Несмотря на то, что существует так много картографических приложений и сервисов, которые помогут вам добраться из точки А в точку Б, бесспорным королем карт являются Google Maps. Я использую его на своем компьютере, планшете и 90% времени на своем смартфоне. Здесь собраны лучшие данные, больше возможностей для навигации и маршрутизации, а также такие интересные функции, как просмотр улиц, а также информация о пешеходных, велосипедных прогулках и общественном транспорте.
Но что, если вам нужно использовать карту или маршруты за пределами веб-сайта Google? Предположим, у вас есть собственный свадебный сайт или личный блог, и гости могут посетить ваш сайт, ввести адрес, с которого они придут, и автоматически проложить маршрут к месту проведения мероприятия!
Ну, есть несколько способов добиться этого. Самый простой способ — просто встроить карту на свою веб-страницу, используя код для встраивания, созданный Google Maps. Второй способ немного более технический, но более настраиваемый и динамичный. Ниже я упомяну оба метода.
Встроить карту Google
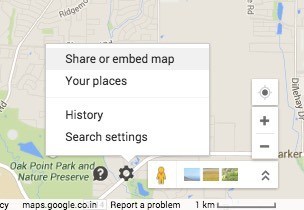
Если вы хотите отображать только маршруты из одного места в другое, проще всего встроить любую карту, которую вы просматриваете, с помощью кода для встраивания. Сначала настройте нужные маршруты на Картах Google, а затем нажмите значок шестеренки в правом нижнем углу страницы.
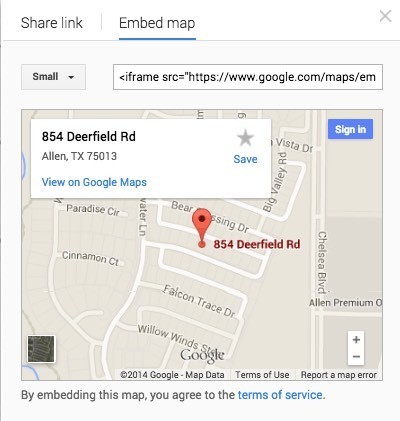
Нажмите Поделиться или встроить карту , а затем перейдите на вкладку Встроить карту . Здесь вы можете выбрать размер карты, а затем скопировать код iframe и разместить его на любой понравившейся веб-странице.
Единственным недостатком этого метода является то, что пользователь видит только статическую карту. Во втором методе, приведенном ниже, вы можете создать форму, в которой пользователь может ввести любой начальный адрес, и она сгенерирует карту от этого адреса до адреса назначения по вашему выбору.
Создать форму Google Карт
Чтобы проиллюстрировать, что я имею в виду под вторым методом, введите адрес в США в поле ниже, чтобы проложить маршрут от вашего местоположения до моего дома:
Круто, да? Вы можете легко создать эту небольшую форму на любом веб-сайте, в блоге или в любом другом месте, где можно вставить HTML-код! Это также отлично подходит для веб-сайтов малого бизнеса, поскольку вы можете разместить его на своей странице контактов, и люди смогут быстро проложить маршрут, вместо того, чтобы копировать ваш адрес, открывать новое окно и затем вводить свой начальный адрес.
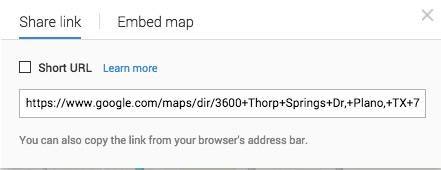
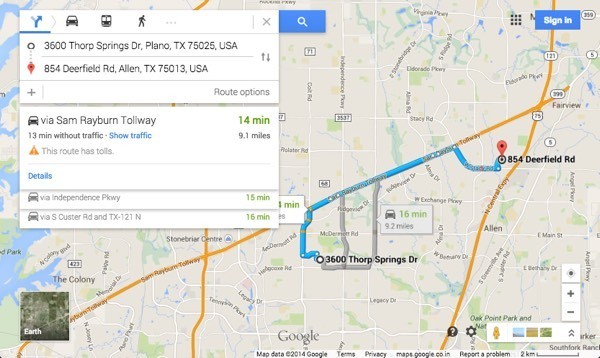
.Итак, как нам создать это измененное окно получения маршрутов? Ну, во-первых, нам нужно получить правильный синтаксис для URL-адреса, который Google использует для указаний. К счастью, мы можем это выяснить, проложив маршрут между двумя местами, а затем просто скопировав URL-адрес из адресной строки. Вы также можете нажать на крошечный значок шестеренки в правом нижнем углу страницы и выбрать Поделиться или встроить карту .
Вкладка «Поделиться ссылкой» будет содержать URL-адрес, который совпадает с URL-адресом в адресной строке вашего браузера. Я вставил весь URL-адрес ниже, чтобы показать вам, как он выглядит.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025,+USA/ 854+Deerfield+Rd,+Allen,+TX+75013, +США/@33.1125686,-96.7557749,13z/ data=!3m1!4b1!4m13!4m12!1m5!1m1!1s0x864c3d45018517a5:0xbabd3c91a1321997!2m2!1d-96.762484!2d33.08 947!1м5!1м1! 1s0x864c16d3018a7f4f:0xab2052b5786cd29f!2m2!1d-96.666151!2d33.133892
Угу! Это довольно долго! Там много всего, большая часть из которого не имеет никакого смысла! Раньше параметры URL-адресов Google Maps были очень простыми и простыми, но новая структура URL-адресов довольно сложна. К счастью, вы по-прежнему можете использовать старые параметры, и Google автоматически преобразует их в новую версию. Чтобы понять, что я имею в виду, перейдите по ссылке ниже.
http://maps.google.com/maps?saddr=start&daddr=end
Давайте, попробуйте. Введите адрес в кавычках для начального и конечного адреса и вставьте URL-адрес в свой браузер! Я заменил начало на мой родной город Новый Орлеан и конец на Хьюстон, штат Техас, и вот как выглядит мой URL-адрес маршрута на Картах Google:
http://maps.google.com/maps?saddr=”Новый Орлеан, Луизиана”&daddr=”Хьюстон, Техас”
Это работает! Однако, как вы можете видеть, Google Maps преобразует ссылки во что-то гораздо более сложное после полной загрузки карты. Хорошо, теперь, когда у нас есть нормальный URL-адрес, который мы можем передать в Карты Google, нам нужно создать простую форму с двумя полями: одним для начального адреса и одним для адреса назначения.
Если вы хотите, чтобы люди просто вводили свой адрес и прокладывали маршрут до вашего места, нам нужно, чтобы второе поле было скрыто и в нем уже был указан адрес назначения.
Проверьте код выше. Первая строка начинается с формы и говорит, что при нажатии кнопки «Отправить» данные должны быть отправлены на сайт maps.google.com/maps. target=blank означает, что мы хотим, чтобы результат открывался в новом окне. Затем у нас есть текстовое поле для начального адреса, которое пусто.
Второе текстовое поле скрыто, и его значение представляет собой желаемый адрес назначения. Наконец, есть кнопка отправки с заголовком «Проложить маршрут». Теперь, когда кто-то введет свой адрес, он получит следующее:
Вы можете настроить маршруты и карту еще лучше с помощью нескольких дополнительных параметров. Например, предположим, что вы не хотите, чтобы представлением по умолчанию были карты, а хотите, чтобы оно было Спутник и отображало Трафик .
Обратите внимание на поля layer=t и t=h в URL-адресе. Layer=t предназначен для уровня трафика, а t=h означает гибридную карту! Для t также можно установить значение m для обычной карты, k для спутника и p для местности. z — это уровень масштабирования, и вы можете изменить его от 1 до 20. В приведенном выше URL-адресе установлено значение 7. Просто прикрепите их к конечному URL-адресу, и вы получите полностью настроенный Google. Карты. Форма «Проложить маршрут» на вашем сайте!
Если у вас возникнут какие-либо проблемы, оставьте комментарий, и я постараюсь помочь! Наслаждайтесь!.