Если вы дизайнер и вам нужны полезные инструменты для ускорения, совместной работы или аудита ваших проектов веб-разработки, Chromeextension предлагает множество инструментов.
В этот список вошли некоторые из самых популярных (а некоторые считают необходимыми) инструменты и расширения Chrome, которые каждый пользователь, занимающийся проектированием, должен иметь в своей сумке.
1. DomFlags

DOM Flags — это простое в использовании расширение Chrome, которое предоставляет разработчикам новый способ работы с инструментами браузера. Это позволяет разработчикам ускорить задачу стилизации элементов.
Используя сочетания клавиш для каждого элемента, вы можете добавить закладки для навигации.
Мы все сталкивались с трудностями при просмотре очень подробных элементов, и в них легко заблудиться.
Флаги DOM позволяют отслеживать элементы стиля и включают функцию автоматической проверки компонентов с точностью. Это, в свою очередь, поможет ускорить рабочий процесс и внедрение DevTools.
Флаги DOM позволяют отслеживать изменения. И сосредоточьтесь на элементах, с которыми работаете.
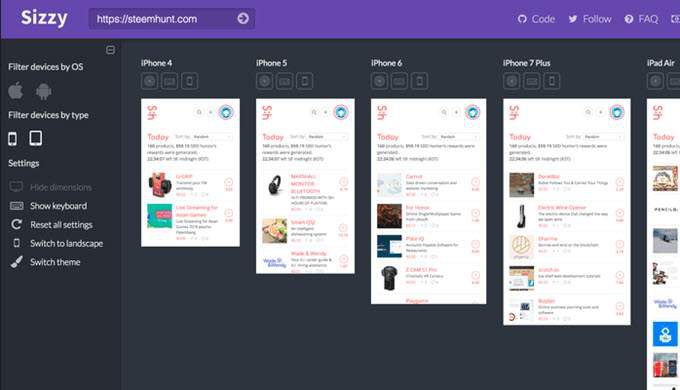
2. Сиззи

Sizzy дает дизайнерам и разработчикам простой способ протестировать свои сайты в нескольких окнах просмотра.
Sizzy предоставляет простой способ проверить ваш дизайн в режиме реального времени. Он предлагает интерактивный просмотр любого количества устройств и размеров экрана. Вы даже можете имитировать клавиатуру устройства, а затем переключаться между альбомным и портретным режимами.
Установка расширения Chrome добавит кнопку на вашу панель инструментов, при нажатии на которую откроется текущий URL-адрес на платформе Sizzy. Расширение заблокирует все заголовки «параметры x-frame », поэтому вы сможете просмотреть любой веб-сайт в Интернете.
Sizzy — проект с открытым исходным кодом, и вы можете увидеть весь код здесь.
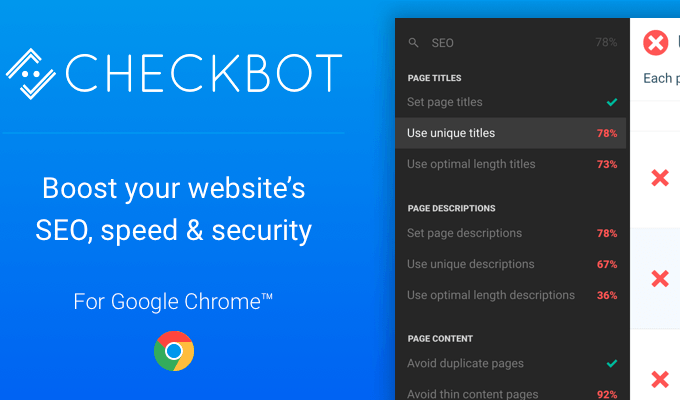
3. Checkbot

Checkbot может проверить ваш сайт на наличие проблем с безопасностью, а также проверить скорость загрузки страниц вашего сайта. Он предоставит дизайнерам возможность выявлять типичные ошибки и рекомендовать улучшения безопасности сайта, поисковой системы и скорости сайта.
Используя более 50 показателей передового опыта, он проверит веб-сайт на предмет передового SEO, неработающих ссылок, дублированного контента и многого другого. Инструмент также проверяет CSS, JS и HTML.
Checkbot обнаруживает ошибки дизайнеров и программистов в режиме реального времени, избавляя вас от необходимости возвращаться и перепроверять свою работу..неоднократно.
Если вы ищете качественный инструмент, который исправит неработающие ссылки на страницах, обеспечит уникальность контента и заголовков страниц, а также устранит цепочки перенаправления, этот инструмент будет полезен.
Дизайнерам это может помочь свести к минимуму использование CSS и JS, а также дать рекомендации о том, как минимизировать CSS и использовать кеширование браузера.
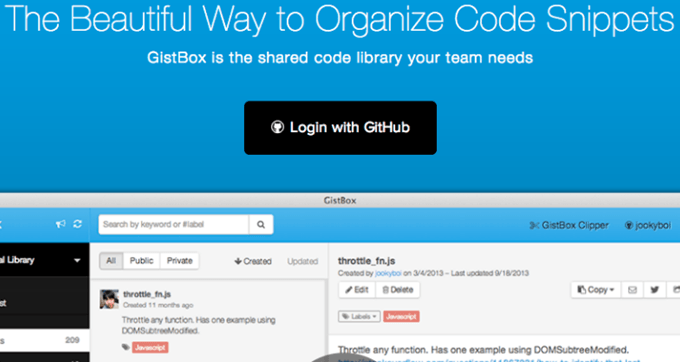
4. GistBox Clipper

GistBox – одно из самых полезных расширений Chrome для веб-дизайнеров.
GistBox может создать GitHub суть из любого блока кода на просматриваемой вами веб-странице.
В правом верхнем углу любого блока кода вы увидите небольшую кнопку, при нажатии которой открывается всплывающее окно, позволяющее сохранить код в Gist.
Вы можете создавать новые Gists щелчком правой кнопки мыши и сохранять блоки кода для последующего просмотра и использования.
Интеграция с GitHub позволяет дизайнерам и разработчикам собирать блоки кода, манипулировать ими или классифицировать их для дальнейшего использования. Это делает его удобным и эффективным инструментом расширения Chrome.
5. ColorZilla

ColorZilla – невероятно полезное расширение Chrome для сбора шестнадцатеричных кодов, которые можно помечать, маркировать и классифицировать для отдельных проектов веб-дизайна.
Он позволяет вам выбрать инструмент «Пипетка», который будет извлекать цвет из любой веб-страницы и сохранять его в буфер обмена ColorZilla.
С его помощью вы можете быстро разработать цветовые палитры для дальнейшего использования, а также для обеспечения последовательного использования цвета в веб-дизайне и разработке.
ColorZilla также действует как анализатор цвета и редактор градиентов CSS, поэтому вы можете конвертировать изображение в CSS.
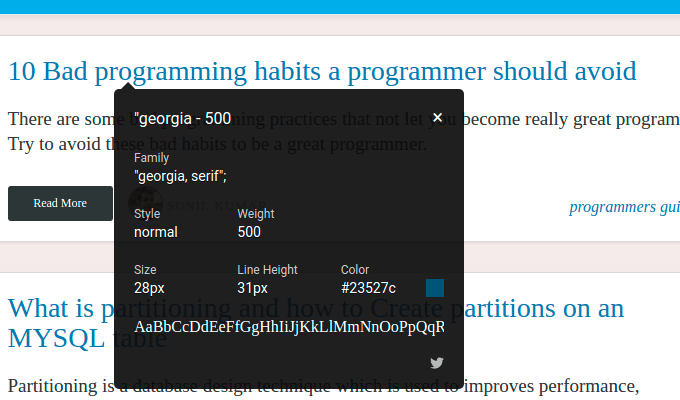
6. WhatFont

Это расширение Chrome позволяет сэкономить время тем, кто хочет использовать свои любимые шрифты и включить их в свой собственный проект веб-дизайна.
Расширение WhatFont Chrome позволяет разработчикам быстро анализировать и идентифицировать практически любой шрифт на любой веб-странице.
Расширение хорошо разработано, и вместо того, чтобы открывать инструменты проверки, расширение работает, просто наведя указатель мыши на шрифт.
Кроме того, расширение также будет идентифицировать службу, которая используется для обслуживания шрифта Pages go, и будет поддерживать API шрифтов Google и Typekit.
7. LightShot

LightShot – это инструмент для быстрого создания снимков экрана, который позволяет вам сделать снимок всей страницы или ее части и либо загрузить ее, либо скачать, либо отправить в стороннее место назначения.
Скриншоты, сделанные с помощью LightShot, можно использовать и публиковать в социальных сетях или распечатывать.
Вы можете комментировать и добавлять текст, стрелки и многое другое в выбранную часть экрана. Но, пожалуй, одна из самых замечательных особенностей этого простого инструмента для веб-дизайнеров заключается в том, что, выбрав изображение, вы можете затем выполнить полный поиск похожих изображений в Интернете в Google.
LightShot можно настроить на нескольких языках.
Расширение написано на чистом JavaScript и также работает для Windows, Chromebook, Linux и Mac OS. Доступ к нему также можно получить с помощью настольное приложение, что делает его отличным выбором для веб-дизайнеров, которые зависят от нескольких устройств.
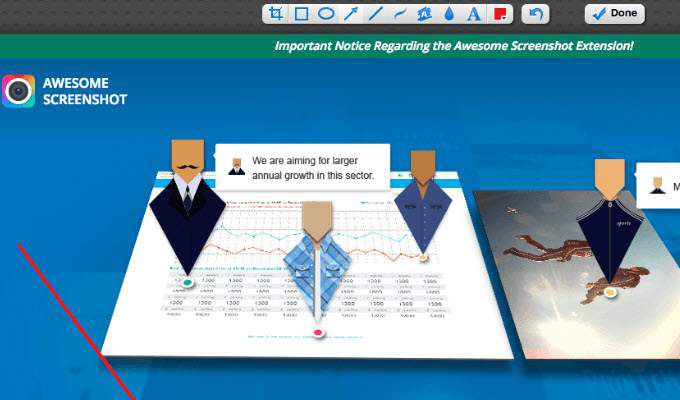
8. Потрясающий снимок экрана

Как и Lightshot, Awesome Screenshot — это расширение для захвата экрана и изображений.
Однако он отличается от Lightshot во многих отношениях. Awesome Screenshot можно настроить так, чтобы все ваши снимки экрана были связаны с вашим диском Google.
Он позволяет вам делать скриншоты тех элементов, которые находятся за пределами вашего поля зрения, чтобы захватить всю страницу. Он имеет дополнительные инструменты редактирования и аннотирования. Запятая позволяет обрезать и редактировать изображения внутри расширения или с использованием дополнительных приложений AwesomeScreenshot
Вы также можете расширить его возможности, установив приложение Chrome для настольных компьютеров. Расширение также позволяет захватывать видео и делиться им, чтобы вы могли сотрудничать с другими разработчиками или дизайнерами при работе над любым сайтом.
Вы можете добавить на скриншот дополнительные изображения, а также выделить их синим цветом или стереть элементы, которые не хотите показывать другим.
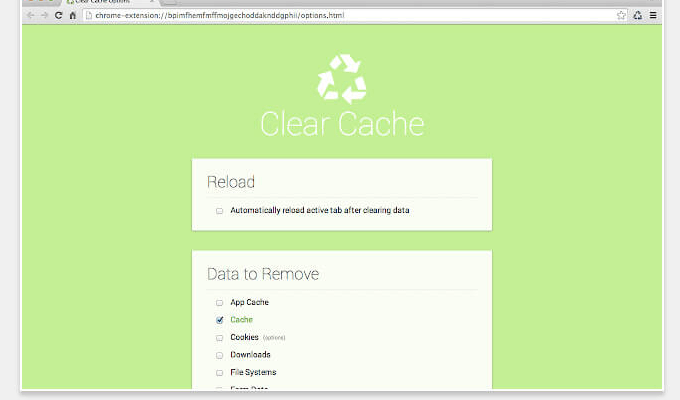
9. Очистить кэш

Расширение Clear Cache Chrome — это быстрый и простой инструмент, который позволяет очищать файлы cookie и кеш просматриваемой страницы. Это избавляет от необходимости переходить на страницу настроек вашего браузера, чтобы очистить несколько простых элементов страницы.
Для веб-дизайнеров, которые вносят многочисленные изменения и хотят просматривать их в режиме реального времени, это отличный инструмент, который избавит от многих разочарований, связанных с просмотром старых данных.
Иногда вам нужно очистить кеш и файлы cookie, но переход к настройкам Chrome утомляет. Очистить кэш позволяет вам.одним нажатием кнопки удалите кеш, а также глобальные или локальные файлы cookie.
Очистить кэш позволит вам настроить, какие элементы вы хотите удалить со страницы. Переменные включают Cash, загрузки, все системы, данные форм, Cash, индексную базу данных, данные плагинов, пароли и многое другое.
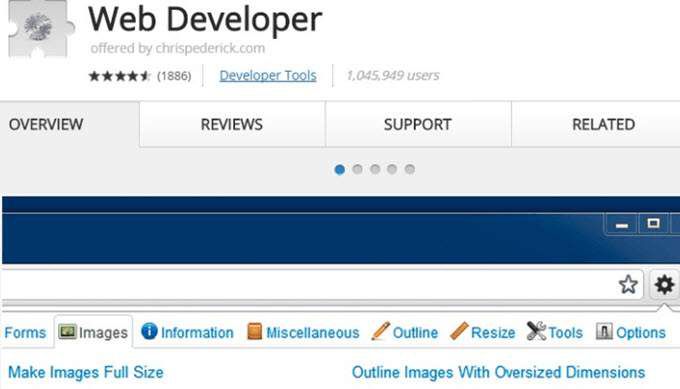
10. Веб-разработчик Google ChromeExtension

Расширение Google Chrome для веб-разработчиков позволяет разработчикам и дизайнерам легко проверять, анализировать и проверять свои веб-страницы на предмет нарушений лучших практик проектирования, кодирования, удобства использования и поисковой оптимизации.
Это отличный универсальный инструмент, который не требует больших усилий при просмотре наших ресурсов, но предоставляет массу информации, полезной для веб-дизайна, а также отвечает за элементы поисковой оптимизации веб-сайта или страницы.
Расширение устанавливает панель инструментов с несколькими инструментами веб-разработчика.
Инструмент предоставит вам информацию о размере, ширине и размерах страницы, которая противоречит рекомендациям по использованию на нескольких устройствах. Он позволяет вам проверять встроенный JavaScript и просматривать ваш веб-сайт посредством моделирования различных устройств.
Расширение хорошо работает в Windows, Linux и Mac OS. Помимо вопросов кодирования и дизайна, он также предоставит информацию о метатегах, заголовках ответов, информации о цвете и топографической информации.
Вы можете ознакомиться с основными функциями инструмента, а также со всеми его возможностями на странице разработчика Сайт Криса Педерикса.
Без сомнения, существует множество других высококачественных и полезных расширений Chrome, которые могут пригодиться веб-дизайнерам и разработчикам.
В этом списке представлены некоторые из наиболее популярных и полезных инструментов. Есть ли у вас какие-либо рекомендации по инструментам, которые, по вашему мнению, более полезны или превосходят те, что в этом списке? Дайте нам знать.
.