Ни один веб-сайт не создан идеально. Как и во всех продуктах, созданных людьми, ошибки в коде являются частью процесса. Вот почему важно тщательно тестировать любой новый веб-сайт, который вы создаете, чтобы убедиться, что он не содержит ошибок, насколько это возможно, и предоставить вашим пользователям наилучшие впечатления.
Не следует тестировать веб-сайт, не опробовав сначала набор инструментов разработчика Google Chrome. Режим разработчика Chrome позволяет опробовать и тщательно протестировать новый сайт (или существующий), чтобы найти и исправить ошибки. Это также может дать вам представление о том, как работают другие сайты, включая просмотр исходного кода.

Здесь есть все, что вам нужно знать о режиме разработчика браузера Google Chrome, о том, какие инструменты он имеет и как его эффективно использовать.
Что такое режим разработчика Chrome?
Когда мы говорим о режиме разработчика Chrome, мы не говорим о тот же режим разработчика, который вы увидите на Chromebook. Мы имеем в виду обширные инструменты разработки Chrome (называемые Google DevTools ), встроенные в сам браузер.
Это инструменты, предназначенные для тестирования, анализа и целенаправленного взлома (при необходимости) веб-страницы, которую вы загрузили в браузере Google Chrome, в целях тестирования. На базовом уровне вы можете использовать DevTools для просмотра исходного кода веб-сайта, что позволит вам заглянуть под капот и увидеть, как сайт был создан и насколько хорошо он работает.

Однако Google DevTools предлагает нечто большее. Вы можете использовать режим разработчика Chrome, чтобы изменить страницу после ее загрузки, запускать консольные команды Google Chrome для управления страницей и манипулирования ею, а также запускать тесты скорости и сети для мониторинга веб-трафика.
Вы также можете эмулировать другие устройства, включая различные операционные системы и разрешения экрана, в режиме Chrome DevTools. Это позволяет узнать, имеет ли сайт адаптивный веб-дизайн и где содержимое и макеты сайта будут меняться в зависимости от разрешения или типа устройства.
Хотя эти инструменты предназначены для профессиональных веб-разработчиков и тестировщиков, обычным пользователям Chrome также будет полезно ознакомиться с пакетом DevTools. Если вы видите проблему на сайте, которую не можете решить, переключитесь в режим разработчика Chrome, чтобы понять, связана ли проблема с сайтом или с вашим браузером..
Как получить доступ к меню инструментов разработчика Google Chrome
Есть несколько способов доступа к меню Google Chrome DevTools, в зависимости от того, какой инструмент вы хотите использовать.
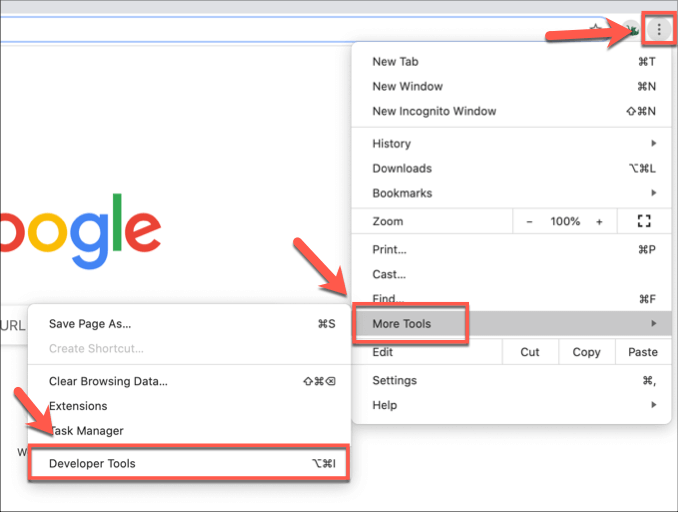
Самый простой способ сделать это — через меню Google Chrome. Для этого нажмите значок меню из трех точек в правом верхнем углу. В появившемся меню нажмите Дополнительные инструменты >Инструменты разработчика .

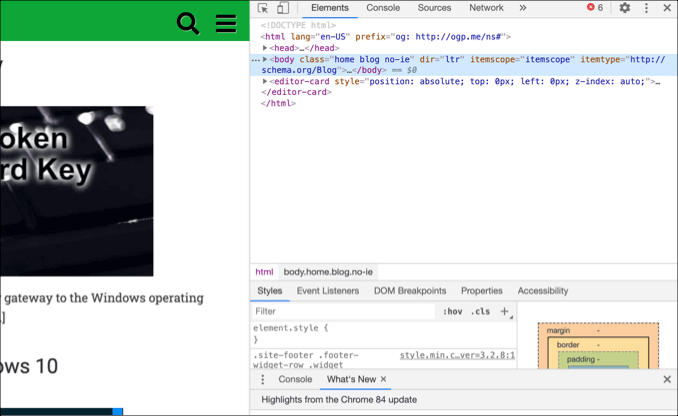
Комплект DevTools откроется в новом меню в правой части открытой вкладки или окна Chrome.
Вы также можете сделать это, используя сочетания клавиш. На ПК с Windows или Linux откройте браузер Chrome и нажмите клавишу F12 . Вы также можете нажать клавиши Ctrl + Alt + J или Ctrl + Alt + I на открытой вкладке или в окне Chrome.
В macOS нажмите F12 или клавиши Option + Command + J или Option + Command + I , чтобы открыть меню Chrome DevTools. вместо. Откроется консоль Chrome с возможностью перехода к другим инструментам Chrome в верхней части меню DevTools.
При желании вы можете просмотреть исходный код веб-сайта (открыв при этом вкладку Элементы меню DevTools) на любой открытой веб-странице, щелкнув правой кнопкой мыши и выбрав
Проверить опцию.Использование инструментов разработчика Chrome
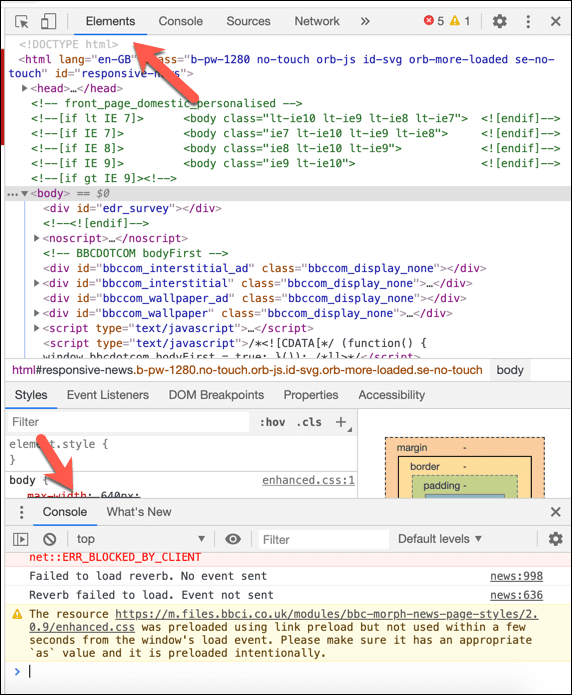
Как мы уже кратко говорили, вы можете использовать комплект Chrome DevTools, чтобы просмотреть исходный код веб-сайта на вкладке Элементы . Он позволит вам анализировать код загруженной страницы, а также просматривать сообщения об ошибках (указывающие на проблемы с загрузкой сайта) в консоли Chrome на вкладке Консоль .

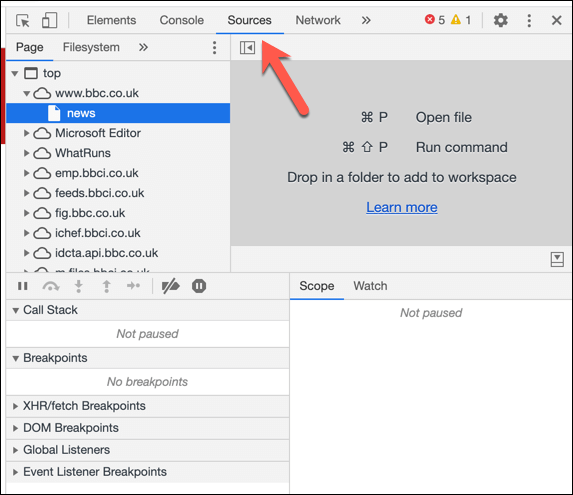
Вы также можете просмотреть различные источники контента веб-сайта на вкладке Источники . Например, если сайт имеет номер с использованием сети доставки контента (CDN), медиафайлы с сайта будут указаны здесь как другой источник.
Режим разработчика Chrome позволяет загружать этот контент напрямую или выполнять более сложный анализ контента.

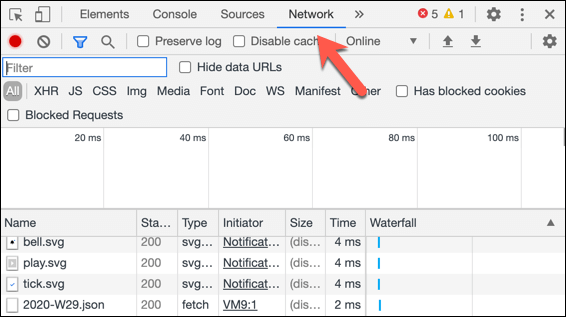
Если вы хотите проверить работу сайта, вы можете отслеживать и записывать использование сети на вкладке Сеть . Здесь будет показана скорость, размер и тип сетевых запросов между вашим браузером и сайтом..
Например, при первой загрузке страницы сайт загружает само содержимое страницы, но также может запрашивать данные из сторонних баз данных. Например, когда вы входите в систему, это может запросить базу данных, которая будет отображаться здесь как сетевой запрос.

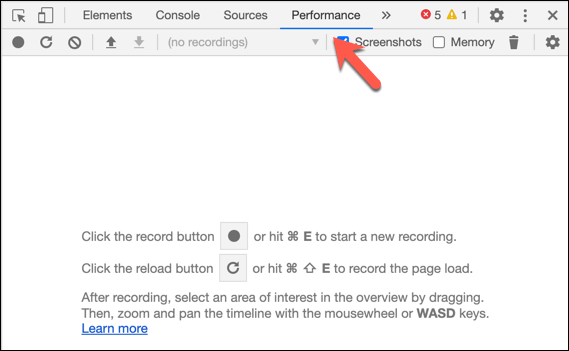
Подробнее проанализировать это можно на вкладке Производительность , где можно более подробно записывать использование браузера Chrome, включая запись снимков экрана в различных точках. Будет записано, сколько времени потребуется для загрузки вашего сайта для дальнейшего анализа.

Google Chrome имеет репутацию сильно влияет на память вашего ПК, поэтому вы можете проверить использование памяти JavaScript вашим сайтом на вкладке Память . Здесь можно использовать различные профили тестирования Chrome. Дополнительную информацию об этом тестировании можно найти на странице Страница документации Chrome DevTools.
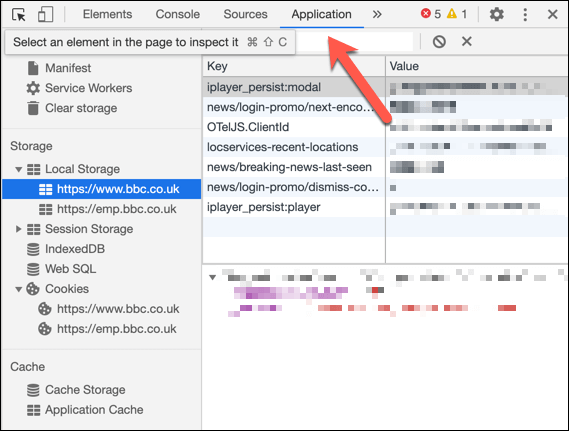
Для более глубокого анализа содержимого вашего сайта, а также любого хранилища браузера, которое он может использовать (например, для регистрации данных), вы можете выполнить поиск на вкладке Приложение . Вы можете просмотреть информацию о файлах cookie сайта здесь, в разделе Файлы cookie , или очистить используемое хранилище, нажав кнопку Очистить хранилище .

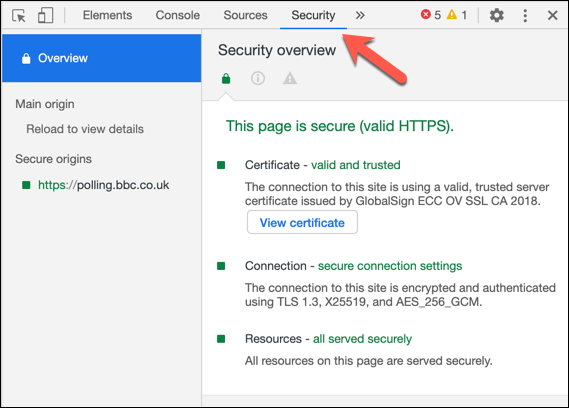
Если вас беспокоит безопасность вашего сайта, вы можете проверить, насколько хорошо он работает, на вкладке Безопасность . Это даст вам краткий обзор анализа безопасности страницы, проведенного Chrome, в том числе того, имеет ли страница правильный и надежный сертификат SSL.

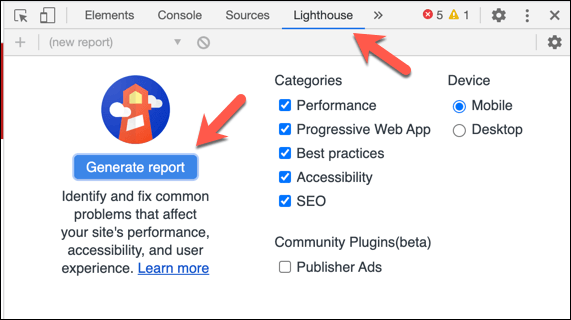
Если вы хотите создать отчет об эффективности вашего сайта, в том числе о том, соответствует ли он типичным пользовательским стандартам и может ли производительность сайта влиять на поисковую оптимизацию, вы можете перейти на вкладку Lighthouse . Здесь предлагаются настройки, которые вы можете установить или снять для своего отчета: нажмите Создать отчет , чтобы создать отчет для просмотра.

Это лишь малая часть того потенциала, который режим разработчика Chrome может дать разработчикам. Если вы хотите узнать больше, Документация Chrome DevTools поможет вам с предлагаемыми инструментами и функциями, в том числе с тем, как создавать с его помощью собственные пользовательские тесты..
Дополнительные возможности Google Chrome
Большинство пользователей Chrome даже не узнают, что в их браузере существует пакет Google Chrome DevTools, но для опытных пользователей он остается исключительно полезным способом тестирования и анализа веб-сайтов. Также доступны сторонние Расширения Chrome для веб-разработчиков, которые помогут дополнительно протестировать ваш сайт.
Если вам создание базового веб-сайта, переключение в режим разработчика Chrome может помочь вам обнаружить ошибки на вашем сайте, которые не видны сразу. Это можно сделать только в том случае, если Chrome работает правильно, поэтому, если вам борьба с сбоями Chrome, возможно, вам придется сначала сбросить или переустановить браузер.