Нет ничего более неприятного, чем зайти на веб-сайт и обнаружить, что его домашняя страница загружается долго. Еще хуже, когда изображения плохого качества и макеты плохо оптимизированы.
На самом деле, Google исследование обнаружил, что 53 процента людей покидают сайты, которые не загружаются в течение трех секунд или меньше, что приводит к высокому показателю отказов и снижению доходов.

Чтобы решить эти проблемы, Google создал ускоренные мобильные страницы (AMP). AMP не только ускоряет загрузку вашего сайта, но и помогает создать привлекательный сайт повысить удобство работы с мобильными устройствами и увеличить средний рейтинг кликов (CTR).
В этом руководстве мы объясним, почему Google AMP является предпочтительным форматом Google для мобильных страниц и как можно реализовать AMP для WordPress.
Что такое Google AMP?
Google AMP – это платформа веб-компонентов, запущенная в октябре 2015 года и предназначенная для создания легких и ориентированных на пользователя веб-сайтов. Инициатива для мобильных устройств призвана ускорить работу в Интернете за счет предоставления урезанной версии вашей веб-страницы.

Многие крупные компании, включая WordPress, Pinterest, Washington Post и Реддит, внедрили AMP и получили увеличение ежемесячных уникальных посетителей.
Когда ваша веб-страница будет доступна мобильным пользователям через AMP в Google, она будет выглядеть простой и упрощенной, что позволит достичь цели AMP — молниеносной скорости, динамичности и повышения удобства использования.
Нужен ли AMP на вашем сайте WordPress?
AMP — это быстро, но это не единственный способ ускорить загрузку веб-страниц или увеличить скорость вашего сайта.
Существует множество тематических исследований, демонстрирующих положительное влияние AMP на издателей, бизнес и другие отрасли, но есть и множество неудачных примеров. Это означает, что не существует однозначного решения относительно того, подходит ли AMP для всех сайтов или нет.

Что действительно звучит правдоподобно, так это то, что успех AMP зависит от некоторых факторов принятия решений. Например, если ваши пользователи в основном используют настольные компьютеры, AMP вам не подходит, поскольку страницы AMP не отображаются с расширенными функциями на настольных компьютерах и не обслуживаются из кеша AMP, поэтому пользователи могут не воспользоваться этими преимуществами.
Золотое правило заключается в том, что AMP рекомендуется в первую очередь издателям новостных сайтов и блогов. Что-либо еще, например сайт-портфолио или целевые страницы, не обязательно требует AMP..
Кроме того, если ваши страницы, не поддерживающие AMP, могут загружаться в пределах 2,5 секунд или меньше, вам, вероятно, не нужно устанавливать или поддерживать AMP.
Как реализовать AMP на сайте WordPress
Создание AMP-версии вашей веб-страницы в WordPress может показаться задачей, с которой могут справиться только разработчики, но, обладая небольшими знаниями и некоторыми рекомендациями, вы можете сделать это самостоятельно.
У Google есть рабочий процесс, который поможет вам создать AMP-страницу, интегрировать и оптимизировать ее (настроить отслеживание аналитики ), а затем спроектировать страницу в соответствии с потребностями вашего сайта.

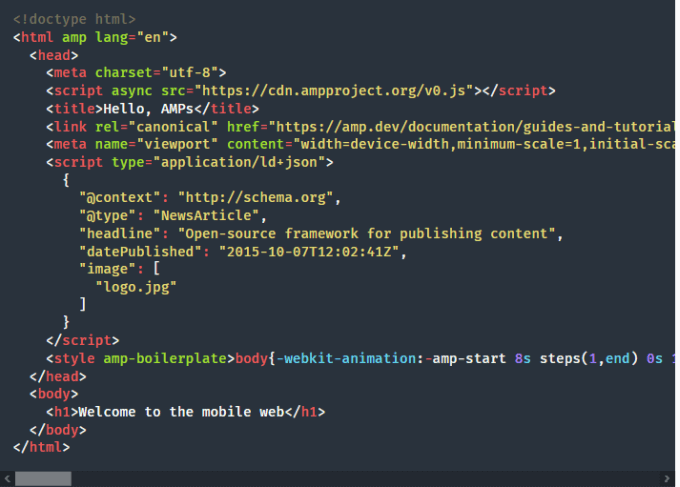
Для начала Google предоставит вам код шаблона, который вы можете скопировать и сохранить в расширение .html, а затем добавить необходимую разметку. Это превратит страницу в работоспособный HTML-документ AMP.
Перед публикацией вы можете включить изображения, изменить макет, оптимизировать страницу для SEO, просмотреть и завершить работу над страницами, используя инструкции, представленные на боковой панели.
При желании вы можете поэкспериментировать с AMP на главной странице amp.dev, прежде чем опробовать его на своем сайте WordPress.
Как установить Google AMP на WordPress
Настроить и установить Google AMP на ваш сайт WordPress вручную сложно. Однако вы можете использовать плагины, такие как официальный плагин AMP для WordPress, AMP для WP или AMP-WP, чтобы упростить процесс.
В этом руководстве мы покажем вам, как настроить и установить AMP на сайт WordPress с помощью официального плагина WordPress AMP.
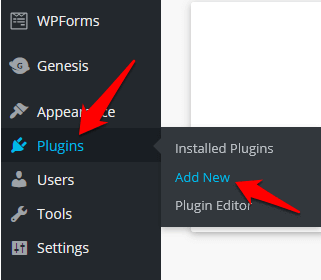
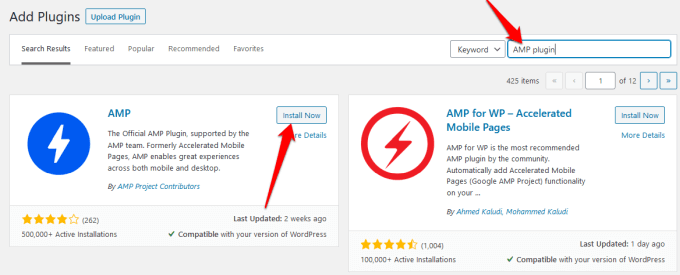
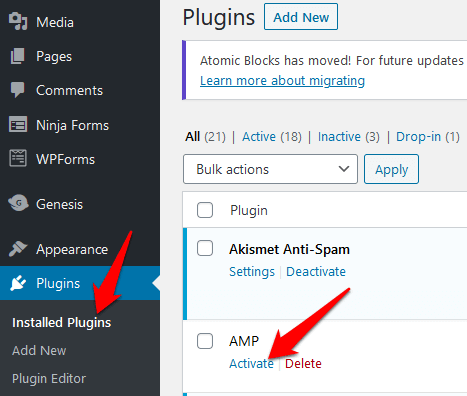
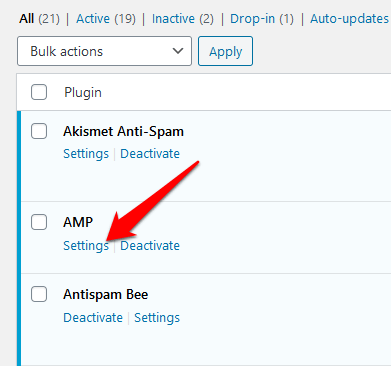
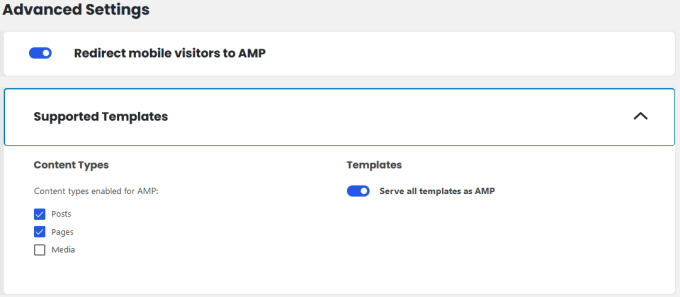
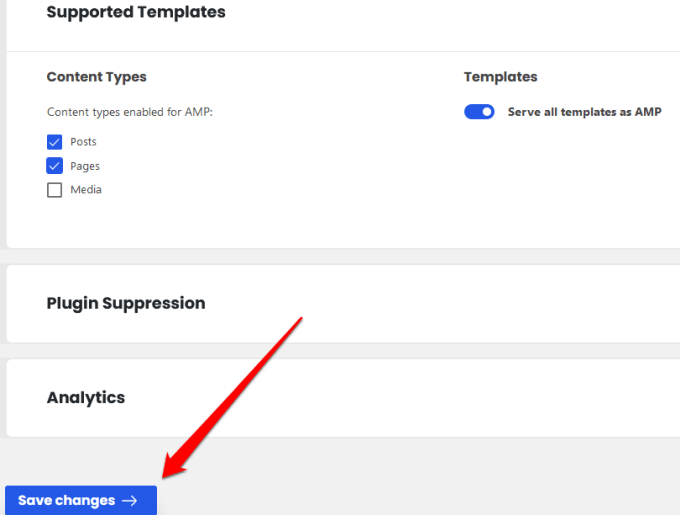
Как использовать плагин WordPress AMP для установки AMP


Примечание . Если вы используете WordPress.com, вам необходимо перейти на бизнес-план до установить любые плагины.





Как проверить WordPress AMP
Если AMP установлен на вашем сайте WordPress, следующим шагом будет проверка его корректной работы. Кроме того, проверка также гарантирует, что поддерживаемые платформы смогут получить доступ к вашему сайту и ссылаться на него, и вы сможете найти AMP ошибки для устранения неполадок.
Вы можете проверить WordPress AMP вручную или с помощью Инструмент Google AMP-тестирования.
Как проверить WordPress AMP вручную

Ошибки проверки могут быть вызваны неправильным кодом, недопустимыми префиксами или запрещенными тегами, но рядом с ошибкой вы увидите объяснение причин.
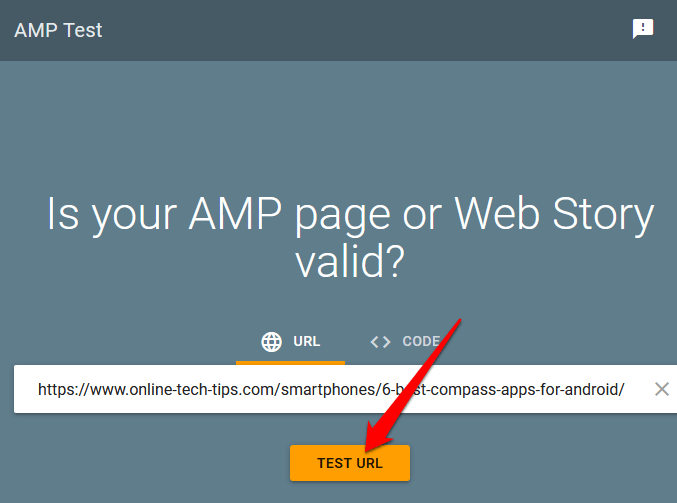
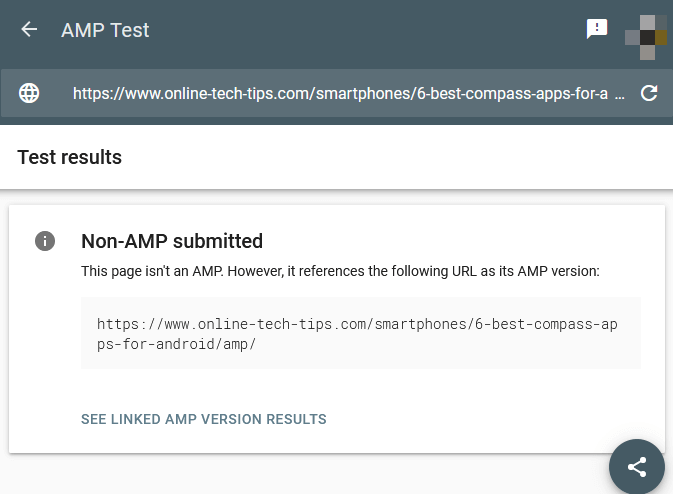
Как проверить WordPress AMP с помощью инструмента тестирования AMP от Google


С помощью инструмента Google AMP Testing вы можете выявить ошибки AMP и увидеть вызывающий проблемы код на своем сайте. Вы также можете нажать кнопку Поделиться , чтобы поделиться результатами анализа с коллегами.
Вы также можете использовать инструмент Google AMP-валидатор, чтобы убедиться, что ваш код проверен, или использовать Расширение Chrome AMP, который также проверяет страницы и отображает любые предупреждения или ошибки.
Улучшите AMP для вашего сайта WordPress
Google AMP — это серьезное изменение для любого сайта, особенно если у вас уже много мобильного трафика. Если у вас сайт с новостным содержанием, возможно, имеет смысл сразу установить AMP, но в случае с другими компаниями вы можете ухудшить конверсию, если ошибетесь.
Мы рекомендуем протестировать AMP на нескольких страницах с высоким трафиком, чтобы увидеть, получите ли вы положительные или отрицательные результаты, прежде чем принимать решение использовать его на всем сайте.
Вы пробовали AMP на своем сайте WordPress? Есть ли у вас какие-либо другие советы по использованию AMP для WordPress? Поделитесь с нами в комментариях.
.