При создании веб-сайтов используется множество технологий. Системы управления контентом, рамки, различные языки сценариев и программирования, платежные системы … все что угодно!
Если вам интересно, как работает ваш любимый веб-сайт, или вы хотите узнать, не использует ли он что-то схематичное, в этой статье вы найдете несколько способов заглянуть под капот и понять, как он устроен.

Просмотр кода сайта
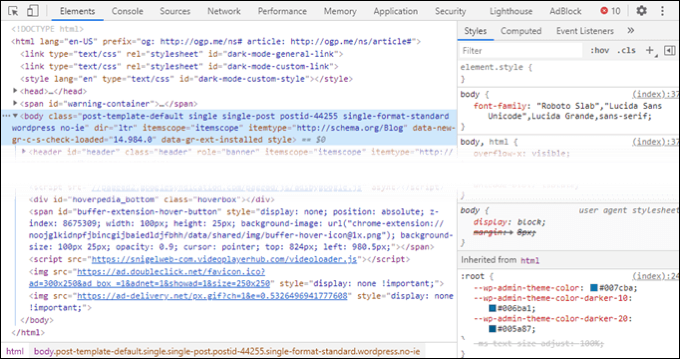
Если вы не разработчик или только начинаете, вы узнаете секрет лучшего программирования. Посмотрите на код других людей. Мы показали вам как использовать инструменты разработчика Хром, как это сделать.
ChromeDevTools поможет вам просмотреть код HTML, JavaScript и CSS сайта, узнать, какие источники они могут использовать, а также как проверить производительность загрузки сайта в браузере. Во всех основных веб-браузерах доступны те или иные версии инструментов разработчика.

ВстроенныйС
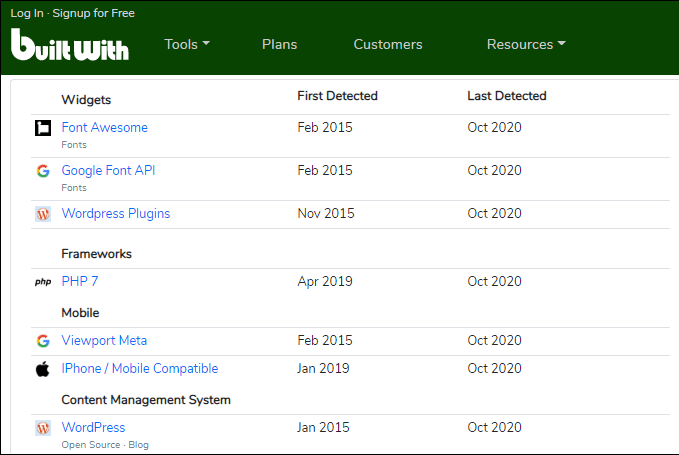
BuiltWith.com – это ресурс профессионального уровня, который позволяет глубоко изучить сайты и увидеть все используемые ими технологии. В настоящее время они охватывают более 673 миллионов веб-сайтов и продолжают расти. Основная идея сайта заключалась в том, чтобы помочь привлечь потенциальных клиентов, занимающихся продажей программного обеспечения.

Расширенные функции доступны только по платной подписке, но любой может зайти на сайтBuildWith.com, ввести адрес веб-сайта, название технологии или ключевое слово и получить подробный профиль технологии. Зарегистрируйте бесплатную учетную запись, и вы сможете выполнять пять подробных поисков в день.
Отчет о сайте Netcraft
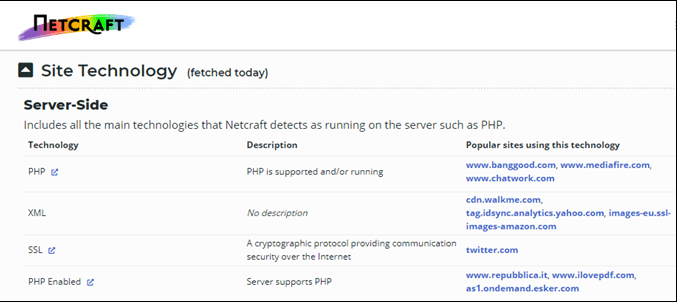
Netcraft является ресурсом для веб-разработчиков с 1995 года. Их более чем 25-летний опыт проявляется в бесплатном инструменте Netcraft Site Report. Он объединяет технологический отчет с фоновым отчетом «кому принадлежит сайт », поэтому вы получаете подробный обзор сайта. Вы будете знать, где он размещен и кому он принадлежит, а также некоторую историю домена.

Похоже, что отчет Netcraft Site Report допускает неограниченный поиск. Тем не менее, используйте его только тогда, когда вам это действительно нужно. Это бесплатный ресурс, и сообщество разработчиков хотело бы, чтобы так и оставалось.
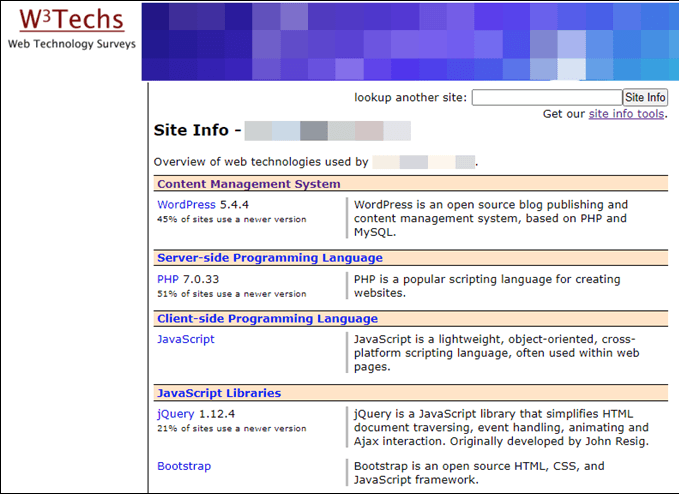
Информация о сайтах W3Techs
Инструмент «Информация о сайтах» от W3Techs работает немного иначе, чем другие. Они хранят база данных информации, но только на сайтах, поиск по которым уже проводился с помощью этого инструмента. Если вы проверяете сайт, который ранее не проверялся, он просканирует его мгновенно..

Предоставленный отчет менее подробный, чем у других сервисов, но все же информативный. Вы узнаете, какую CMS, языки программирования, веб-сервер и хостинг-провайдер использует сайт. W3Techs также предоставляет расширения для браузеров Firefox и Chrome, чтобы вы могли проверять сайты одним щелчком мыши или касанием.
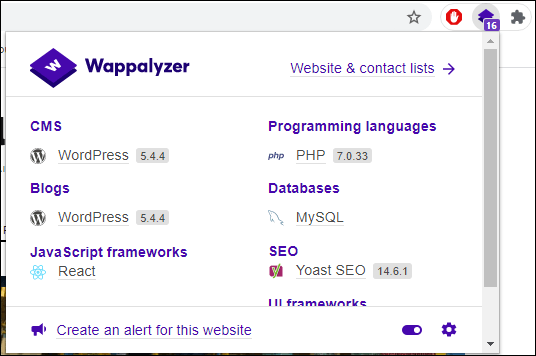
Ваппалайзер
Если вы предпочитаете использовать плагин для браузера для проверки технологий сайта, у Wappalyzer есть плагины для Fire Fox, Хром и Край. Плагины бесплатны, просты в использовании и имеют удобный для чтения дизайн. Нажав на любую технологию в отчете, вы перейдете к ее объяснению, и это здорово, если вы обнаружите что-то, чего вы раньше не видели.

Wappalyzer предлагает уникальную функцию, позволяющую создавать оповещения для веб-сайта. Они ежедневно проверяют сайт и отправляют вам электронное письмо, если обнаруживают изменения. Для оповещения вам потребуется создать бесплатную учетную запись в Wappalyzer и заплатить 10 кредитов в месяц.
Но вы получаете 50 кредитов бесплатно каждый месяц, а оповещение стоит всего 10 кредитов за каждые 30 дней. Таким образом, оповещения Wappalyzer в основном бесплатны, если вы отслеживаете 5 или меньше сайтов.
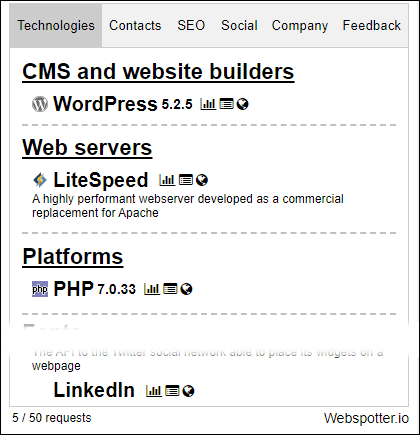
Вебспоттер
Все службы Webspotter, кроме одной, являются платными, но это нормально. Их бесплатные Расширение Webspotter для Chrome компенсируют это. Расширение Webspotter похоже на Wappalyzer, но имеет несколько отличий. Рядом с каждой перечисленной технологией есть ссылки на статистику о технологии, список веб-сайтов, использующих эту технологию, и официальный сайт этой технологии.

Еще более интригующей функцией является способность Webspotter извлекать контакты электронной почты, ссылки на социальные сети, SEO-аналитика и другую информацию о компании с веб-сайта. Хотя здесь ничего не говорится о том, как создан сайт, он может быть полезен в целях интернет-маркетинга или даже при поиске работы.
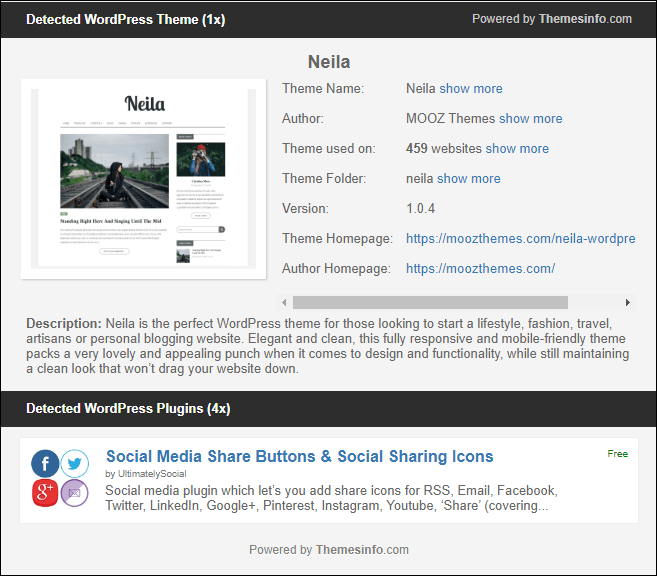
Детектор тем WordPress
Возможно, вас не очень интересует веб-разработка, но вы создаете сайт на WordPress и хотели бы включить в него функции, которые видели где-то еще. Загрузите плагин WordPress Theme Detector для браузера Chrome..

Детектор тем WordPress не только сообщит вам, какой Тема WordPress использует сайт, но также расскажет, какой Плагины WordPress он использует. Он также показывает, кто создал тему или плагин, и предоставляет ссылку, где их можно получить. Благодаря этому на ваш сайт WordPress очень легко добавлять элементы, которые вам понравились на других сайтах..
Узнайте, как работают веб-сайты
Да, так легко зайти на любой сайт в Интернете и посмотреть, из чего он сделан. Попробуйте использовать два или более из этих инструментов, так как некоторые из них помогут вам понять то, чего нет у других. Большая часть того, что вы видите на сайте, на самом деле отображается на вашем компьютере. Именно поэтому на него легко смотреть. Это также причина, по которой вам нужно сделайте свой сайт максимально безопасным. Наслаждайтесь глубоким погружением и дайте нам знать, что вы найдете или создадите.
.