Почему никогда не следует настраивать WordPress в существующей родительской теме? Что происходит с вашими настройками при обновлении используемой вами темы?
Ответ: они потеряны, и вся ваша тяжелая работа по созданию сайта в соответствии с вашими рекомендациями и предпочтениями в отношении бренда и обмена сообщениями также будет потеряна.

A дочерняя тема позволяет создать отдельную таблицу стилей CSS. и добавьте дополнительные функции, которые не будут потеряны или затронуты при обновлении родительской темы.
Это можно сделать вручную или установив плагин для создания дочерней темы. Начнем с ручного процесса.
Создать новый каталог
Начните с создания нового каталога для вашей дочерней темы. Вы можете использовать FTP-клиент или получить доступ к существующему каталогу wp-content/themes через cPanel.
Чтобы использовать cPanel, перейдите в панель управления хостингом. Выберите файловый менеджер и перейдите в каталог, в котором установлен WordPress.
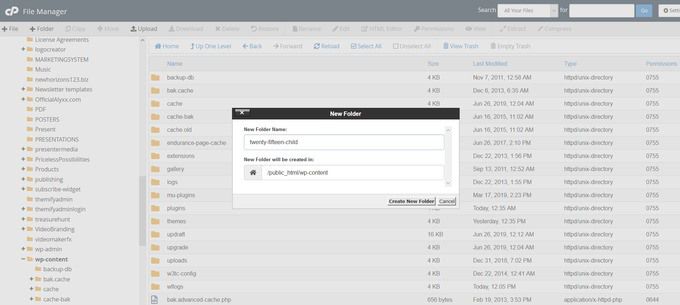
Обычно он находится в каталоге с именем public_html . Найдите и откройте папку wp-content . Нажмите Создать новую папку и введите имя дочерней темы. Обязательно дайте ему имя, которое вы узнаете позже. Хорошим примером является nameofparenttheme-child .
Во избежание ошибок не используйте пробелы в имени файла.
Из-за внутренней обработки имя папки должно включать имя родительской темы (тема «slug»), как показано в примере ниже.

Создание таблицы стилей CSS
Таблицы стилей используются в темах WordPress по двум причинам.
Возможно, вы не захотите добавлять новые стили в дочернюю тему. Однако таблица стилей по-прежнему должна существовать для определения таких особенностей, как имя вашей темы и имя родительской темы.
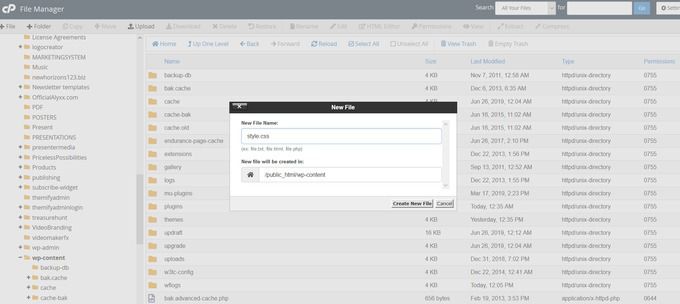
Поэтому вам необходимо создать новую таблицу стилей для вашей дочерней темы. Итак, ваш следующий шаг — создать текстовый файл для таблицы стилей CSS, который будет определять правила, управляющие внешним видом вашей дочерней темы.

CSS-файл дочерней темы будет иметь приоритет над родительской темой.
В текстовый файл необходимо включить следующую информацию:
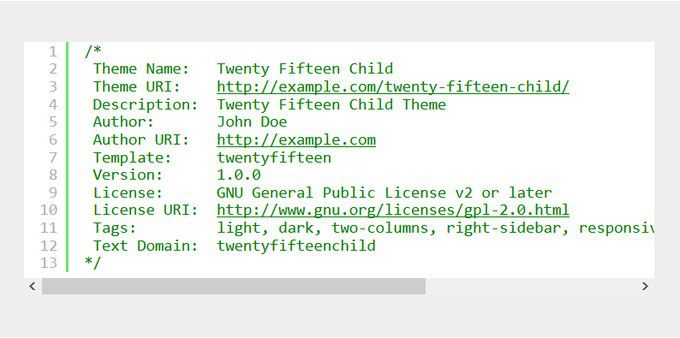
Обязательно включите в таблицу стилей следующий комментарий заголовка в верхней части файла. WordPress прочитает эту информацию и узнает, что используется дочерняя тема.

Обратите пристальное внимание на тег шаблона. Он сообщает WordPress, какая родительская тема у вашего дочернего элемента. Обратите внимание, что папка, в которой находится родительская тема, чувствительна к регистру.
Технически теперь вы можете активировать свою дочернюю тему. Однако если вы хотите создать более сложную дочернюю тему, вам потребуется добавить собственные функции PHP.
Создайте файл functions.php в дочерней теме (в том же каталоге, что и созданный вами файл style.css ). Здесь следует добавить такие вещи, как дополнительные форматы сообщений.
Как и в случае с файлом CSS, изменения или дополнения в файле PHP будут автоматически объединены с родительскими функциями или переопределять их.
Для таких вещей, как форматы сообщений, которые добавляются с помощью add_theme_support() , они действуют как переопределения, а не как слияния.
При использовании add_theme_support() вам необходимо предпринять некоторые дополнительные действия, чтобы гарантировать, что дочерняя тема переопределяет родительскую.
Это может оказаться сложным, поэтому обратитесь к нынешнему руководителю группы проверки тем WordPress Уильяму Паттону сообщение об использовании форматов сообщений WordPress.
Добавьте стили и скрипты для переопределения функций родительской темы
Ваш следующий шаг — убедиться, что ваша дочерняя тема либо наследует функции и стили родительской темы, либо отражает новые, которые вы хотите использовать.
Стили используются для изменения внешнего вида вашего сайта. Скрипты расширяют функциональность. Способ добавления стилей и скриптов на ваш сайт WordPress так же важен, как и содержимое файлов.
Функция постановки в очередь WordPress позволяет добиться этого.
Постановка в очередь — это способ добавления стилей и скриптов на сайты WordPress, чтобы они могли влиять на то, что видят пользователи, когда посещают ваш сайт.
Использование множества плагинов для достижения одного и того же результата часто приводит к проблемам совместимости и неработоспособности сайтов.
.
Wp_enqueue не только повышает производительность вашего веб-сайта за счет снижения нагрузки на плагины, но также повышает удобство использования.
Как использовать wp_enqueue
Чтобы вывести стили для вашей дочерней темы, вам нужно будет использовать функцию wp_enqueue_style() .
Эта функция принимает несколько битов информации, но наиболее важными являются имя (или «дескриптор») и местоположение файла.
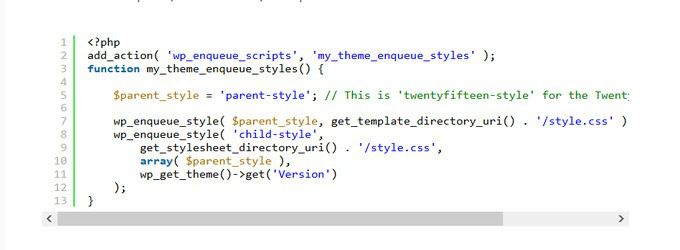
В файл functions.php добавьте следующий код.

Этот код добавляет таблицу стилей из родительского каталога, а затем также добавляет таблицу стилей для дочернего каталога, которую мы создали ранее. Обратите внимание, что текст parent-style должен соответствовать названию родительской темы с добавлением -style в конце.
Активируйте дочернюю тему
Если вы создали файлы для своей дочерней темы на сервере в папке wp-content/themes/yourthemename , они будут доступны на вашей панели управления WordPress для активации.
>Если вы создали свою дочернюю тему где-то вне сервера, в папке wp-content/themes/yourthemename , вам следует заархивировать папку новой дочерней темы.

Добавить файлы шаблонов
Чтобы переопределить другие шаблоны, вы можете скопировать их из родительской темы в дочернюю. Любые файлы шаблонов, имеющие то же имя в дочернем элементе, что и в родительском, действуют как переопределения. Затем настройте содержимое шаблонов по мере необходимости..
Чтобы добавить новые шаблоны, это всего лишь случай создания нового файла с правильным именем и добавления собственного контента. В приведенном выше разделе объясняется ручной процесс.
Теперь давайте рассмотрим, как создавать дочерние темы с помощью плагина WordPress.
Используйте плагин WordPress
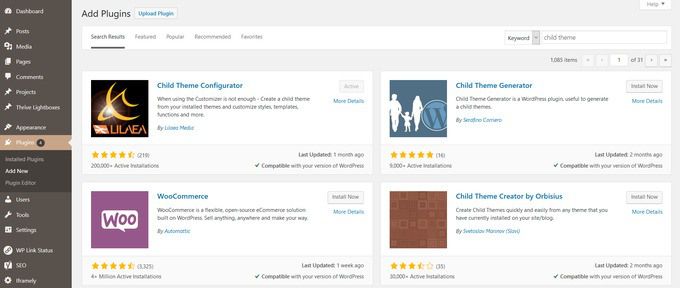
Войдите в свою панель управления WordPress. Нажмите Плагины >Добавить новый . Найдите дочернюю тему.

Первый плагин, который вы увидите, — это Конфигуратор дочерней темы. Как видно на скриншоте выше, это хороший выбор, потому что он:
Нажмите Установить сейчас >Активировать . Следующим шагом будет переход к Инструментам и выбор дочерних тем
Найдите и выберите родительскую тему в раскрывающемся меню. Выберите анализ , чтобы убедиться, что вашу тему можно использовать в качестве дочерней темы.
Ниже приведено пошаговое руководство по настройке Конфигуратора дочерней темы. Если вы решите использовать другой плагин WordPress, вы также можете легко найти руководство по его настройке.
Как вы теперь знаете, дочерние темы — это отдельные темы, некоторые функциональные возможности которых зависят от родительской темы.
Когда вы используете дочернюю тему, WordPress будет искать дочернюю тему перед родительской и следовать стилю и функциональности дочерней темы, если она существует.
Сэкономьте много времени, проблем и головной боли в будущем при обновлении родительской темы, создав дочернюю тему, на которую это обновление не повлияет.
.