Создание расширения Chrome — довольно простой процесс. Когда вы закончите, вы сможете использовать его на своем компьютере, чтобы улучшить работу браузера.
Для полноценной работы расширения браузеру необходимы некоторые базовые компоненты. Ниже мы рассмотрим все это, в том числе то, как заставить ваше собственное расширение работать в Chrome без необходимости загружать его или делиться им с кем-либо еще.

Создание сложного расширения Chrome — это гораздо более подробный процесс, чем тот, который вы увидите ниже, но общий процесс тот же. Продолжайте читать, чтобы узнать, как создать расширение Chrome, которое можно начать использовать уже сегодня.
Совет . Чтобы увидеть, насколько замечательным может быть ваше собственное расширение, выберите эти удивительные расширения Chrome.
Как создать расширение Chrome
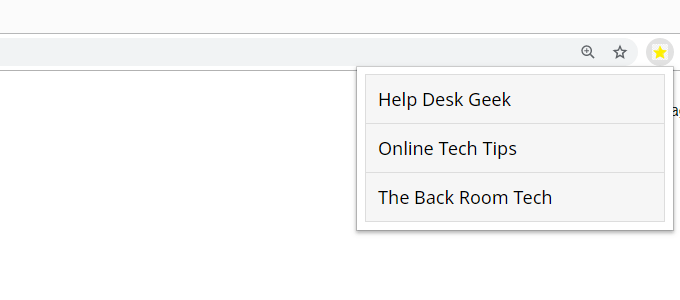
Используя это руководство, вы создадите простое расширение Chrome, в котором будут перечислены некоторые из ваших любимых веб-сайтов. Он полностью настраивается и его очень легко обновлять.

Вот что делать:
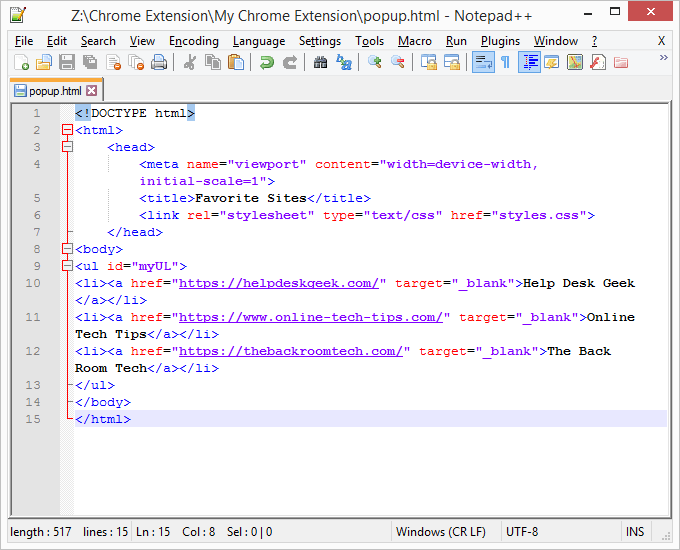
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Не стесняйтесь редактировать ссылки и текст ссылок, а если вы хотите сделать расширение Chrome таким, как мы, просто оставьте все как есть.
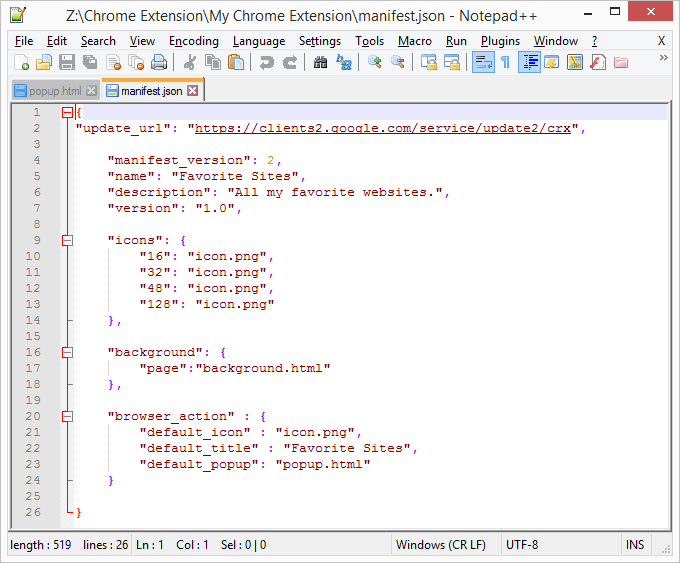
{
“update_url”: “https://clients2.google.com/service/update2/crx”,
«manifest_version»: 2,
«name»: «Любимые сайты»,
«description»: «Все мои любимые сайты» .,
«версия»: «1.0»,
«значки»: {
«16»: «icon.png»,
«32»: «icon.png»,
«48»: «icon.png»,
«128»: «icon.png»
}, .
“background”: {
“page”:”background.html”
},
“browser_action” : {
“default_icon” : “icon.png”,
“default_title” : “Избранные сайты”,
“default_popup”: “popup.html”

К съедобным областям этого кода относятся имя , описание и default_title .
#myUL {
тип-стиля списка: нет;
отступ: 0;
поле: 0;
ширина: 300 пикселей;
#myUL li a {
border: 1px сплошной #ddd;
margin-top: -1px;
background-color: #f6f6f6;
padding: 12 пикселей;
text-decoration: нет;
размер шрифта: 18 пикселей;
цвет: черный;
дисплей: блок;
семейство шрифтов: 'Noto Sans', sans-serif;
#myUL li a:hover:not(.header) {
цвет фона: #eee;
>

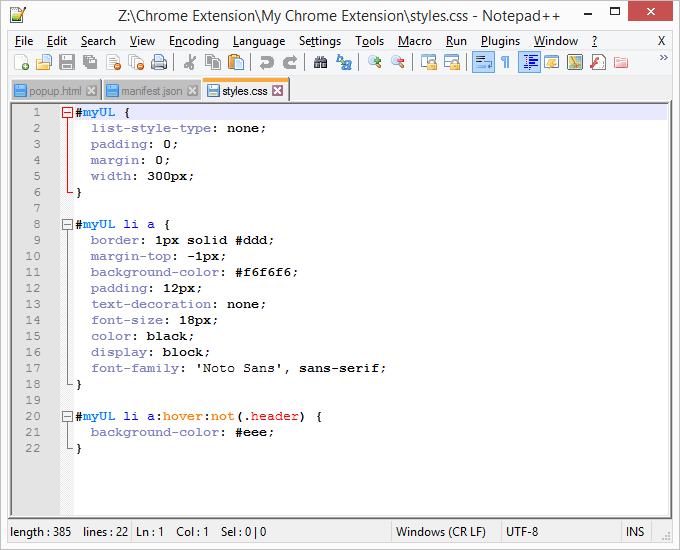
В файле CSS можно многое изменить. Поэкспериментируйте с этими параметрами после создания расширения Chrome, чтобы настроить его по своему вкусу.
Совет: У Гугла больше информации о создании расширений Chrome. Существуют и другие примеры и расширенные параметры, выходящие за рамки простых шагов, которые мы здесь показали.
Как добавить собственное расширение в Chrome
Теперь, когда вы создали расширение Chrome, пришло время добавить его в браузер, чтобы вы могли использовать все только что созданные файлы. Установка специального расширения требует процедуры, отличной от как установить обычное расширение Chrome..


Редактирование расширения Chrome
Теперь, когда ваше расширение Chrome можно использовать, вы можете внести изменения, чтобы сделать его собственным.
Файлstyles.css управляет внешним видом расширения, поэтому вы можете настроить общий стиль списка и изменить цвет или тип шрифта. W3Школы — один из лучших ресурсов, где можно узнать обо всех возможностях CSS.
Чтобы изменить порядок перечисления веб-сайтов, а также добавить или несколько сайтов или удалить существующие, отредактируйте файл popup.html. Обязательно сохраняйте внесенные изменения только в URL-адрес и имя. Все остальные символы, такие как