Цитируя классический фильм: «Я чувствую потребность, потребность в скорости!». Теперь это также мантра Google, когда дело доходит до ранжирования веб-сайтов.
Достаточно ли быстр ваш сайт для посетителей с мобильных устройств? В противном случае вы обнаружите, что ваш любимый рейтинг на первой странице разорван в клочья.

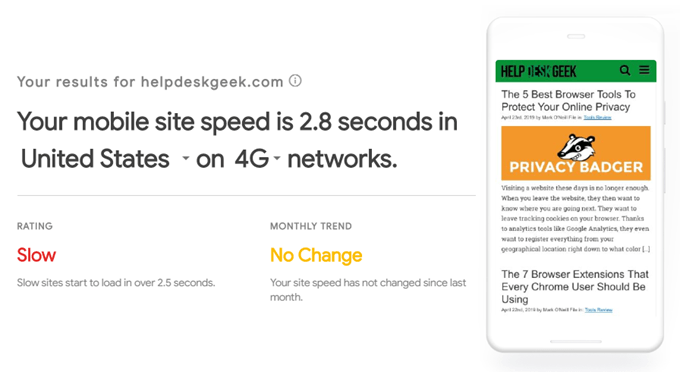
Google предоставляет удобный инструмент который измеряет, насколько быстро (или нет) загружается ваш сайт, а затем предоставляет подробные рекомендации по улучшению скорости сайта.

Но если у вас есть сайт на WordPress, есть несколько основных вещей, которые вы можете сделать прямо сейчас, чтобы сэкономить драгоценное время загрузки.
Уберите всю ерунду со своей главной страницы
Если вы создаете свой собственный веб-сайт, вполне естественно сходить с ума и оснастить его всеми яркими наворотами. Отличные изображения, виджеты социальных сетей, видео на YouTube и так далее. Но хотя все это может выглядеть великолепно, время загрузки, когда кто-то посещает ваш сайт, увеличивается. Особенно, если они посещают ваш сайт с мобильного устройства.

Сегодня решение такое: меньше значит больше. Возьмите листок из книги Google с их чистой главной страницей. Ограничьте количество изображений на главной странице максимум одним или двумя. Ограничьте количество виджетов социальных сетей (если они есть) максимум двумя. Полностью удалите встроенные видео.
Сжать все изображения

Следующий шаг — сделать все изображения как можно меньше. Изображения являются основной причиной медленной загрузки веб-сайтов. Но чем меньше размер изображения, тем быстрее оно загружается.
Я не обязательно имею в виду высоту и ширину. Я больше говорю о размере файла. Изображения в высоком разрешении могут выглядеть фантастически, но если изображение размером 500 МБ будет загружаться вечно, людям это надоест и они уйдут.
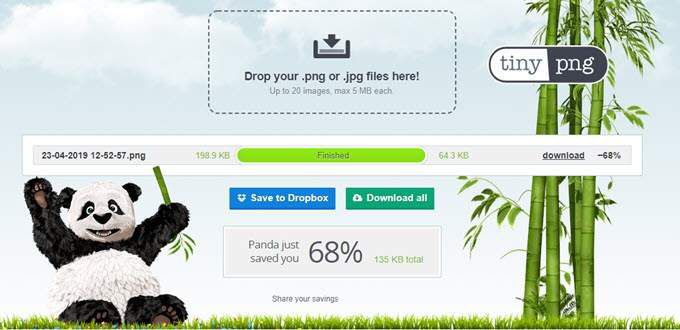
Есть два хороших метода сжатия изображений. Один из них — Смуш, который я недавно обсуждал в своей статье о плагинах WordPress, которые следует всегда использовать . Другой — КрошечныйPNG, который также есть плагин WordPress.
Удалить все ненужные плагины и темы

После того, как вы взяли мачете на главную страницу и сжали.ваших изображений, следующим шагом будет проверка ваших плагинов и тем.
Теперь, если у вас нет для этого веских причин, вам не нужно сохранять темы, которые вы не используете. При необходимости вы сможете переустановить их позже. Поэтому избавьтесь от всех тем, кроме тех, которые вы используете сейчас.
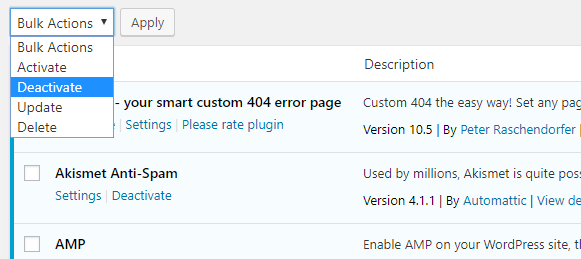
С плагинами меньше значит лучше. Лично я стараюсь не превышать двадцати плагинов, но знаю, что это все равно слишком много. Но секрет в том, чтобы деактивировать те, которые вы сейчас не используете. Конечно, лучше удалить ненужные файлы, но, по крайней мере, просто отключите парочку, если они вам пока не нужны.
Установить Jetpack и включить «отложенную загрузку»

Хотя вам следует очень избирательно подходить к использованию плагинов, есть два плагина, которые действительно могут помочь повысить скорость страницы. Первый — Реактивный ранец, о котором я также говорил в моя важная статья о плагинах WordPress.
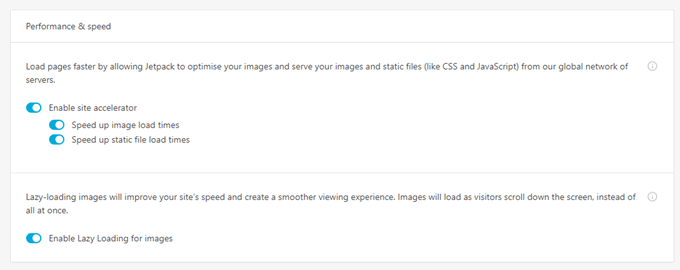
Одна из функций Jetpack называется отложенной загрузкой. Это когда изображения на странице загружаются только тогда, когда посетитель прокручивает страницу вниз до места, где находится это изображение. Некоторые темы WordPress не слишком хорошо работают с отложенной загрузкой, поэтому вам нужно внимательно это проверить и посмотреть.
Jetpack (принадлежит WordPress) также имеет глобальную сеть серверов, и их функция «ускоритель сайта» размещает ваши изображения и файлы на их серверах, поэтому они перемещаются быстрее.
И отложенная загрузка, и ускоритель сайта бесплатны, поэтому вы ничего не потеряете, включив их.
Включить кэширование контента

Другой плагин, который вам нужно установить, — это плагин кеширования.
Если вы не знаете, плагин кеширования сохраняет версию страницы и отображает ее посетителям сайта в течение указанного вами периода времени. Это предотвращает постоянную перезагрузку изображений, файлов и других элементов.
Кэш похож на снимок того, как сайт выглядел тридцать минут назад, и поэтому хорош для сайтов, чьи первые страницы меняются не так часто.
У меня непростые отношения с плагинами кеширования, поскольку мне нравится постоянно возиться с дизайном моего сайта, а кеш не позволяет мне мгновенно увидеть внесенные мной изменения. Но некоторые известные плагины кеширования включают WP Супер Кэш и Общий кэш W3.
Рассмотрите возможность использования CDN
.
Когда кто-то посещает ваш сайт, он загружается быстрее, если сервер, на котором размещен сайт, расположен не слишком далеко. Другими словами, чем дальше в мире находится сервер, тем больше времени понадобится необходимым данным, чтобы добраться туда, где находится посетитель вашего сайта.
Поэтому, если ваш посетитель находится в США, имеет смысл разместить ваш сайт с сервера в США, в то время как кто-то в Европе должен видеть ваш сайт с европейского сервера.
Это то, что делает сеть распространения контента (CDN). Помните, я только что сказал, что Jetpack может разместить ваши данные на своих глобальных серверах, чтобы они работали быстрее? Это CDN.
CDN обычно стоит денег, но обычно не слишком дорог, и большинство из них предлагают базовый бесплатный план. Три громких имени: Облачное сияние, Google Cloud CDN и Веб-сервисы Amazon.
Поместить все сценарии в нижний колонтитул

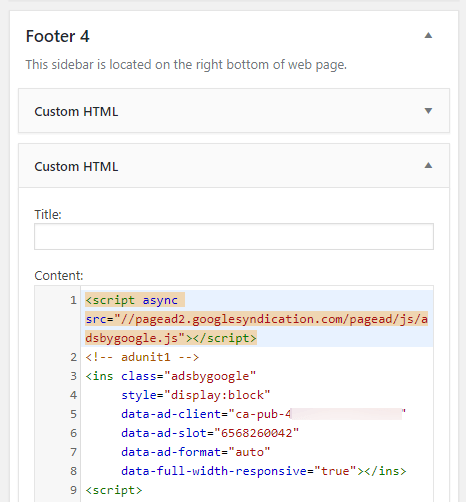
Наконец, для работы некоторых функций сайта необходимо, чтобы внутри вашего сайта был встроен скрипт. Сюда может входить код Google Analytics, рекламные пиксели Facebook и Google Реклама.
Обычно многие люди (например, я) размещают эти скрипты в шапке сайта. Но это означает, что эти сценарии должны полностью загрузиться, прежде чем это сможет сделать остальная часть сайта. Но перемещая эти скрипты в нижний колонтитул, вы позволяете всему остальному загружаться первым.
Самый простой способ сделать это — поместить код сценария внутри виджета HTML, а затем разместить его в нижнем колонтитуле главной страницы WordPress.
.