Ваш сайт WordPress загружается слишком долго? Знаете ли вы, что медленный сайт повлияет на ваше SEO и удобство использования?
Помимо использования плагинов существует несколько способов ускорить работу вашего сайта. Один из способов — использовать кеш браузера, а другой — сжать файлы.
И то, и другое можно добиться, изменив и оптимизировав файл .htaccess .

Что такое кеш браузера?
Когда кто-то посещает ваш веб-сайт, некоторые файлы загружаются и сохраняются во временном месте.
К типам файлов относятся все документы, составляющие ваш веб-сайт, такие как файлы HTML, изображения, JavaScript и CSS. Кэш браузера относится к этому временному местоположению для загруженных файлов.
Когда кеш заполнен, он занимает слишком много места на компьютере посетителя. В результате браузер работает медленно, а веб-сайт загружается слишком долго.
К счастью, есть способ исправить это, отредактировав файл .htaccess.
Что следует сделать в первую очередь
Прежде чем приступить к редактированию файла .htaccess, примите следующие меры предосторожности:
Теперь вы готовы использовать код через файл .htaccess, чтобы указать вашей установке WordPress дольше кэшировать статические файлы для повторных посетителей вашего сайта. Вы можете использовать cPanel или FTP. См. инструкции ниже для каждого из них.
После того как вы получите доступ к файлу .htaccess, воспользуйтесь дополнительными инструкциями для внесения изменений.
Использование cPanel
Войдите в cPanel своего сайта. Обычно это можно сделать, набрав yourdomain.com/cPanel в веб-браузере.

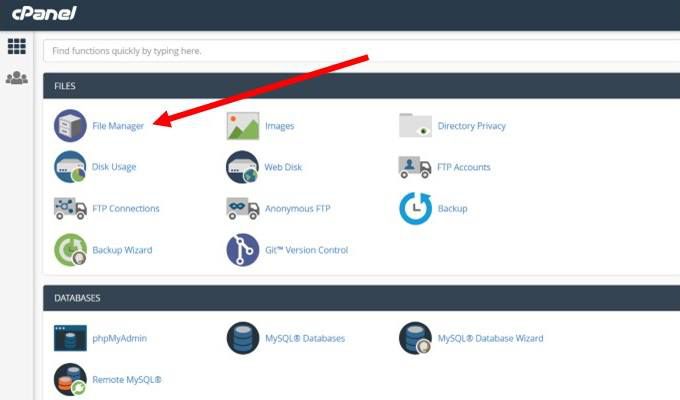
Войдите в систему, используя имя пользователя и пароль, которые вы получили при установке WordPress в своем домене. После входа в систему найдите и нажмите Диспетчер файлов .

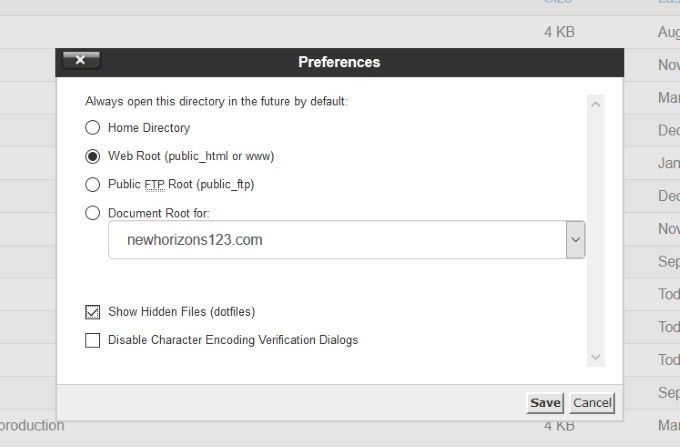
Ваш файл .htaccess находится в корневой папке. Точка перед именем файла указывает на то, что это скрытый файл в вашей установке WordPress. Обязательно установите флажок Показывать скрытые файлы ..

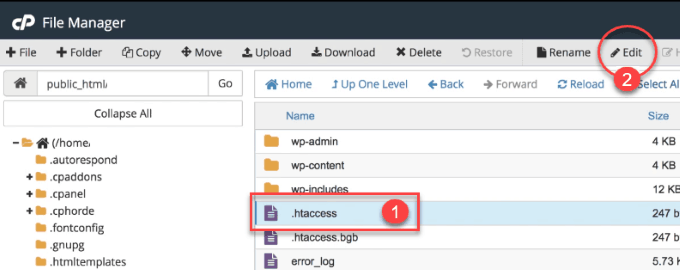
Вам следует сделать копию файла перед его редактированием, потому что если вы допустите ошибку, вы можете привести к сбою вашего сайта. Чтобы сделать копию, нажмите .htaccess и выделите его. Чтобы сохранить копию, нажмите кнопку загрузки, расположенную в верхнем меню.
После того как вы сделали копию, вы готовы редактировать файл. В диспетчере файлов cPanel щелкните правой кнопкой мыши файл .htaccess и выберите изменить .

Использование FTP
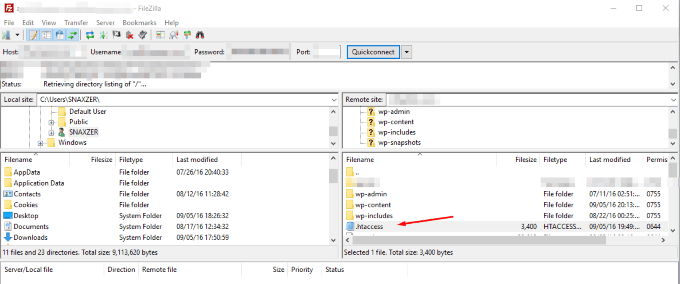
Вы также можете редактировать файл .htaccess с помощью FTP-клиента. Одним из популярных FTP-клиентов является ФайлZilla, который используется в примере ниже.
Начнем с открытия FTP-клиента и установки хоста. Обычно это адрес вашего домена, имя пользователя и пароль. Если вы не уверены, что это такое, обратитесь к своему веб-хостингу.

Для доступа, копирования и редактирования файла .htaccess выполните следующие действия:

Если вы допустили ошибку, ваш сайт не будет работать. Чтобы это исправить, загрузите файл резервной копии.
Теперь вы готовы внести изменения в файл .htaccess, чтобы ускорить работу вашего сайта WordPress.
Сжимайте файлы с помощью Gzip
Сжатие Gzip уменьшает размер файлов и помогает им загружаться быстрее. Добавление приведенного ниже кода в файл .htaccess (под текущим кодом) с помощью gzip приведет к сжатию файлов CSS, HTML и PHP.
<IfModule mod_deflate.c># Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Не забудьте нажать «Сохранить изменения».
Кэширование браузера
Когда кто-то посещает ваш веб-сайт, используемый им браузер загружает все файлы, связанные со страницей, к которой он обращается.
Использование кеша браузера означает, что вы хотите загружать только необходимые файлы, а не ненужные ресурсы. Обычно это дизайн и стиль вашей страницы, а иногда и функции JavaScript.
Когда вы используете кеш браузера, вы указываете своему серверу игнорировать части вашей веб-страницы, которые ранее были загружены для повторных посетителей..
Чтобы отредактировать файл .htaccess, найдите его и сделайте две копии так же, как вы это делали при сжатии файлов, как описано выше, с помощью FTP-клиента или cPanel.
Сохраните копию исходного файла .htaccess на случай возникновения проблем с изменениями. Внесите изменения в другую копию.
Добавьте следующий код под текущим содержимым вашего файла .htaccess:
<IfModule mod_expires.c>ExpiresActive On ExpiresDefault A0 <FilesMatch "\.(txt|xml|js)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(css)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> ExpiresDefault A691200 </FilesMatch> </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(txt|xml|js)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(css)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> Header set Cache-Control "max-age=691200" </FilesMatch> </IfModule>
Не забудьте нажать Сохранить , чтобы сохранить дополнения в файле.
Сжатие файлов и использование кеша браузера значительно сократят время загрузки ваших веб-страниц. Это поможет вашему сайту занять более высокие позиции в поиске и улучшить пользовательский опыт. Никто не хочет ждать загрузки страницы более нескольких секунд.
.