование настройщика изменить шрифты или цветов.

Если вы не знакомы с процессом настройки, вы можете нанять кого-нибудь, кто сделает это за вас. Однако, следуя некоторым инструкциям, вы легко сможете настроить тему WordPress самостоятельно.
Следует ли настраивать тему WordPress?
Тема, которую вы выбираете для своего сайта, определяет его внешний вид, в том числе способ отображения контента.
Если тема соответствует всем вашим пожеланиям для вашего веб-сайта, вам не обязательно ее настраивать. Однако есть некоторые вещи, такие как логотип, верхний и нижний колонтитулы, а также цвета, которые вы можете быстро изменить перед запуском сайта.

Для изменений, которые больше касаются функционирования вашего сайта, а не его дизайна, вы можете установить плагин добавить дополнительные функции. Однако вам необходимо подумать, хотите ли вы сохранить ту же функциональность на случай, если вы переключать темы в будущем.
Как настроить тему WordPress
Вы можете настроить тему WordPress с помощью настройщика тем, редактора тем, с помощью конструкторов страниц или фреймворков тем, с помощью дочерней темы или путем редактирования кода темы WordPress.
Как настроить тему WordPress с помощью настройщика тем
Настройщик тем — это функция WordPress, которая позволяет вносить простые изменения в дизайн вашего сайта. Он предлагает такие параметры настройки, как шрифты, цвета ссылок или кнопок и многое другое.
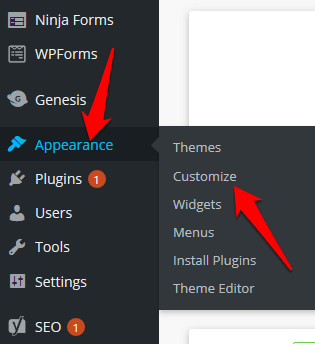
Вы можете получить доступ к настройщику тем, перейдя в настройки Внешний вид на панели управления и выбрав Настроить . Либо перейдите в панель администратора и нажмите ссылку Настроить .

В настройщике тем вы также можете добавить логотип, кнопки социальных сетей или отредактировать разделы верхнего и нижнего колонтитула, чтобы изменить дизайн и макет вашего сайта.
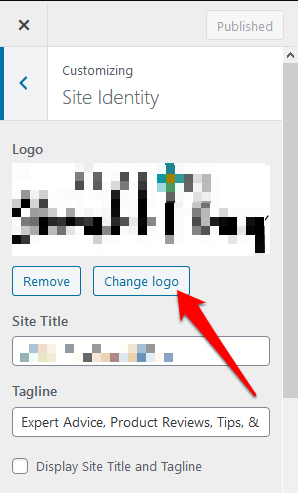
Чтобы добавить логотип, перейдите в раздел Внешний вид >Настройка >Идентификация сайта , а затем выберите Изменить логотип , чтобы вставить собственный логотип..

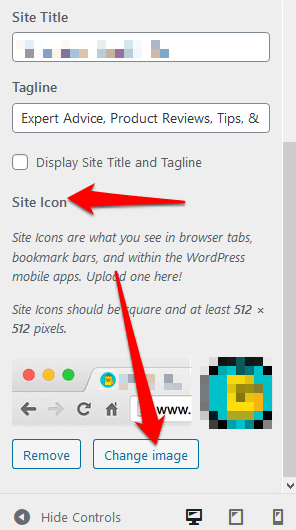
Вы также можете изменить значок сайта (значок сайта) на том же экране, перейдя в раздел Значок сайта чуть ниже полей Название сайта . Нажмите Изменить изображение , чтобы вставить собственный значок сайта.

Примечание . Параметры настройки могут различаться в зависимости от используемой темы.
Как настроить тему WordPress с помощью редактора тем
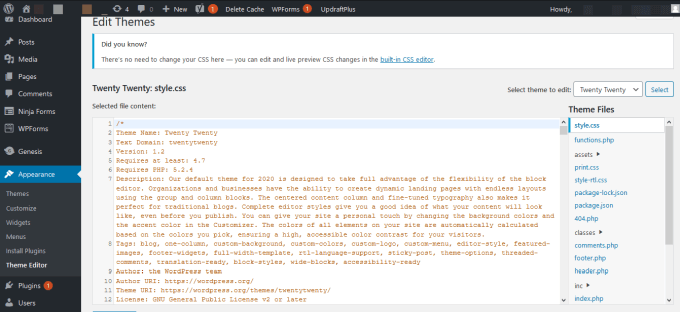
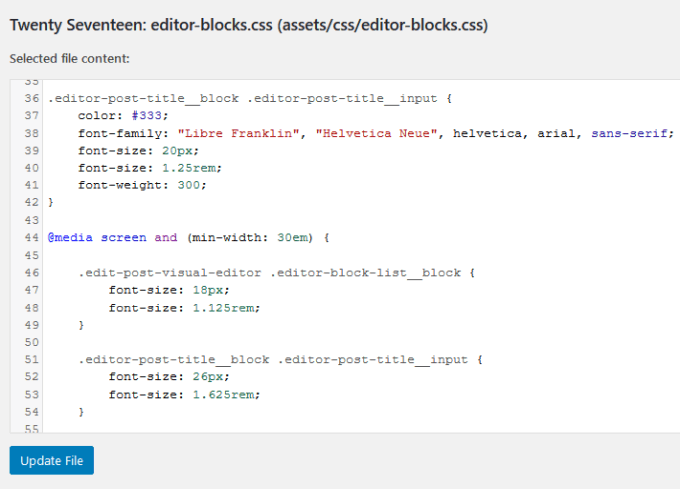
Редактор тем WordPress позволяет вам получать доступ к файлам тем и редактировать их напрямую.
Не рекомендуется редактировать файлы в вашей теме, даже если вы умеете писать CSS или PHP. Фактически, когда вы попытаетесь получить доступ к редактору, WordPress предупредит вас об этом действии из-за последствий непосредственного редактирования страниц, некоторые из которых могут быть безвозвратными.

Любые изменения в редакторе тем, которые нарушают работу вашего сайта, невозможно отследить, и он не меняет предыдущую версию файла темы. Кроме того, при обновлении темы вы можете потерять все внесенные вами изменения.
Вам лучше использовать промежуточный сайт, на котором вы будете тестировать свой сайт, и редактор кода для редактирования файлов на действующем сайте.
Как настроить тему WordPress с помощью плагина компоновщика страниц
С помощью плагина для создания страниц вы можете настроить дизайн своего сайта, используя интерфейс «что видишь, то и получаешь» (WYSIWYG). Конструкторы страниц также предлагают гибкость, необходимую для быстрого проектирования и верстки страниц.

Установив плагин в свою тему, вы сможете использовать доступные параметры, чтобы настроить сайт по своему вкусу.
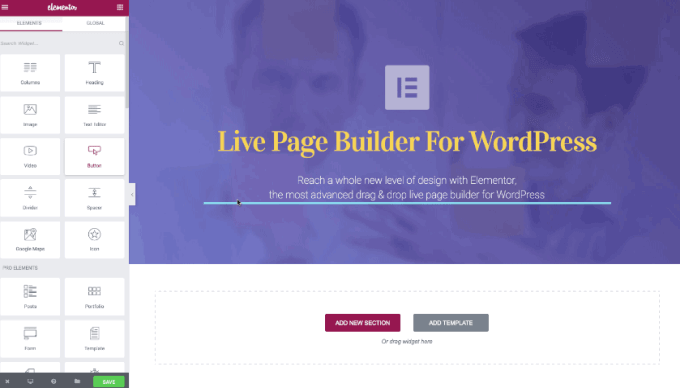
Вы можете использовать Элементор, популярный конструктор страниц с интерфейсом перетаскивания, позволяющий редактировать страницы и сообщения, просматривая предварительный просмотр своих изменений в режиме реального времени.
>Как использовать Theme Framework для настройки темы WordPress
Фреймворки тем включают родительскую тему (фреймворк) и различные дочерние темы, которые позволяют настроить тему по своему вкусу.

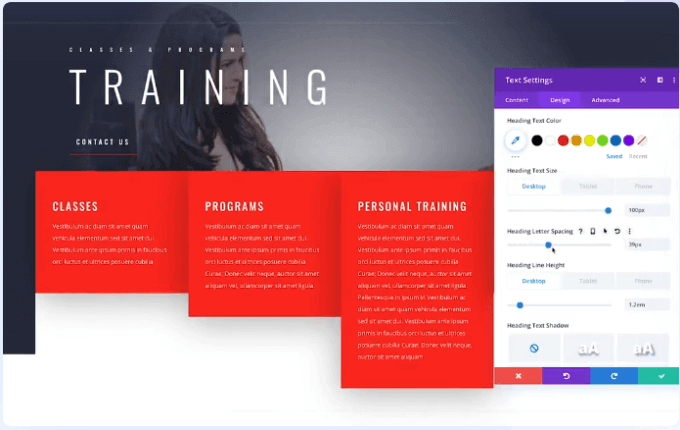
Популярным примером структуры темы является Диви. Эта платформа предлагает параметры настройки и интерфейс перетаскивания, которые помогут вам дополнительно изменить дизайн дочерней темы..
Как настроить тему WordPress путем редактирования кода темы
Если у вас есть знание и опыт кодирования или вы знакомы с редактированием CSS или PHP, вы можете настроить тему, отредактировав код темы.
Прежде чем сделать это, убедитесь, что вы редактируете код в соответствии с Стандарты кодирования WordPress, чтобы избежать беспорядка в коде на вашем сайте и обеспечить качественный и согласованный код.
Если вы пишете новый код или вносите какие-либо изменения в тему, оставляйте комментарии, которые помогут вам запомнить, что вы делали, если решите снова поработать над кодом когда-нибудь в будущем. К этим файлам относятся:

Опять же, вам нужно быть осторожным и знать, как редактировать файлы шаблонов тем, поскольку внесение в них изменений может привести к поломке вашего сайта.
Проверяйте изменения на промежуточном сайте или при локальной установке перед редактированием на активном сайте. Безопаснее протестировать на тестовом сайте, чтобы убедиться, что все работает, прежде чем вносить изменения на действующий сайт.

Примечание . Если вы не знаете, как редактировать код темы или не можете сделать это безопасно, воспользуйтесь настройщиком или внесите изменения в другом месте панели администратора.
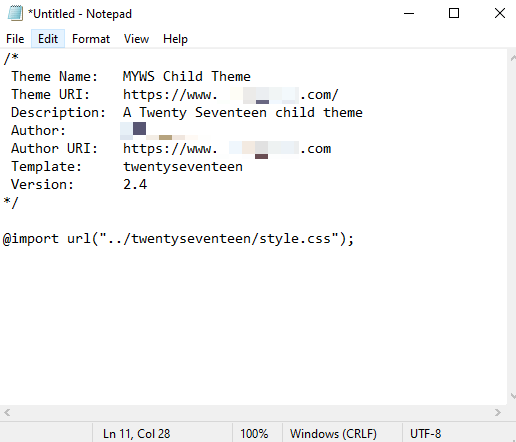
Как настроить тему WordPress с помощью дочерней темы
Если вы редактируете специальную тему, специфичную для вашего веб-сайта, вы можете вносить изменения непосредственно в тему. Для сторонние темы создание дочерней темы гарантирует, что вы не потеряете изменения, внесенные вами при обновлении родительской темы.
Дочерняя тема наследует те же функции, что и родительская тема, что делает ее идеальной для тестирования изменений без нарушения исходной темы.

Если вы вернетесь в панель администратора WordPress в раздел Внешний вид >Темы , вы увидите только что созданную дочернюю тему. Нажмите кнопку Активировать , чтобы начать использовать дочернюю тему для настройки вашего сайта.
Создайте уникальную тему WordPress
Настроить тему WordPress не так уж сложно, если вы знакомы с WordPress. Однако некоторые технические аспекты, такие как редактирование кода, могут улучшить или разрушить ваш сайт, особенно если вы не знаете, как это сделать.
При настройке темы не забудьте использовать контроль версий для отслеживать изменения, сделать тему адаптивной и убедитесь, что изменения не затрагивают доступность для людей с ограниченными возможностями.
Используете ли вы другие методы для настройки темы WordPress? Поделитесь с нами в комментариях.
.