Мой веб-сайт на домашнем компьютере загружается молниеносно, но, вероятно, это связано с тем, что у меня есть Verizon FIOS с интернет-планом 100/100. Даже если я попытаюсь воспользоваться мобильным телефоном, сайт все равно загружается исключительно быстро, поскольку скорость 4G LTE составляет от четырех до пяти полосок.
К сожалению, когда я проверяю время загрузки моего сайта в Google Analytics, для меня загрузка страницы занимает не 1 или 2 секунды, а значительно более высокие значения, например 5, 7 или 10 секунд! Очевидно, что очень немногие люди просматривают мой сайт со сверхвысокоскоростным широкополосным соединением.
Поскольку у меня не было четкого представления о фактическом времени загрузки моего сайта, я хотел смоделировать медленное соединение на своем компьютере, чтобы увидеть, какие компоненты загружаются больше всего времени. Если вы посмотрите в Интернете, вы найдете множество сайтов, предлагающих прокси-серверы и другие необычные инструменты отладки, некоторые из которых требуют оплаты.
Однако есть решение этой проблемы, совершенно бесплатное и гораздо более простое в использовании. Если на вашем компьютере уже установлен Google Chrome, у вас уже есть все необходимое для имитации более медленного сетевого подключения.
В этой статье я покажу вам, как с помощью Chrome регулировать скорость вашего сетевого подключения до любой желаемой скорости.
Имитация медленного соединения с помощью Chrome
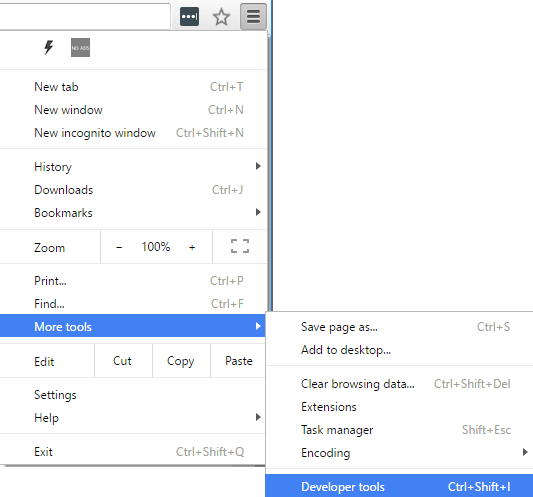
Установите Chrome, если он еще не установлен в вашей системе. Как только вы это сделаете, откройте новую вкладку и нажмите CTRL + SHIFT + I , чтобы открыть окно инструментов разработчика, или щелкните значок гамбургера, затем Дополнительные инструменты и затем Инструменты разработчика .
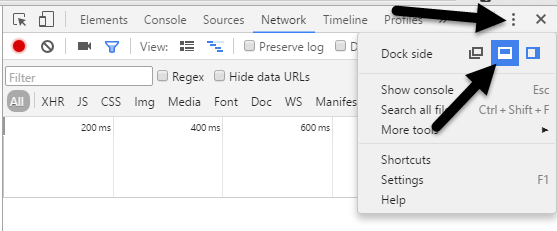
Откроется окно «Инструменты разработчика», которое, вероятно, будет закреплено в правой части экрана. Я предпочитаю закреплять его внизу экрана, так как вы можете видеть больше данных. Для этого нажмите на три вертикальные точки, а затем нажмите на среднюю позицию закрепления.
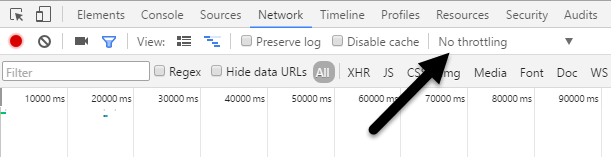
Теперь перейдите на вкладку Сеть . Справа вы должны увидеть метку Без регулирования .
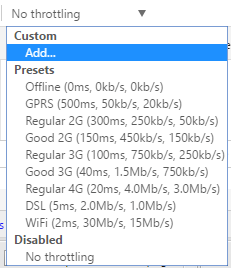
Если вы нажмете на нее, вы увидите раскрывающийся список предварительно настроенных скоростей, которые можно использовать для имитации медленного соединения.
Выбор варьируется от «Офлайн» до «Wi-Fi», а числа отображаются как Задержка , Загрузка , Загрузка . Самым медленным является GPRS, за ним следует Regular 2G, затем Good 2G, затем Regular 3G, Good 3G, Regular 4G, DSL и затем WiFi. Выберите один из вариантов, а затем перезагрузите страницу, на которой вы находитесь, или введите другой URL-адрес в адресную строку. Просто убедитесь, что вы находитесь на той же вкладке, где отображаются инструменты разработчика. Регулирование работает только для той вкладки, для которой оно включено..
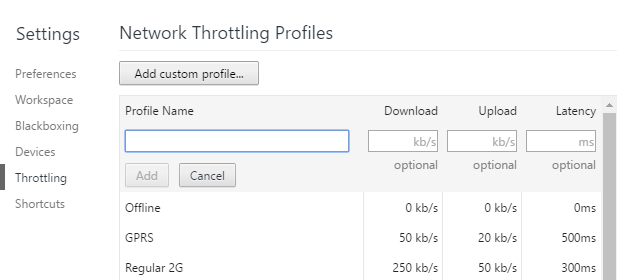
Если вы хотите использовать свои собственные значения, нажмите кнопку Добавить в разделе Пользовательский . Нажмите кнопку Добавить собственный профиль , чтобы добавить новый профиль.
При использовании GPRS сайт www.google.com загружался целых 16 секунд! В целом, это отличный инструмент, встроенный прямо в Chrome, который вы можете использовать для проверки времени загрузки вашего веб-сайта при более медленных соединениях. Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Наслаждайтесь!.