Недавно я сделал несколько забавных фотографий своего двоюродного брата и захотел создать свой собственный анимированный GIF-файл вместо использования «Auto Awesome», автоматически созданного Google+. Поскольку у меня установлен Photoshop CS6, я решил попробовать и посмотреть, что получится. Сначала я думал, что это будет довольно просто: импортировать изображения в отдельные слои, а затем просто сохранить их как файл GIF с анимацией. Неправильно!
Если вы попытаетесь создать GIF таким образом, вы заметите, что раздел «Анимация» в диалоговом окне «Сохранить для Интернета» недоступен. Чтобы активировать эту функцию и выбрать параметры зацикливания, вам необходимо создать в Photoshop CS6 так называемую кадровую анимацию. Звучит сложно, но сделать это довольно легко. В этом посте я расскажу вам, как создать собственную анимированную GIF-изображение с использованием неподвижных изображений.
Я также расскажу, как импортировать видео и преобразовать его в анимированный GIF-файл. При импорте видео отличается только процесс импорта, остальные шаги остаются прежними.
Шаг 1. Импортируйте все изображения
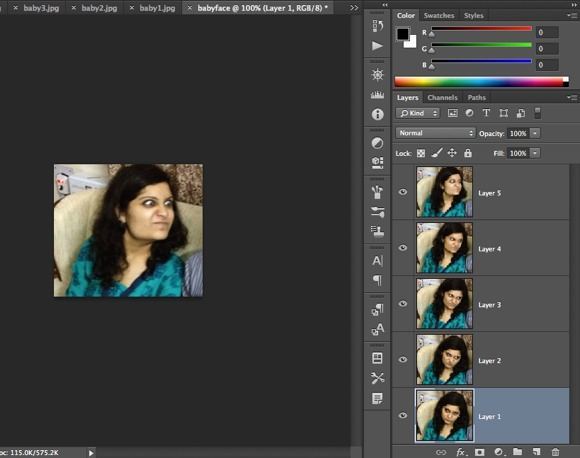
Первое, что вам нужно сделать, это импортировать все изображения в отдельные слои в одном файле Photoshop. Например, если у вас есть 6 изображений, откройте их все в Photoshop, затем создайте новый файл, скопируйте и вставьте каждое изображение в отдельный слой в новом файле. Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением анимации.
Эта часть процесса, вероятно, займет больше всего времени из всех шагов. Вероятно, есть более простой и быстрый способ сделать это в Photoshop, но, поскольку я не профессиональный пользователь, я вручную копирую и вставляю каждое изображение в новый файл Photoshop. Если вы знаете более быстрый способ, сообщите мне об этом в комментариях.
Шаг 2. Создание кадровой анимации
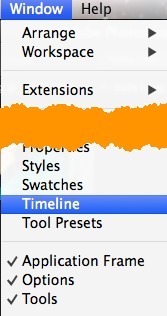
Второй шаг — создать настоящую анимацию в самом Photoshop. Для этого вам сначала нужно открыть окно временной шкалы. Перейдите в Окно и выберите Временная шкала .
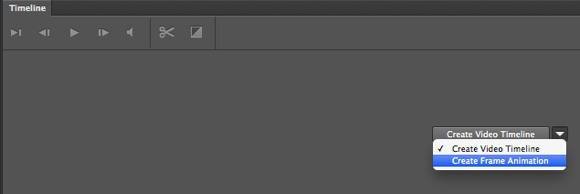
Теперь вы увидите окно Временная шкала , открытое в нижней части экрана. Изначально оно должно быть совершенно пустым. Теперь, чтобы создать покадровую анимацию, просто щелкните правой кнопкой мыши в любом месте временной шкалы и выберите Создать покадровую анимацию .
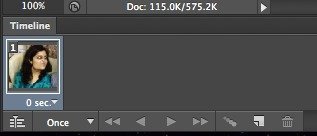
Когда вы это сделаете, вы теперь увидите только одно изображение на временной шкале с маленькой цифрой 1 в верхнем левом углу. Это будет либо изображение, которое вы выбрали на панели «Слои», либо слой, добавленный последним (последнее изображение в анимации). На данный момент это однокадровая анимация, а это не то, что нам нужно..
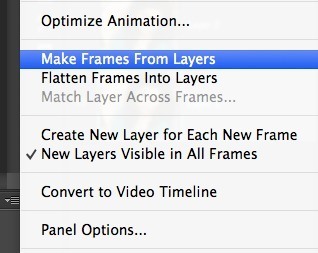
Вместо этого мы хотим, чтобы в анимацию были включены все слои. Чтобы сделать это, нам нужно нажать на крошечную кнопку со стрелкой вниз в крайнем правом углу окна временной шкалы. У него есть маленькая стрелка вниз, а затем пара горизонтальных линий рядом с ней. нажав на нее, вы увидите опцию Создать кадры из слоев .
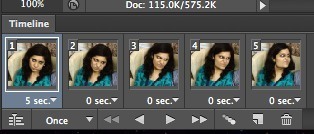
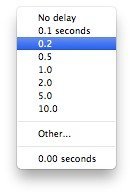
Теперь вы должны увидеть рамку для каждого слоя в вашем файле. Под каждым кадром также будет небольшой раскрывающийся список, позволяющий выбрать продолжительность отображения каждого кадра.
Как вы можете видеть выше, первый кадр длится 5 секунд, а остальные установлены на 0. Вам придется настроить их соответствующим образом, но вы также можете выбрать собственное время.
После того как вы выбрали время для каждого кадра, вы готовы к последнему шагу — сохранению новой анимации в файл GIF.
Шаг 3. Сохраните GIF-файл
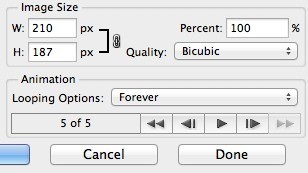
Теперь пришло время сохранить анимированный GIF-файл. Для этого перейдите в Файл и нажмите Сохранить для Интернета . В самом низу диалогового окна сохранения вы увидите раздел «Анимация», который больше не должен быть выделен серым цветом.
Ваши варианты довольно легко понять. На самом деле вы можете только выбрать способ зацикливания, а затем просмотреть анимацию перед ее сохранением. Вот и все! Надеемся, это руководство поможет вам без труда создать анимированный GIF-файл в Photoshop CS6!
Заключение
Есть несколько вещей, о которых стоит упомянуть. Во-первых, если вы обнаружите, что анимированный GIF-файл слишком велик, вам сначала нужно будет уменьшить размер отдельных изображений, прежде чем создавать окончательный файл Photoshop с несколькими слоями. Вы можете либо обрезать изображения, если для создания анимации вам нужна только часть фотографий, либо уменьшить размер всего изображения.
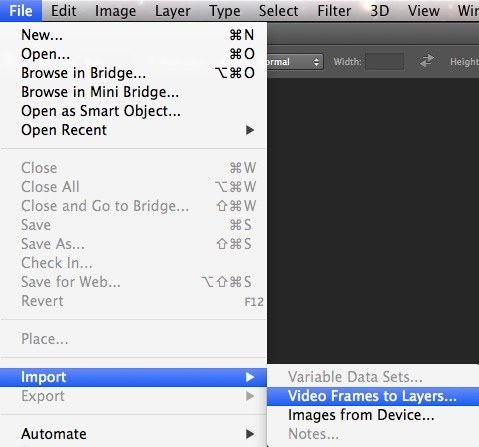
Во-вторых, если у вас есть видео, вы можете автоматически импортировать видеокадры в слои, выбрав Файл , затем Импорт и нажав Видеокадры. в слои .
Вот и все. Опять же, чтобы управлять размером, вам, возможно, придется снизить качество изображений, чтобы создать небольшой файл GIF. Наслаждайтесь!.